开始
概述
列字段(Column)类在 Filament\Tables\Columns 命名空间中。你可以将它们放到 $table->columns() 方法中:
use Filament\Tables\Table;
public function table(Table $table): Table
{
return $table
->columns([
// ...
]);
}
列字段可以使用静态 make() 方法创建,并传入其唯一名。列名应该对应于模型的字段或者访问器。你可以使用"点语法"在关联中访问字段。
use Filament\Tables\Columns\TextColumn;
TextColumn::make('title')
TextColumn::make('author.name')
可用列字段
Filament 带有两种主要类型的列 - 静态类型及可编辑类型。
静态列将数据展示给用户:
可编辑列允许用户不离开表格更新数据库中的数据:
你也可以创建自定义的列,按照你希望的方式展示数据。
设置标签
默认情况下,列的标签(显示于表头)是有列字段名生成。你可以使用 label() 方法自定义:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('title')
->label('Post title')
可选地,调用 translateLabel() 方法,你可以[使用 Laravel 的本地化特性]自动翻译标签:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('title')
->translateLabel() // Equivalent to `label(__('Title'))`
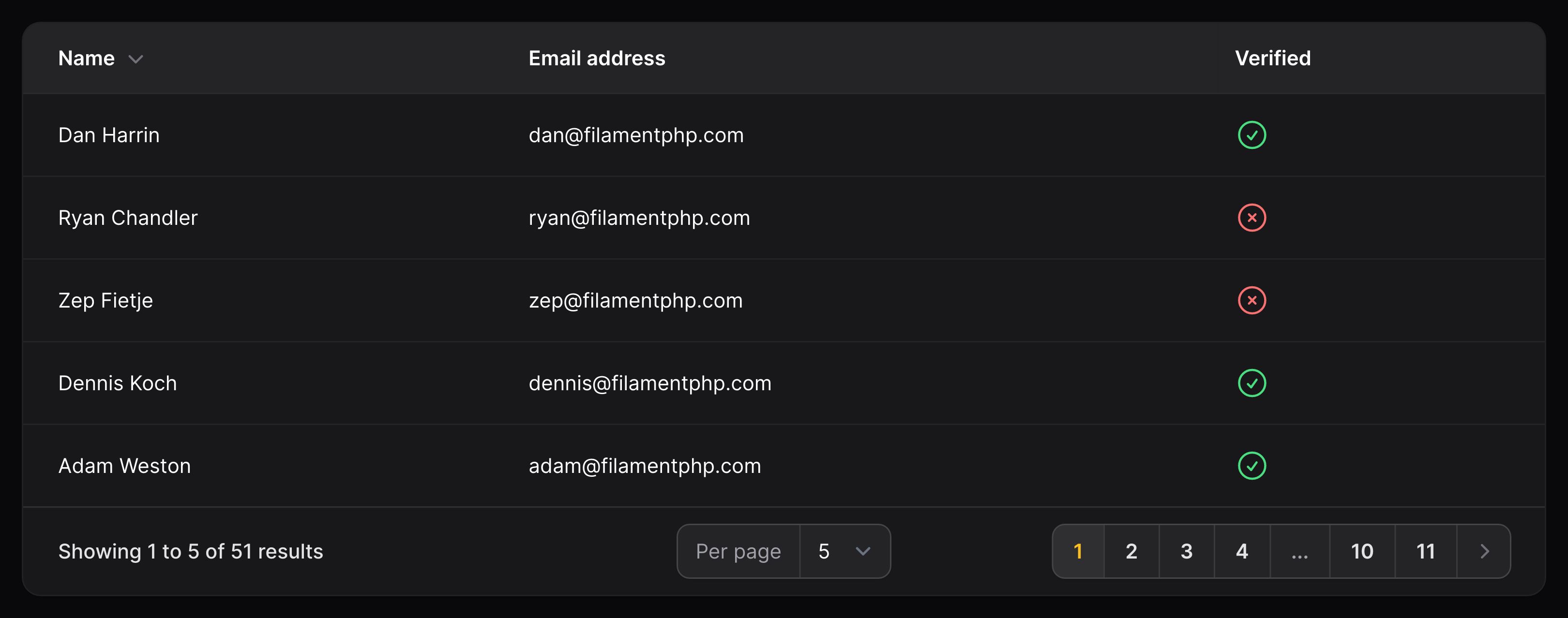
排序
字段可以是可排序的,通过点击列标签实现。要使列可排序,请使用 sortable 方法:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('name')
->sortable()

如果你使用访问器字段,你可以传递数据库字段数组到 sortable() 用以排序:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('full_name')
->sortable(['first_name', 'last_name'])
你也可以使用回调函数,自定义排序应该如何应用到 Eloquent 查询中:
use Filament\Tables\Columns\TextColumn;
use Illuminate\Database\Eloquent\Builder;
TextColumn::make('full_name')
->sortable(query: function (Builder $query, string $direction): Builder {
return $query
->orderBy('last_name', $direction)
->orderBy('first_name', $direction);
})
默认排序
如果没有使用到其他排序,你可以使用 defaultSort() 方法,对表格进行默认排序:
use Filament\Tables\Table;
public function table(Table $table): Table
{
return $table
->columns([
// ...
