Section
Overview
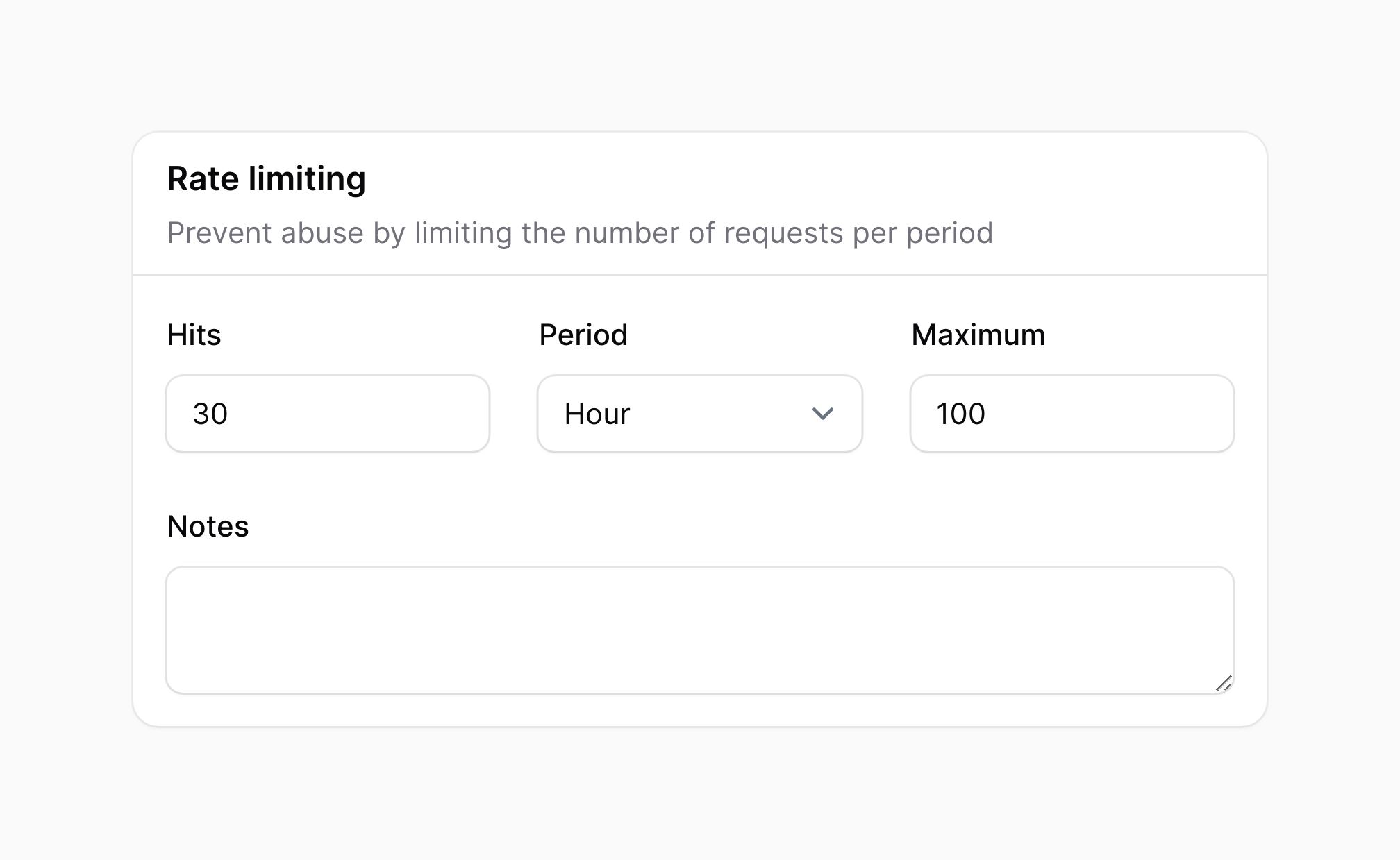
You may want to separate your fields into sections, each with a heading and description. To do this, you can use a section component:
use Filament\Forms\Components\Section;
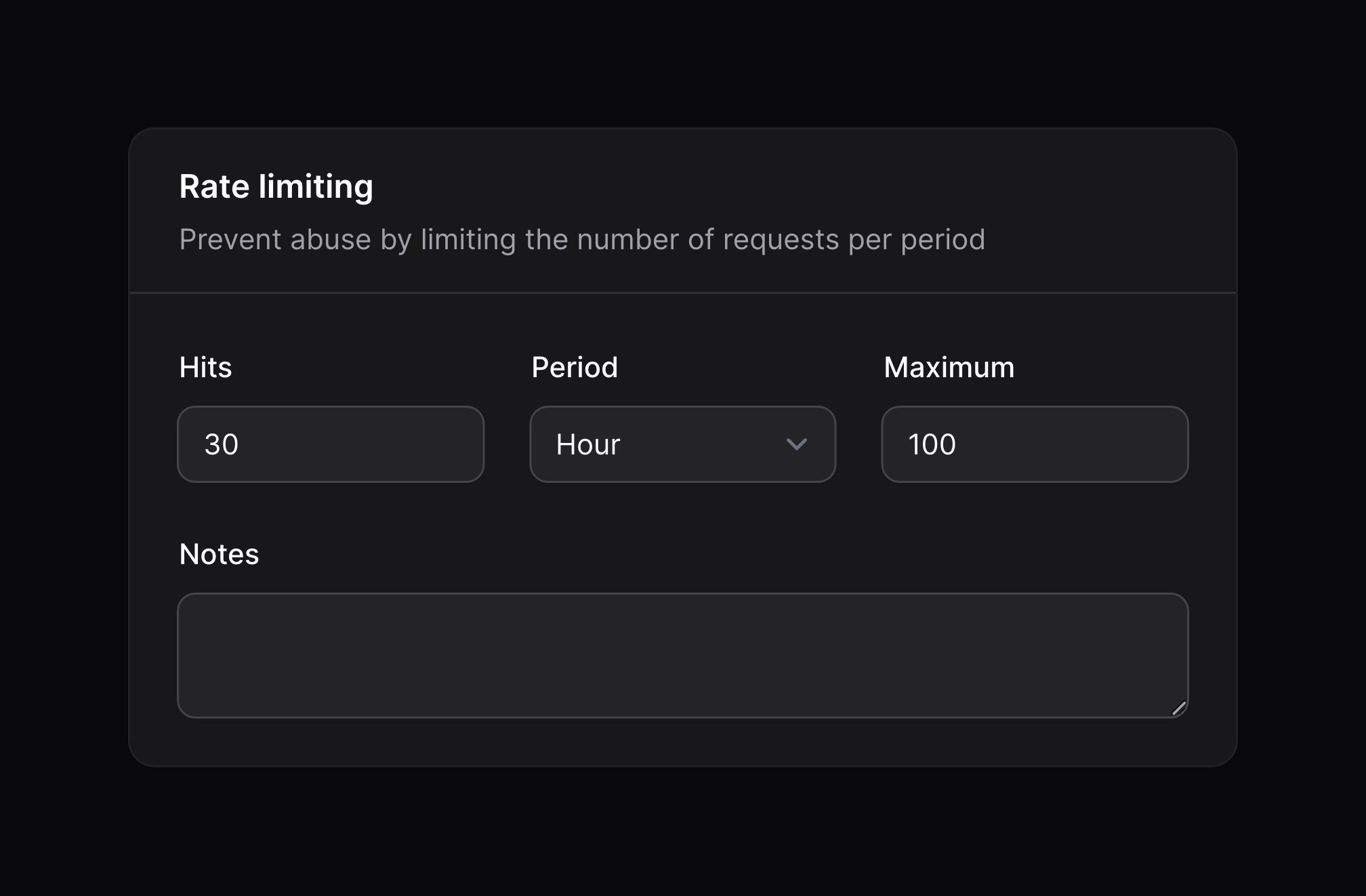
Section::make('Rate limiting')
->description('Prevent abuse by limiting the number of requests per period')
->schema([
// ...
