Section
概述
你可以将多个 Entry 分到不同的分区(Section)中,每个都有一个标题及描述。为此,你可以使用 Section 组件:
use Filament\Infolists\Components\Section;
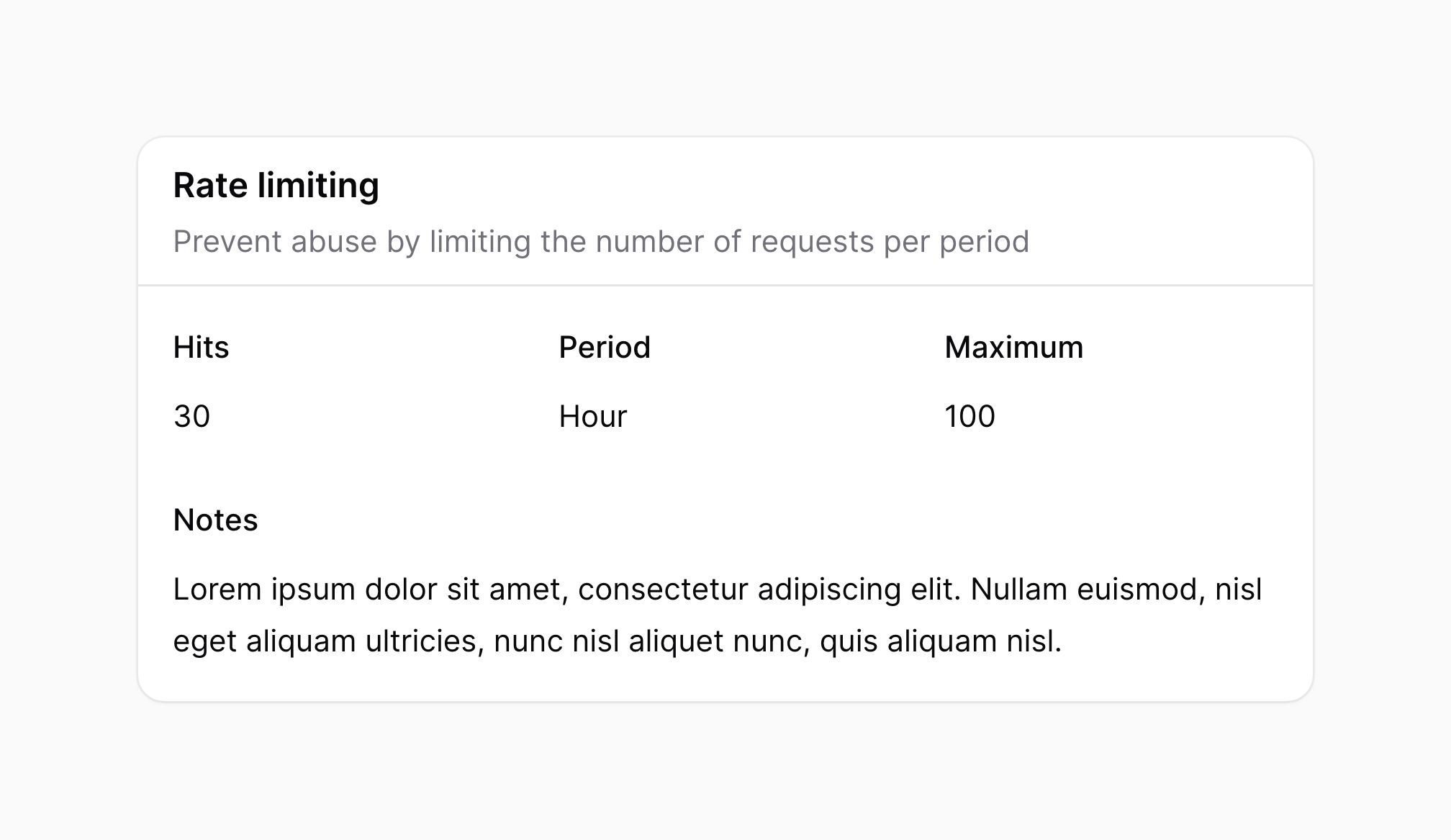
Section::make('Rate limiting')
->description('Prevent abuse by limiting the number of requests per period')
->schema([
// ...
])