])
->defaultSort('stock', 'desc');
}
在 Session 中持久化排序
使用 persistSortInSession() 方法,可以在用户 Session 中持久化排序:
use Filament\Tables\Table;
public function table(Table $table): Table
{
return $table
->columns([
// ...
])
->persistSortInSession();
}
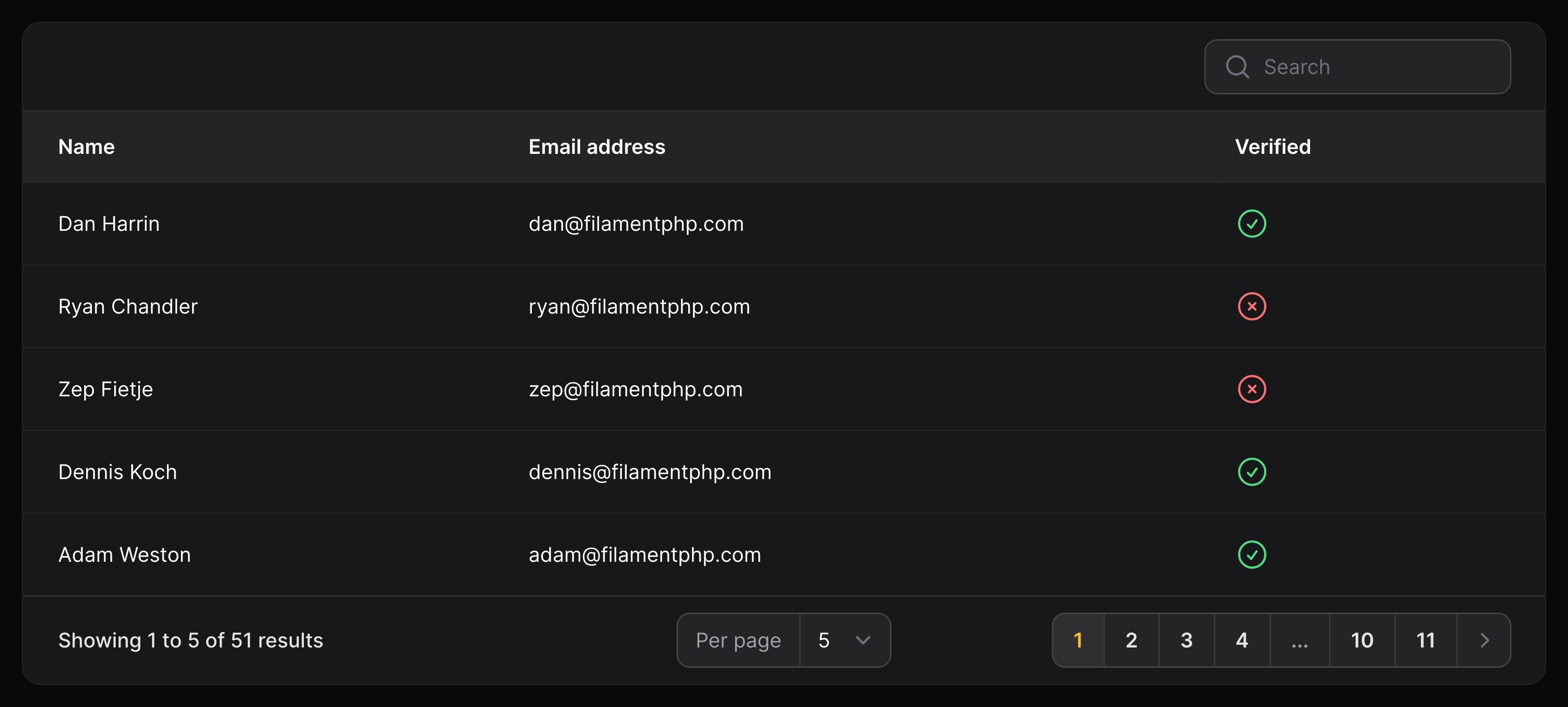
搜索
使用表格右上角的文本输入字段,列字段可以是可搜索的。要使之可搜索,请使用 searchable() 方法:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('name')
->searchable()

如果你使用了访问器字段,你可以将数据库字段数组传递到 searchable() 中:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('full_name')
->searchable(['first_name', 'last_name'])
你也可以使用回调函数自定义搜索应该如何应用到 Eloquent 查询:
use Filament\Tables\Columns\TextColumn;
use Illuminate\Database\Eloquent\Builder;
TextColumn::make('full_name')
->searchable(query: function (Builder $query, string $search): Builder {
return $query
->where('first_name', 'like', "%{$search}%")
->orWhere('last_name', 'like', "%{$search}%");
})
自定义表格搜索字段占位符
在 $table上使用searchPlaceholder()` 方法,可以自定义搜索字段的占位符:
use Filament\Tables\Table;
public static function table(Table $table): Table
{
return $table
->columns([
// ...