])

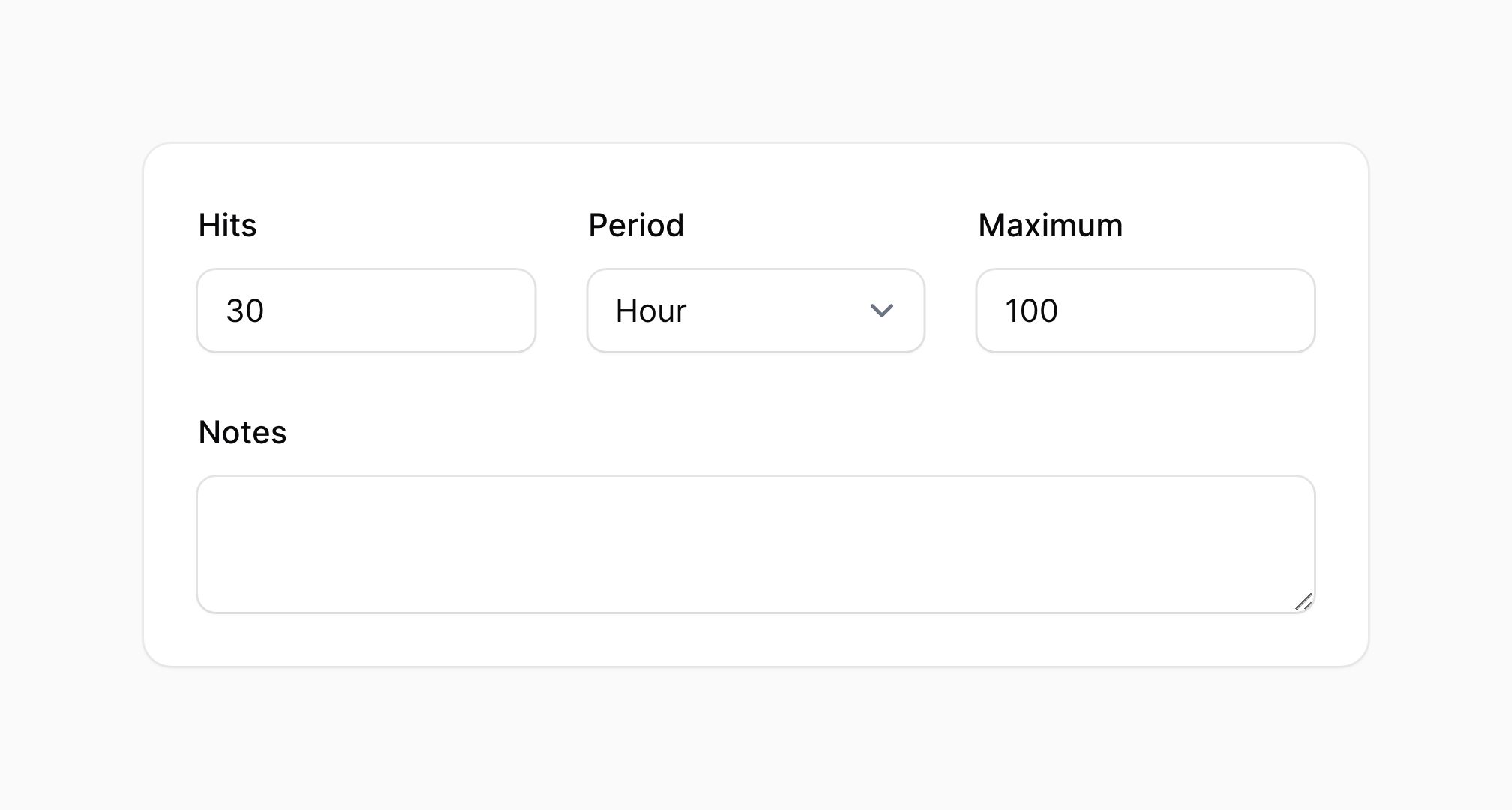
You can also use a section without a header, which just wraps the components in a simple card:
use Filament\Forms\Components\Section;
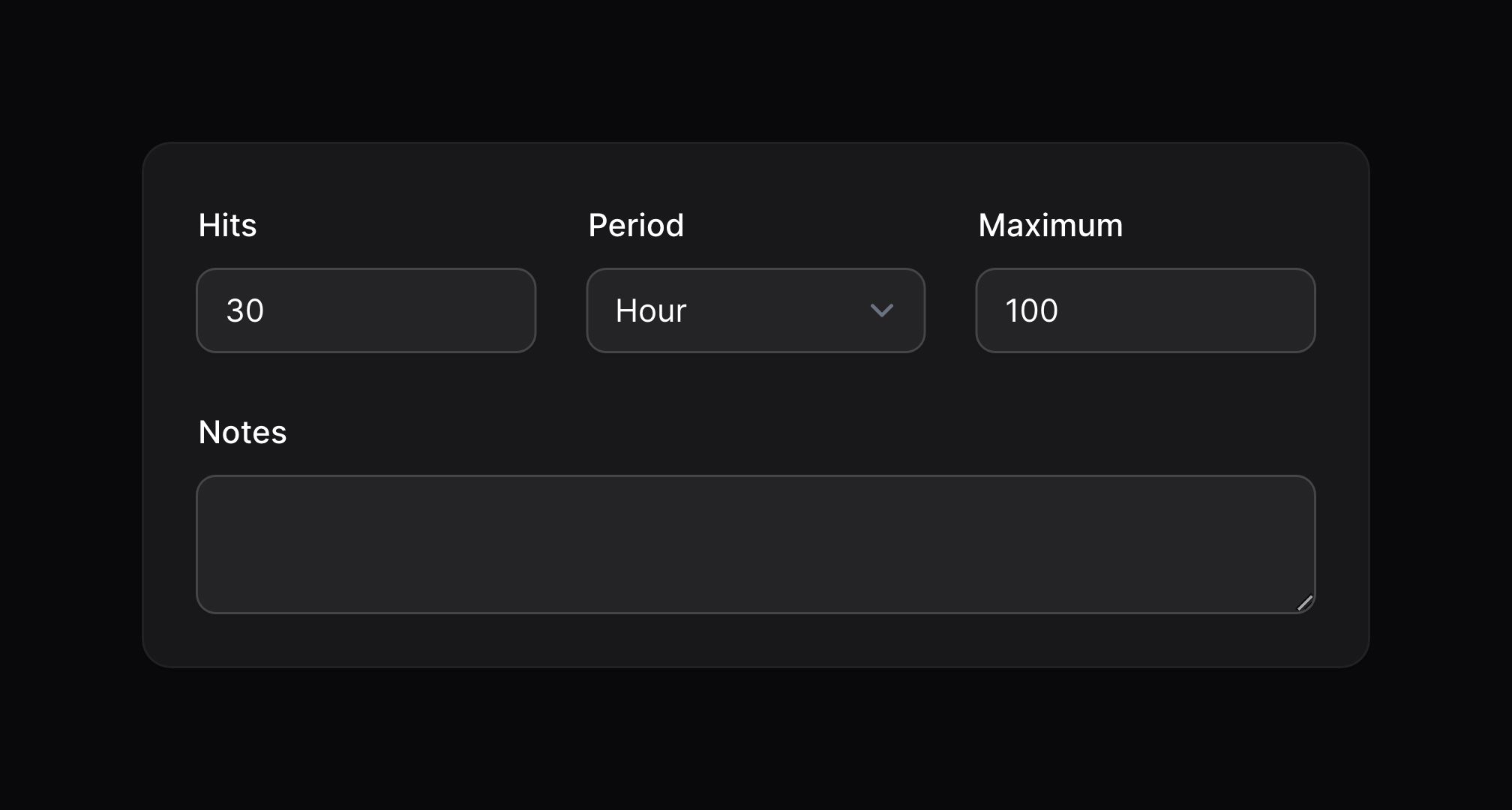
Section::make()
->schema([
// ...