你也可以使用不带头部的分区,只需这样包裹子组件:
use Filament\Infolists\Components\Section;
Section::make()
->schema([
// ...
])

添加 Action 到 Section 头部或者尾部
Section 可以在其头部或者尾部(#添加-action-到-section-尾部)添加 Action。
添加 Action 到 Section 头部
使用 headerActions() 方法,你可以将 Action 添加到 Section 头部:
use Filament\Infolists\Components\Actions\Action;
use Filament\Infolists\Components\Section;
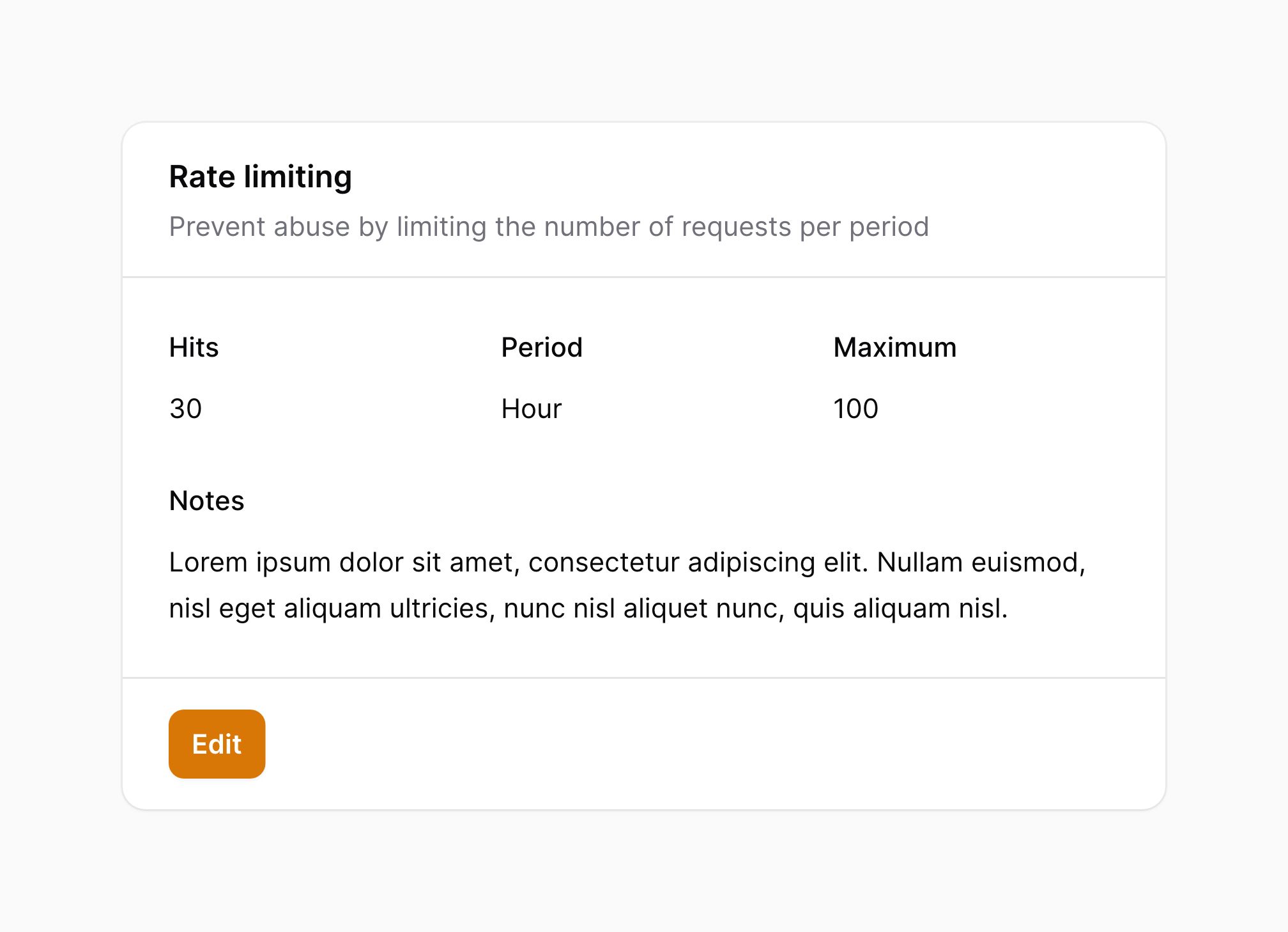
Section::make('Rate limiting')
->headerActions([
Action::make('edit')
->action(function () {
// ...
}),
])
->schema([
// ...
])

