Section
概述
你可以将多个字段分到不同的分区(Section)中,每个分区都有一个标题及描述。为此,你可以使用 Section 组件:
use Filament\Forms\Components\Section;
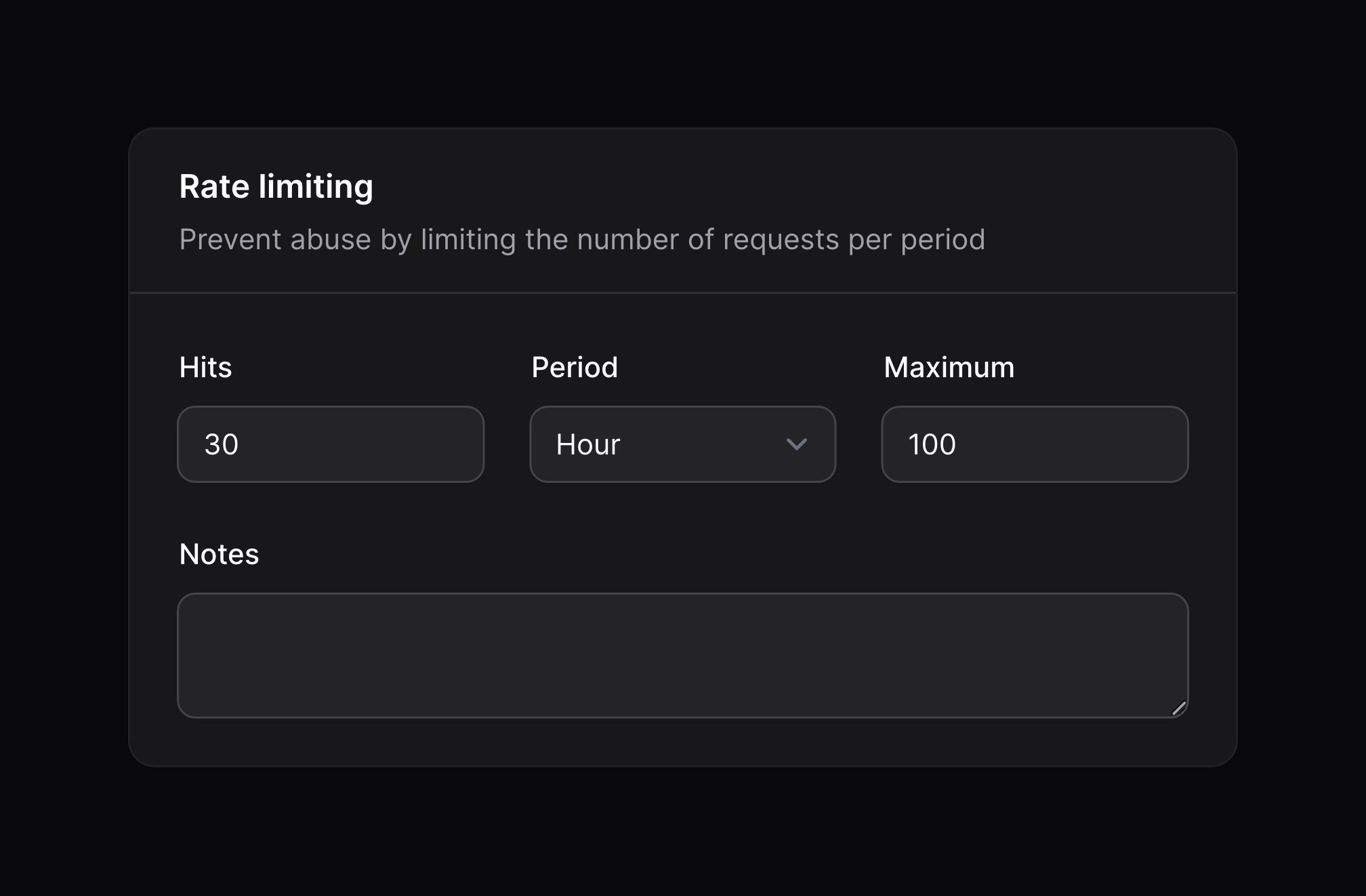
