自定义过滤器
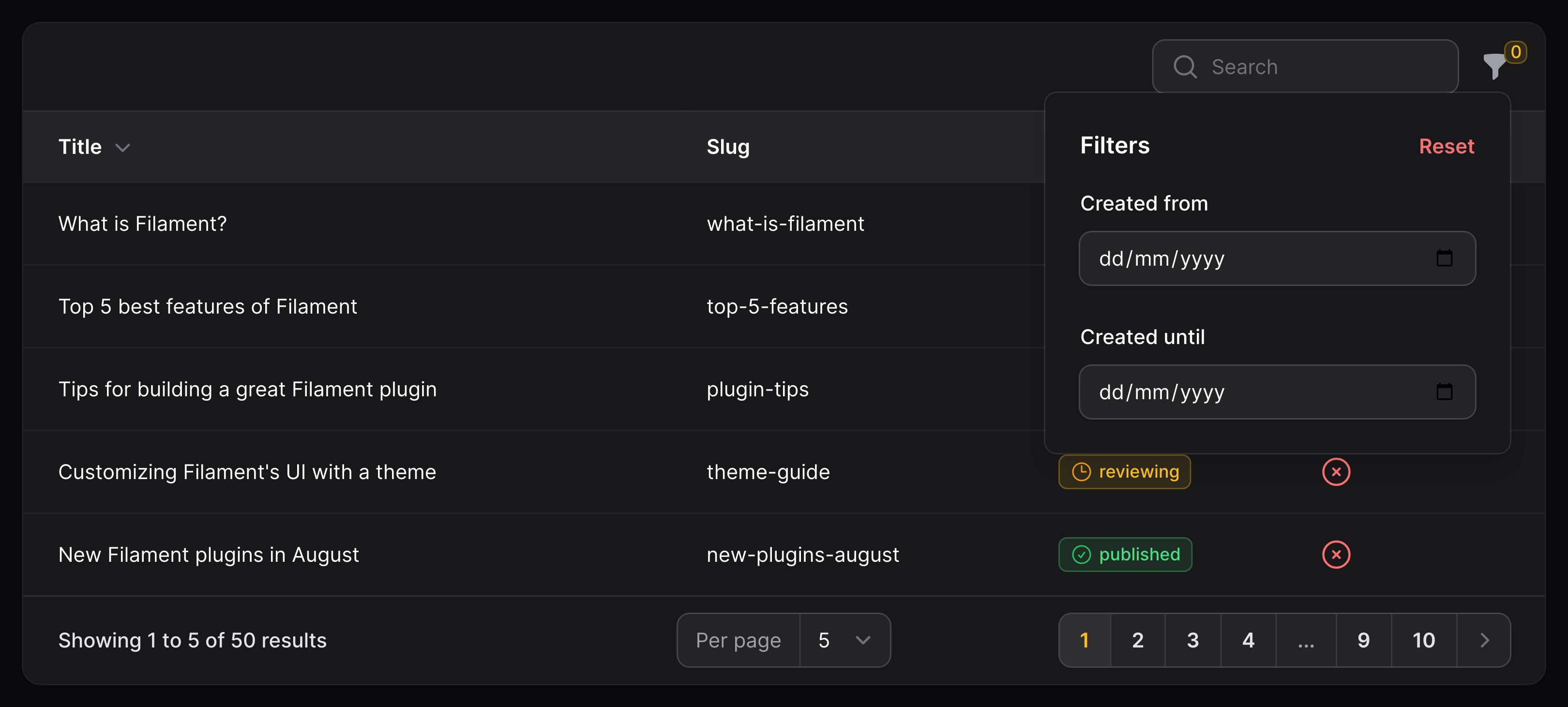
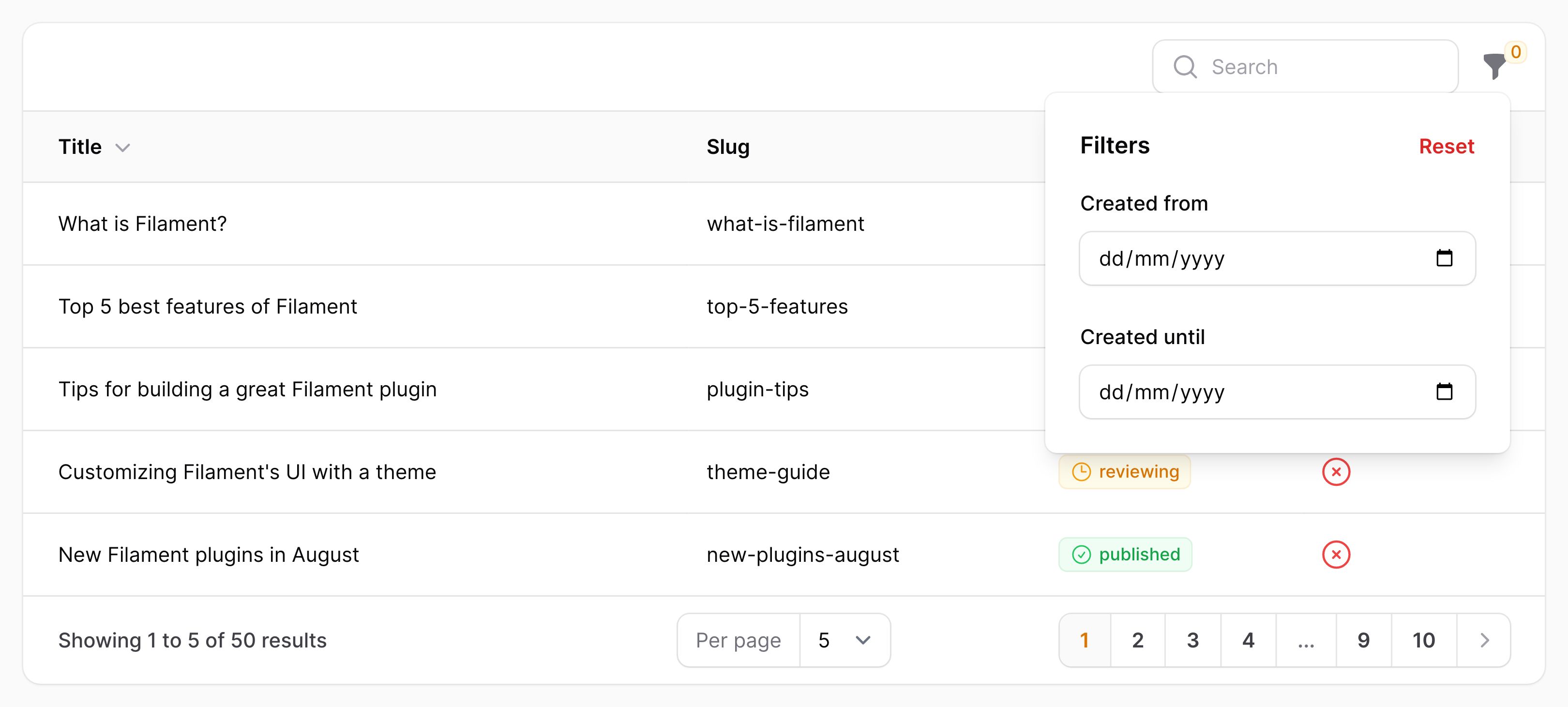
自定义过滤器表单
Build a Custom Table Filter
Watch the Build Advanced Components for Filament series on Laracasts - it will teach you how to build components, and you'll get to know all the internal tools to help you.
你可以使用表单构造器的组件,创建自定义过滤器表单。自定义过滤器表单中的数据,可以在 query() 回调中的 $data 数组中获取:
use Filament\Forms\Components\DatePicker;
use Filament\Tables\Filters\Filter;
use Illuminate\Database\Eloquent\Builder;
Filter::make('created_at')
->form([
DatePicker::make('created_from'),
DatePicker::make('created_until'),
])
->query(function (Builder $query, array $data): Builder {
return $query
->when(
$data['created_from'],
fn (Builder $query, $date): Builder => $query->whereDate('created_at', '>=', $date),
)
->when(
$data['created_until'],
fn (Builder $query, $date): Builder => $query->whereDate('created_at', '<=', $date),
);
})

设置自定义过滤器字段的默认值
要在自定义过滤器表单中自定义默认值,你可以使用 default() 方法:
use Filament\Forms\Components\DatePicker;