])

Adding an icon to the section's header
You may add an icon to the section's header using the icon() method:
use Filament\Forms\Components\Section;
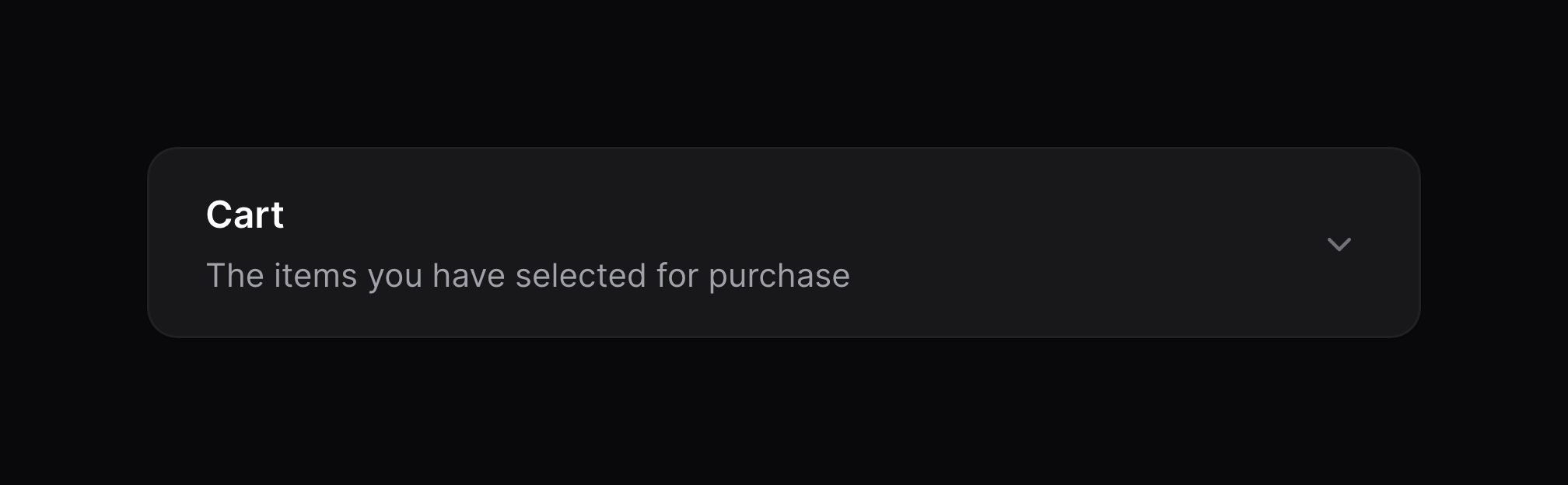
Section::make('Cart')
->description('The items you have selected for purchase')
->icon('heroicon-m-shopping-bag')
->schema([
// ...