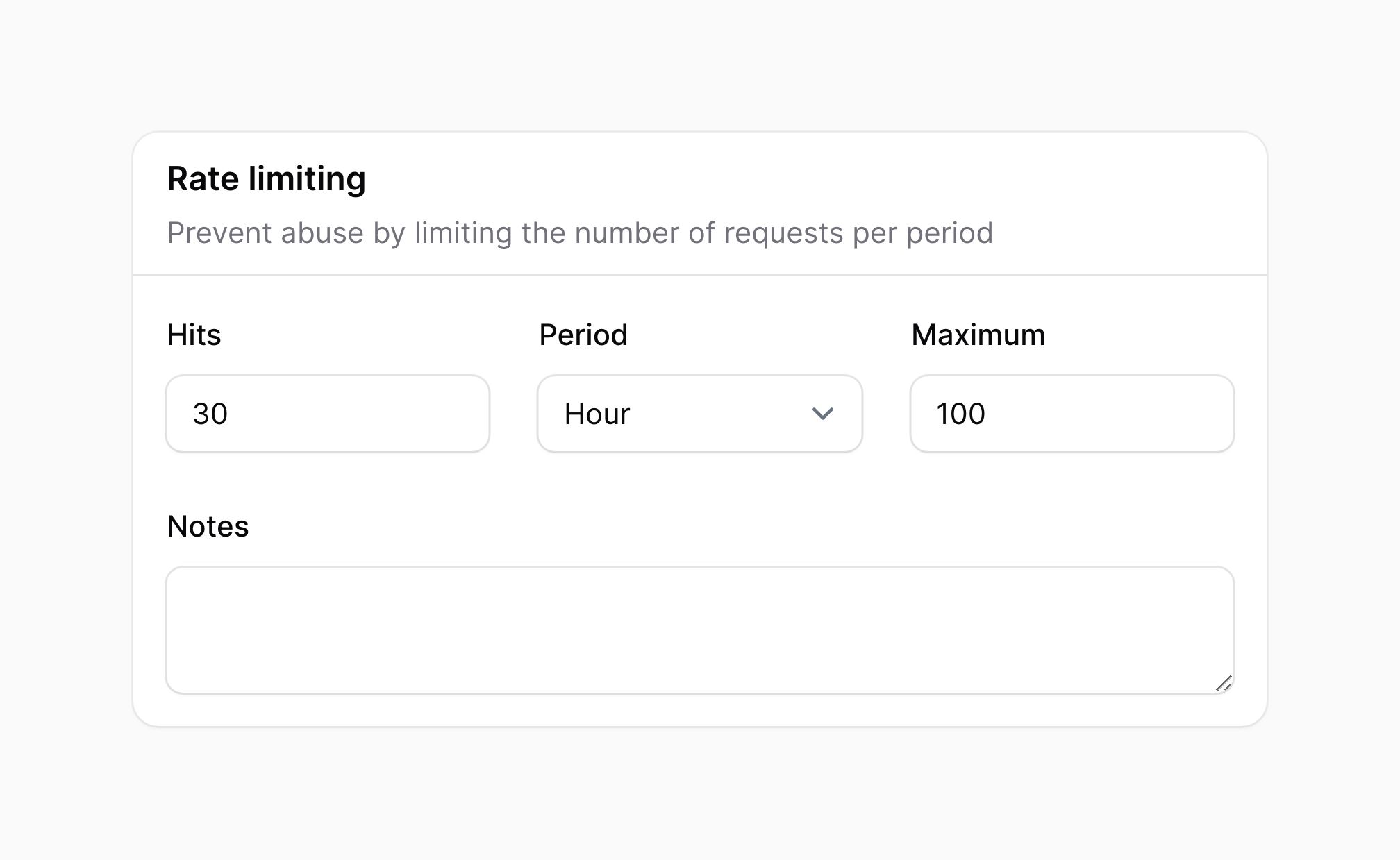
Section::make('Rate limiting')
->description('Prevent abuse by limiting the number of requests per period')
->schema([
// ...