use Filament\Tables\Filters\Filter;
Filter::make('created_at')
->form([
DatePicker::make('created_from'),
DatePicker::make('created_until')
->default(now()),
])
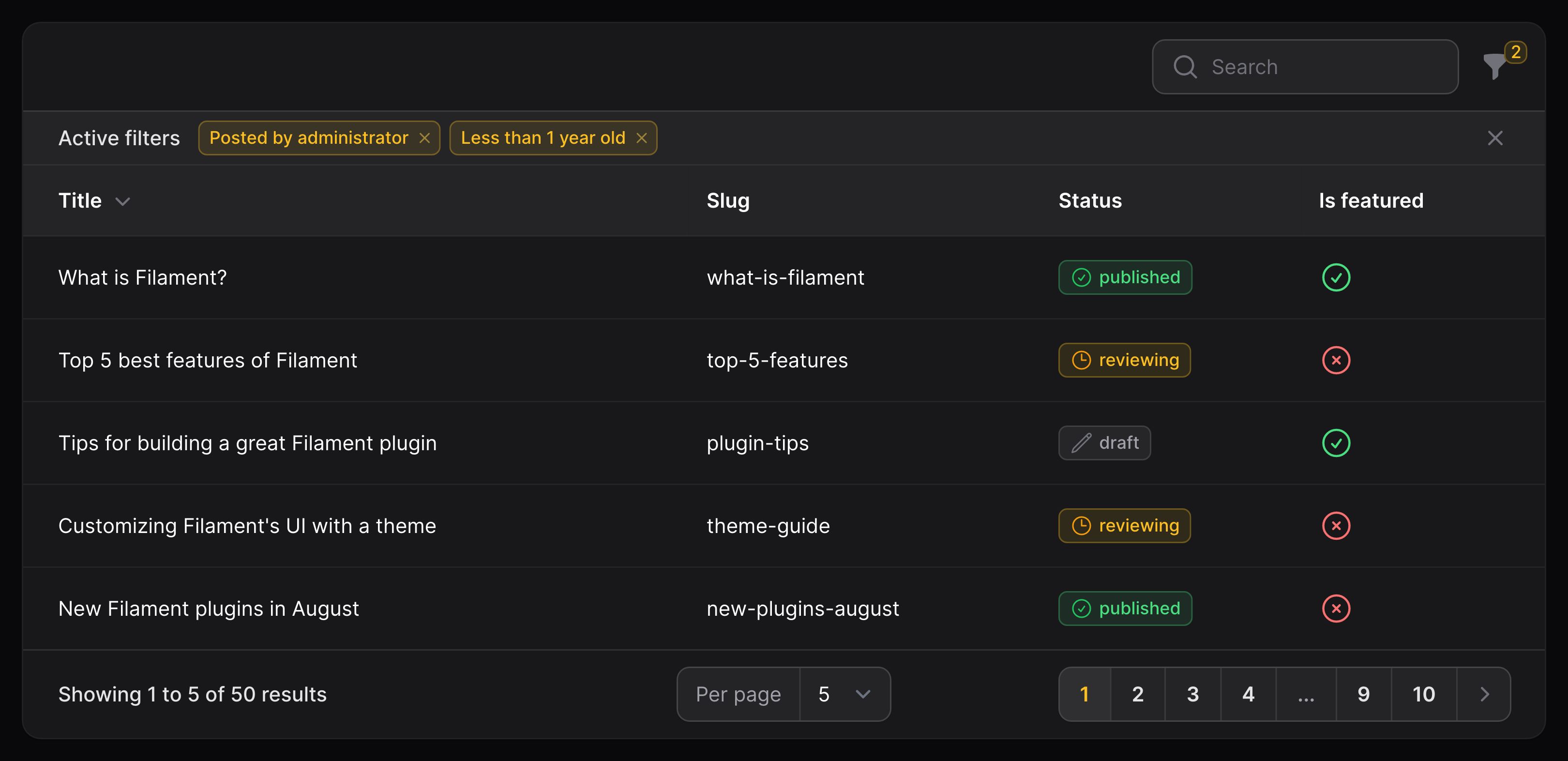
激活指示器
当过滤器出于激活状态时,在表格内容上面会显示一个指示器,说明表格的查询范围已限定。

默认情况下,过滤器的标签被用作指示器。你可以使用 indicator() 方法对此进行重写:
use Filament\Tables\Filters\Filter;
Filter::make('is_admin')
->label('Administrators only?')
->indicator('Administrators')
如果你使用了自定义过滤器表单那,你应该使用 indicateUsing() 来显示激活指示器。
请注意:如果你的过滤器没有指示器,那么表格中激活过滤器数量的徽章计数将不包括该过滤器。
自定义激活指示器
并非所有的指示器都很简单,因此您可能需要使用 indicateUsing() 来自定义在哪个时候显示哪个指示器。
例如,如果您有一个自定义日期过滤器,您可以创建一个自定义指示器来格式化所选日期:
use Carbon\Carbon;
use Filament\Forms\Components\DatePicker;
use Filament\Tables\Filters\Filter;
Filter::make('created_at')
->form([DatePicker::make('date')])
// ...
->indicateUsing(function (array $data): ?string {
if (! $data['date']) {
return null;
}
return 'Created at ' . Carbon::parse($data['date'])->toFormattedDateString();
})
多个激活指示器
你甚至可以通过返回 Indicator 对象数组,一次性渲染多个指示器。如果你有关联不同指示器的不同字段,你应该在 Indicator 对象上使用 removeField() 对字段进行设置,以确保过滤器移除时重置的字段正确:
use Carbon\Carbon;
use Filament\Forms\Components\DatePicker;
use Filament\Tables\Filters\Filter;
use Filament\Tables\Filters\Indicator;
Filter::make('created_at')
->form([
DatePicker::make('from'),
DatePicker::make('until'),
])
// ...
->indicateUsing(function (array $data): array {
$indicators = [];
if ($data['from'] ?? null) {
$indicators[] = Indicator::make('Created from ' . Carbon::parse($data['from'])->toFormattedDateString())
->removeField('from');
}
if ($data['until'] ?? null) {
$indicators[] = Indicator::make('Created until ' . Carbon::parse($data['until'])->toFormattedDateString())
->removeField('until');
}
return $indicators;
})
防止指示器被移除
在 Indicator 对象上使用 removable(false) 你可以阻止用户移除指示器:
use Carbon\Carbon;
use Filament\Tables\Filters\Indicator;
Indicator::make('Created from ' . Carbon::parse($data['from'])->toFormattedDateString())
->removable(false)