])
Positioning the heading and description aside
You may use the aside() to align heading & description on the left, and the form components inside a card on the right:
use Filament\Forms\Components\Section;
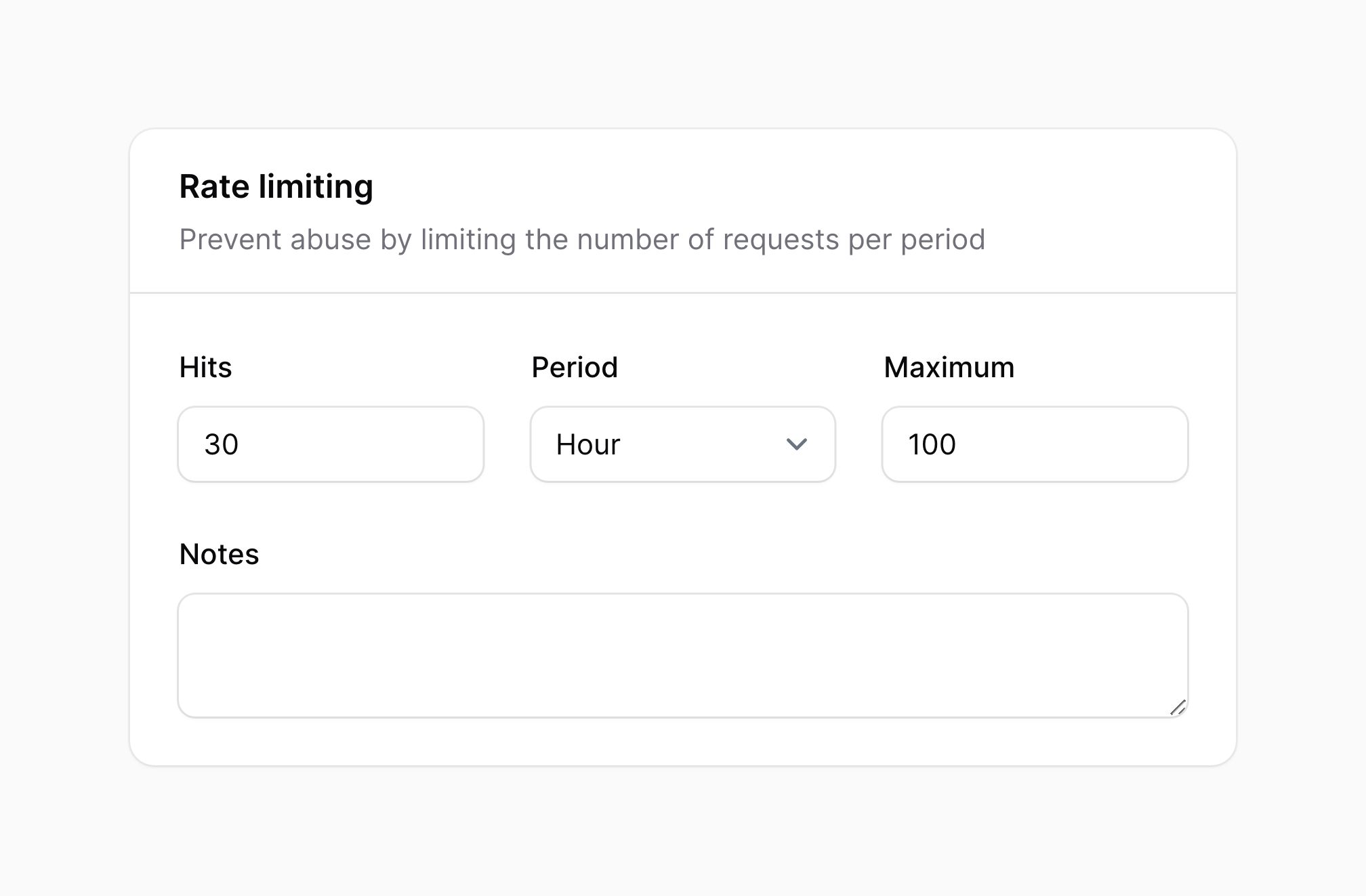
Section::make('Rate limiting')
->description('Prevent abuse by limiting the number of requests per period')
->aside()
->schema([
// ...
])

Collapsing sections
Sections may be collapsible() to optionally hide content in long forms:
use Filament\Forms\Components\Section;
Section::make('Cart')
->description('The items you have selected for purchase')
->schema([
// ...
])
->collapsible()
Your sections may be collapsed() by default:
use Filament\Forms\Components\Section;
Section::make('Cart')
->description('The items you have selected for purchase')
->schema([
// ...
])
->collapsed()

Compact section styling
When nesting sections, you can use a more compact styling:
use Filament\Forms\Components\Section;
Section::make('Rate limiting')
->description('Prevent abuse by limiting the number of requests per period')
->schema([
// ...
])
->compact()

Using grid columns within a section
You may use the columns() method to easily create a grid within the section:
use Filament\Forms\Components\Section;
Section::make('Heading')
->schema([
// ...
])
->columns(2)