])

你也可以使用不带头部的分区,只需使用简单的卡片包裹子组件:
use Filament\Forms\Components\Section;
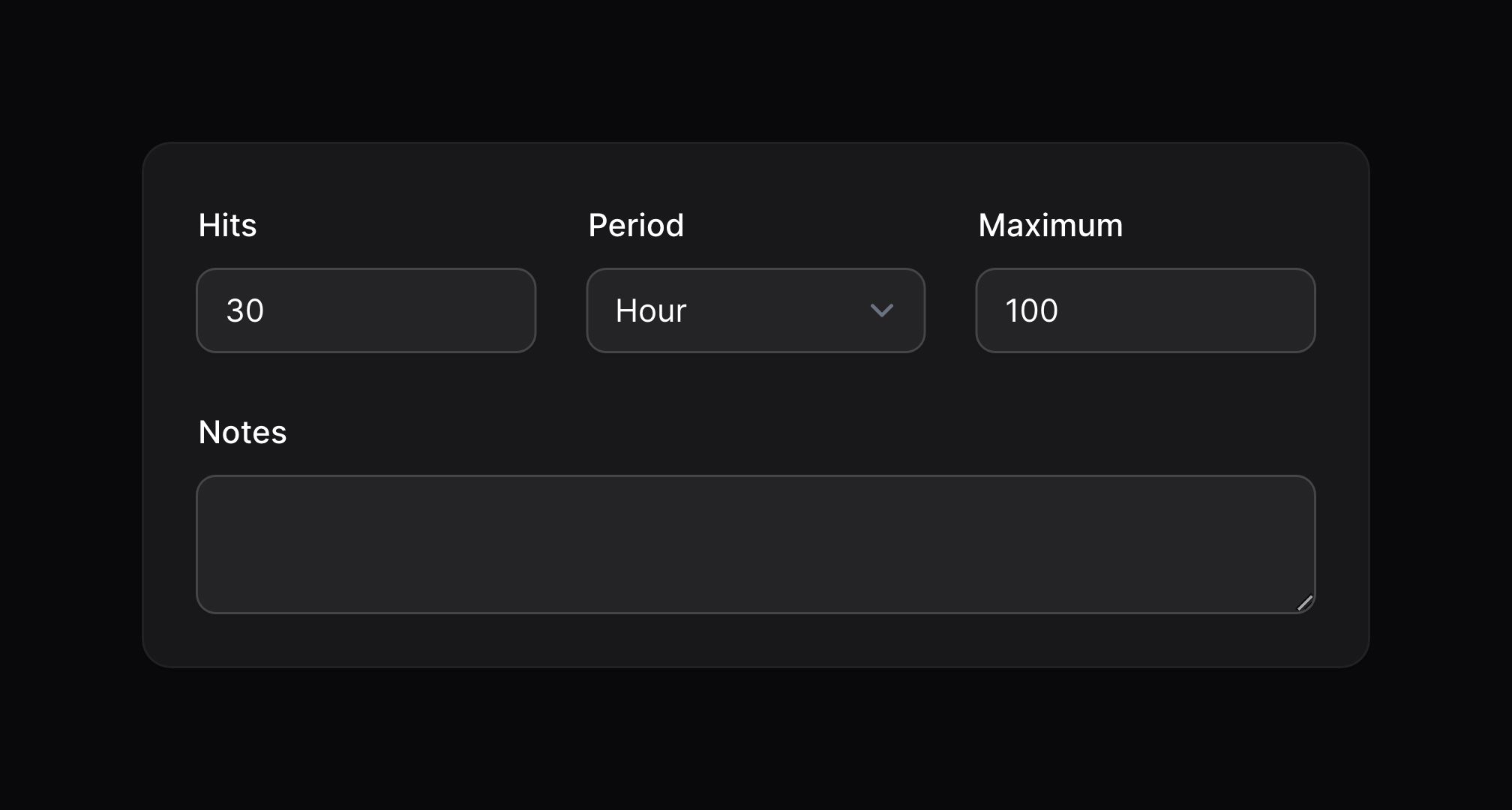
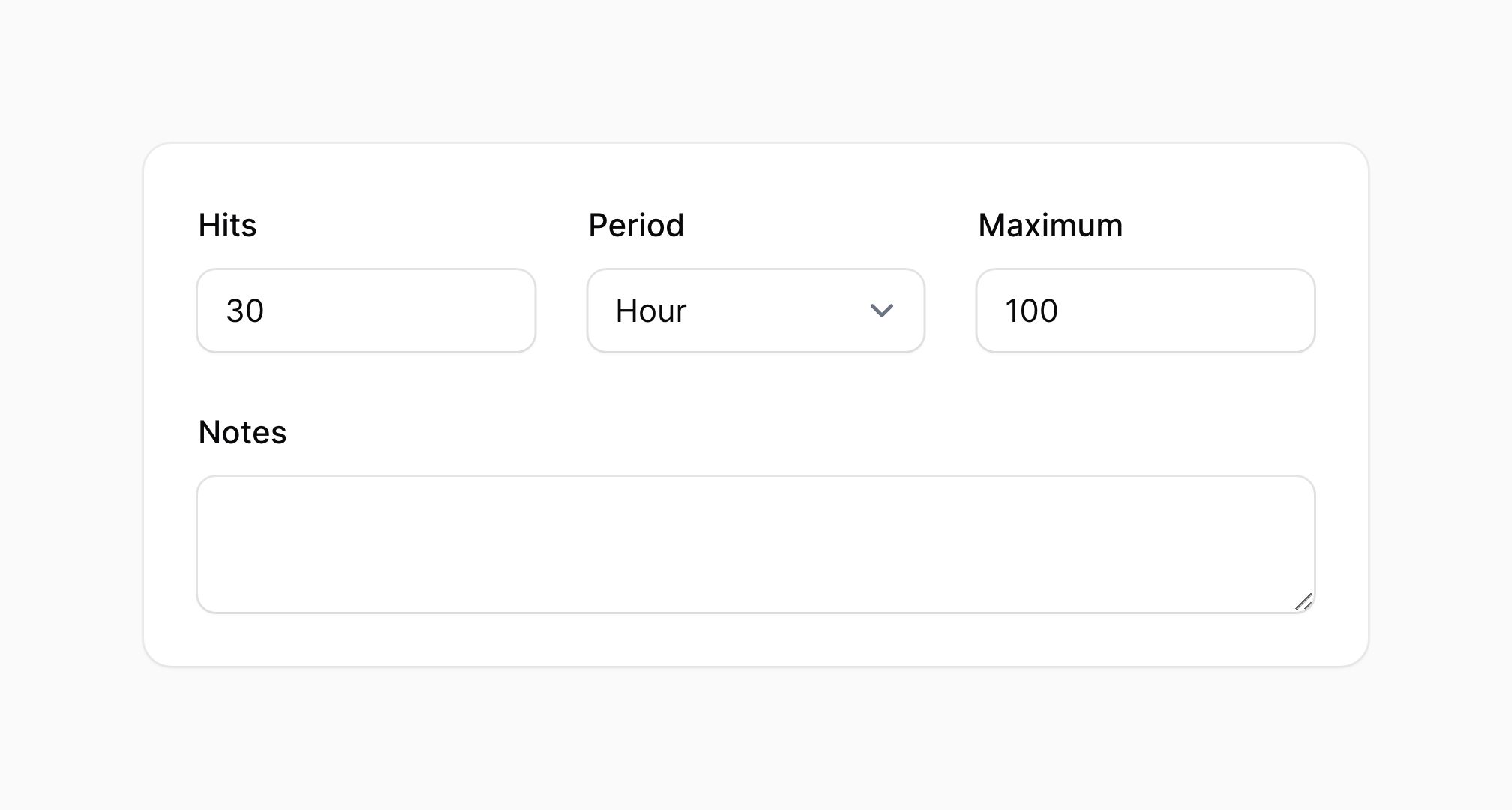
Section::make()
->schema([
// ...
])

添加 Action 到 Section 头部
使用 headerActions() 方法,你可以将 action 添加到 Section 的头部:
use Filament\Forms\Components\Actions\Action;
use Filament\Forms\Components\Section;
Section::make('Rate limiting')
->headerActions([
Action::make('test')
->action(function () {
// ...
}),
])
->schema([
// ...
])

如果 Section 没有标题,Filament 无法在其内部定位 Action。这种情况下,你必须传入一个唯一的 id() 到该 Section 中:
use Filament\Forms\Components\Section;
Section::make()
->id('rateLimitingSection')
->headerActions([
// ...
])
->schema([
// ...