添加 Action 到 Section 尾部
除了 Header Action,你也可以使用 footerActions() 方法,你可以将 Action 添加到 Section 尾部:
use Filament\Infolists\Components\Actions\Action;
use Filament\Infolists\Components\Section;
Section::make('Rate limiting')
->footerActions([
Action::make('edit')
->action(function () {
// ...
}),
])
->schema([
// ...
])

对齐 Section 尾部 Action
尾部(Footer) Action 会默认对齐到行内起始位置。你可以使用 footerActionsAlignment() 方法来自定义对齐方式:
use Filament\Infolists\Components\Actions\Action;
use Filament\Infolists\Components\Section;
use Filament\Support\Enums\Alignment;
Section::make('Rate limiting')
->footerActions([
Action::make('edit')
->action(function () {
// ...
}),
])
->footerActionsAlignment(Alignment::End)
->schema([
// ...
])
不带标题添加 Action
如果 Section 没有标题,Filament 无法在其内部定位 Action。这种情况下,你必须传入一个唯一的 id() 到该 Section 中:
use Filament\Infolists\Components\Section;
Section::make()
->id('rateLimitingSection')
->headerActions([
// ...
])
->schema([
// ...
])
添加图标到 Section 头部
使用 icon() 方法,你可以将图标添加到 Section 头部:
use Filament\Infolists\Components\Section;
Section::make('Cart')
->description('The items you have selected for purchase')
->icon('heroicon-m-shopping-bag')
->schema([
// ...
])
将标题和描述放在边上
你可以使用 aside() 方法将左侧的标题和描述,与卡片内右侧的消息列表组件对齐。
use Filament\Infolists\Components\Section;
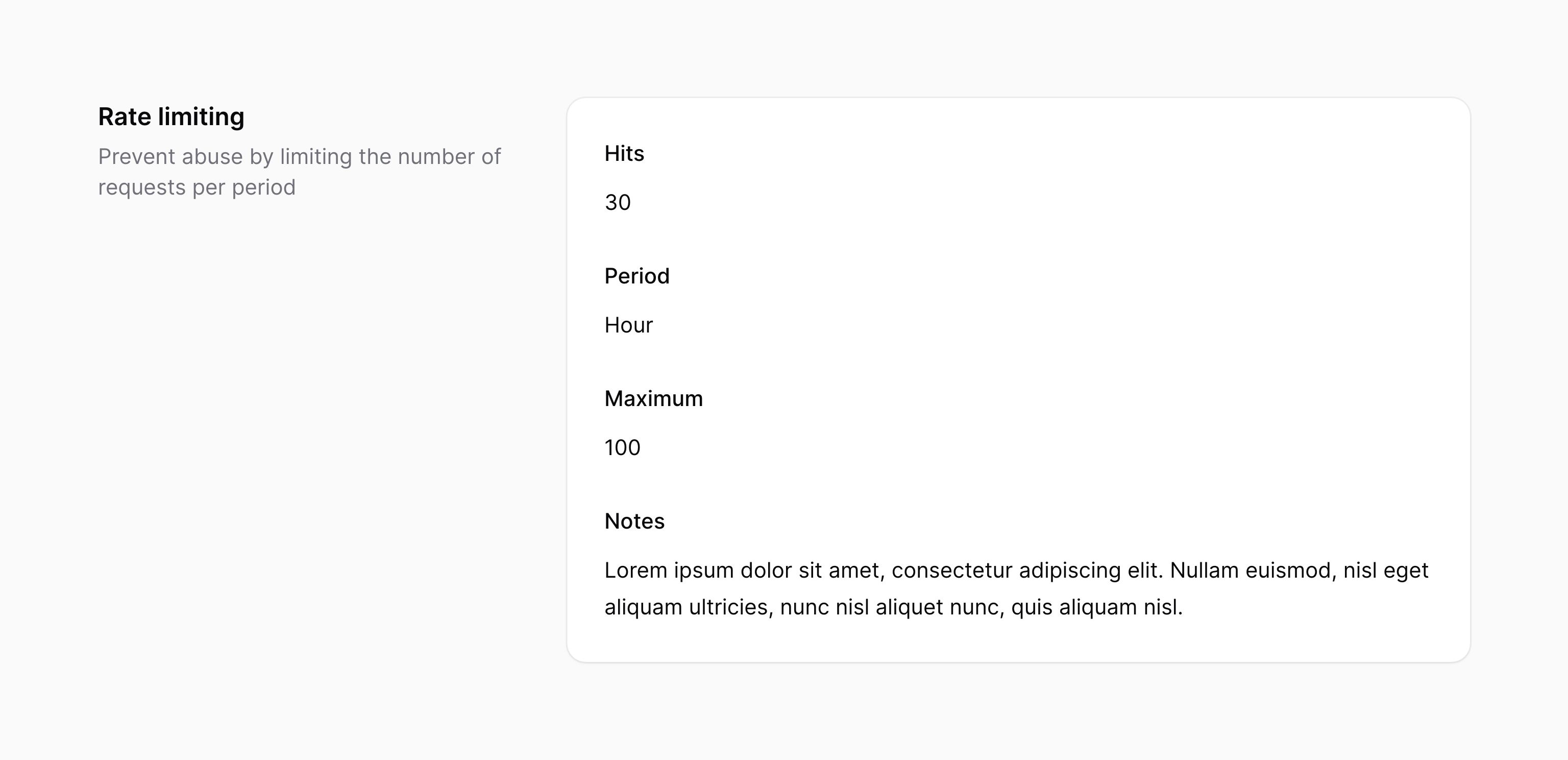
Section::make('Rate limiting')
->description('Prevent abuse by limiting the number of requests per period')
->aside()
->schema([
// ...
])