])
添加图标到 Section 头部
使用 icon() 方法,你可以将图标添加到 Section 头部:
use Filament\Forms\Components\Section;
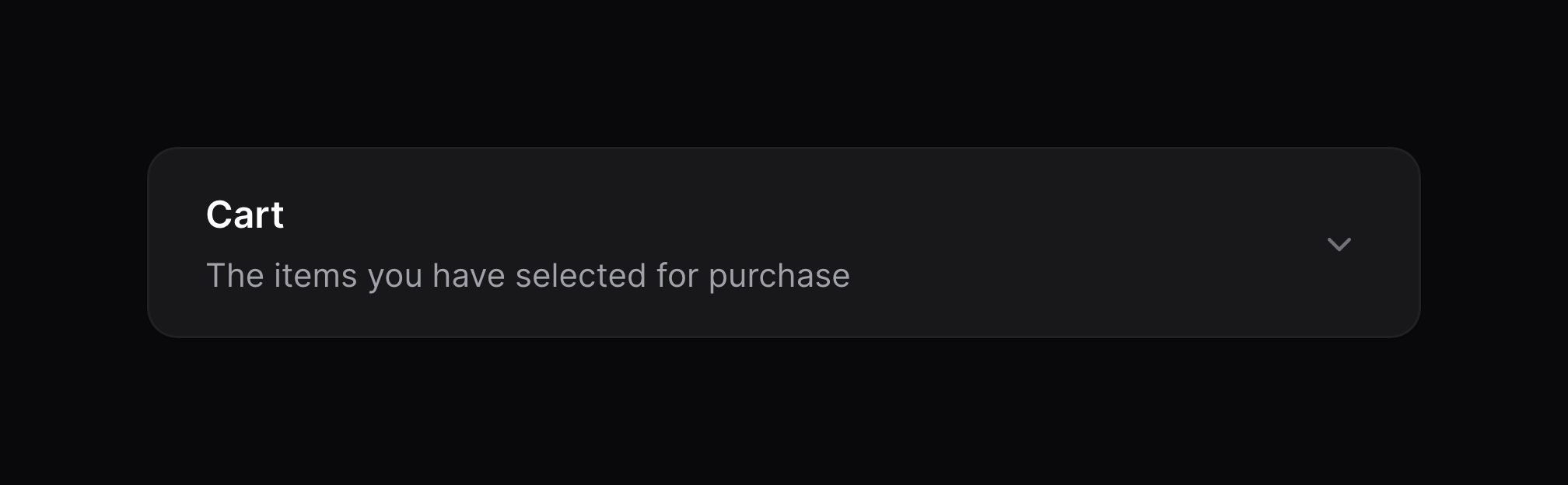
Section::make('Cart')
->description('The items you have selected for purchase')
->icon('heroicon-m-shopping-bag')
->schema([
// ...
])
将标题和描述放到边上
你可以使用 aside() 方法将左侧的标题和描述,与卡片内右侧的表单组件对齐。
use Filament\Forms\Components\Section;
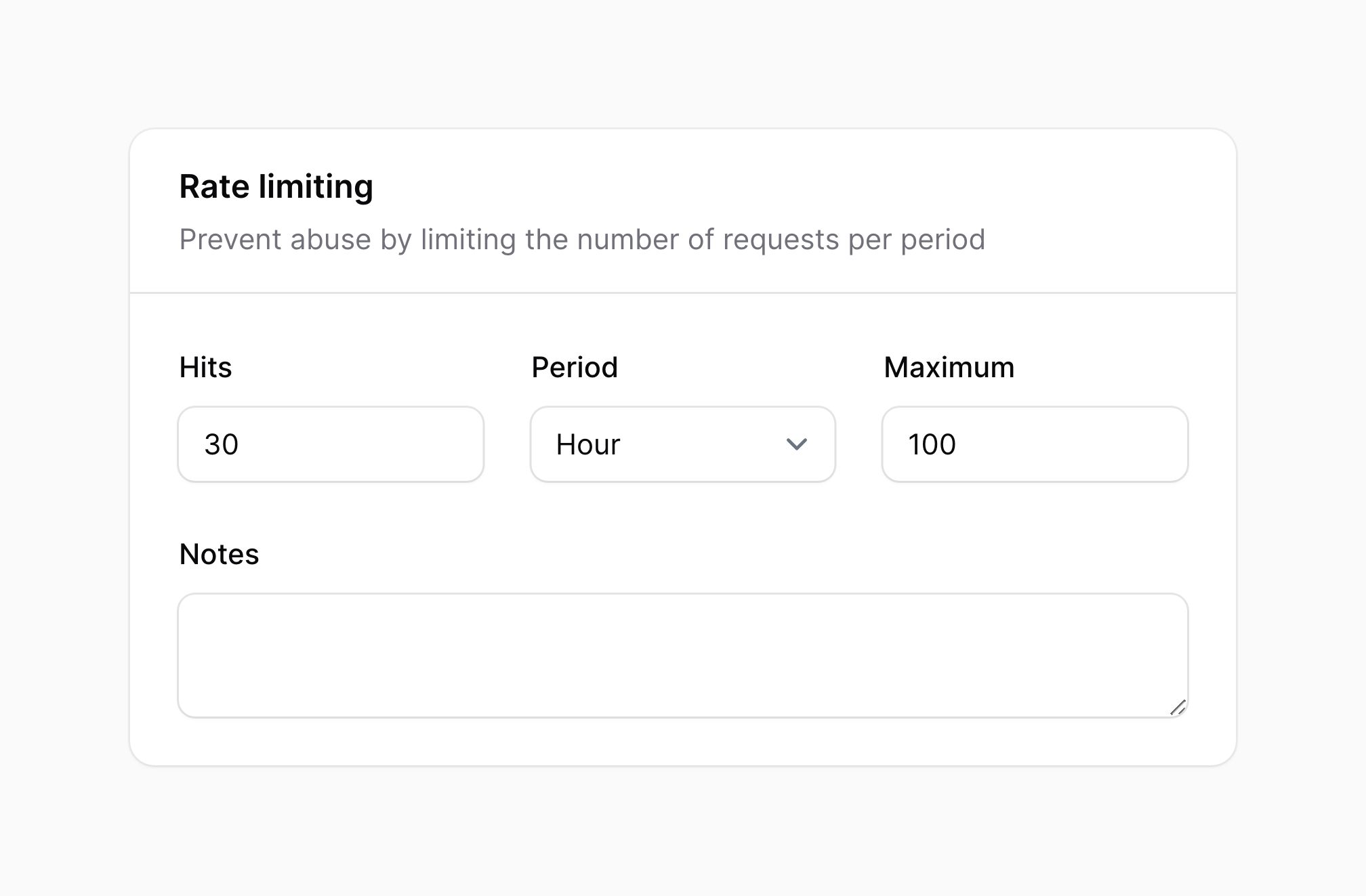
Section::make('Rate limiting')
->description('Prevent abuse by limiting the number of requests per period')
->aside()
->schema([
// ...
])

折叠 Section
Section 可设为可折叠 collapsible(),以选择性隐藏长表单中的内容:
use Filament\Forms\Components\Section;
Section::make('Cart')
->description('The items you have selected for purchase')
->schema([
// ...
])
->collapsible()
你可以将分区设为默认折叠,请使用 collapsed():
use Filament\Forms\Components\Section;
Section::make('Cart')
->description('The items you have selected for purchase')
->schema([
// ...
])
->collapsed()

持久化折叠 Section
使用 persistCollapsed() 方法,你可以在本地存储中对一个 Section 是否折叠进行持久化,使之在用户刷新页面后保持折叠:
use Filament\Infolists\Components\Section;
Section::make('Cart')
->description('The items you have selected for purchase')
->schema([
// ...
])
->collapsible()
->persistCollapsed()
要持久化折叠状态,本地存储需要一个唯一 ID 来储存状态。该 ID 基于 Section 的标题生成。如果该 Section 没有标题,或者你有多个想要折叠的 Section 使用了同一个标题,你可以手动指定 id() 以防止 ID 冲突:
use Filament\Infolists\Components\Section;
Section::make('Cart')
->description('The items you have selected for purchase')
->schema([
// ...
])
->collapsible()
->persistCollapsed()
->id('order-cart')
压缩 Section 样式
当嵌套 Section 时,你可以使用更加紧凑的样式:
use Filament\Forms\Components\Section;
Section::make('Rate limiting')
->description('Prevent abuse by limiting the number of requests per period')
->schema([
// ...
])
->compact()

在分区中使用网格 columns
你也可以使用 columns() 方法,在分区内轻松创建 Grid:
use Filament\Forms\Components\Section;
Section::make('Heading')
->schema([
// ...
])
->columns(2)