折叠 Section
Section 可设为可折叠 collapsible(),以选择性隐藏长信息列表中的内容:
use Filament\Infolists\Components\Section;
Section::make('Cart')
->description('The items you have selected for purchase')
->schema([
// ...
])
->collapsible()
你可以将分区设为默认折叠,请使用 collapsed():
use Filament\Infolists\Components\Section;
Section::make('Cart')
->description('The items you have selected for purchase')
->schema([
// ...
])
->collapsed()

持久化折叠 Section
使用 persistCollapsed() 方法,你可以在本地存储中对一个 Section 是否折叠进行持久化,使之在用户刷新页面后保持折叠:
use Filament\Infolists\Components\Section;
Section::make('Cart')
->description('The items you have selected for purchase')
->schema([
// ...
])
->collapsible()
->persistCollapsed()
要持久化折叠状态,本地存储需要一个唯一 ID 来储存状态。该 ID 基于 Section 的标题生成。如果该 Section 没有标题,或者你有多个想要折叠的 Section 使用了同一个标题,你可以手动指定 id() 以防止 ID 冲突:
use Filament\Infolists\Components\Section;
Section::make('Cart')
->description('The items you have selected for purchase')
->schema([
// ...
])
->collapsible()
->persistCollapsed()
->id('order-cart')
压缩 Section 样式
当嵌套 Section 时,你可以使用更加紧凑的样式:
use Filament\Infolists\Components\Section;
Section::make('Rate limiting')
->description('Prevent abuse by limiting the number of requests per period')
->schema([
// ...
])
->compact()

在分区中使用网格 columns
你也可以使用 columns() 方法,在分区��内轻松创建 Grid:
use Filament\Infolists\Components\Section;
Section::make('Heading')
->schema([
// ...
])
->columns(2)