])
->searchPlaceholder('Search (ID, Name)');
}
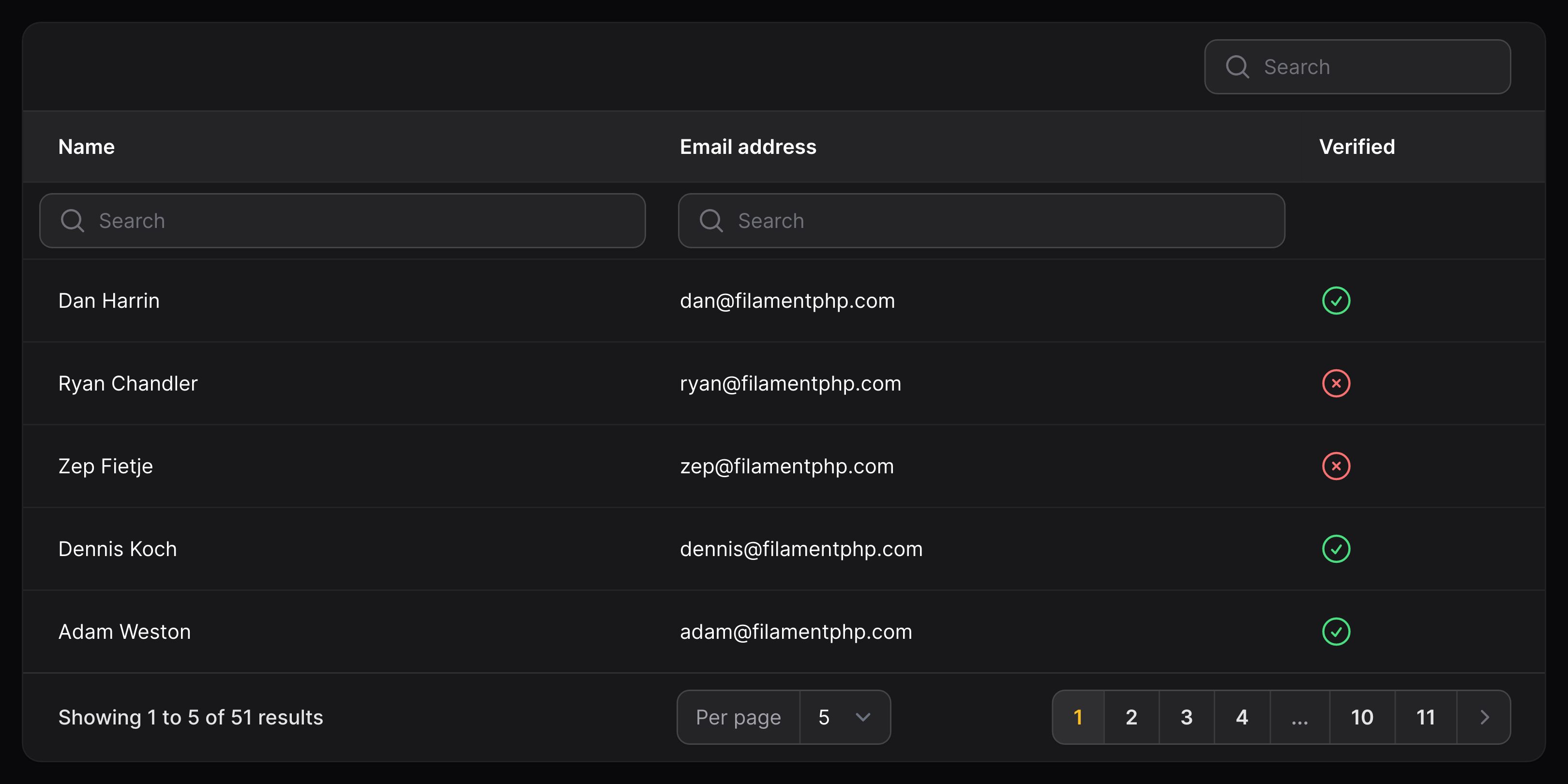
单独搜索
使用 isIndividual 参数,你可以启用每列搜索文本字段:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('name')
->searchable(isIndividual: true)

使用 isIndividual 参数后,你仍然可以使用用于整个表格的"全局"搜索输入字段搜索该字段:
要在保留单独搜索功能的同时禁用�字段的全局搜索功能,请使用 isGlobal 参数:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('title')
->searchable(isIndividual: true, isGlobal: false)
你也可以在查询字符串中可选地持久化搜索:
use Livewire\Attributes\Url;
/**
* @var array<string, string | array<string, string | null> | null>
*/
#[Url]
public array $tableColumnSearches = [];
自定义表格搜索防抖
在 $table 上使用 searchDebounce() 方法,你可以自定义所有表格搜索字段的防抖动时间。默认为 500ms:
use Filament\Tables\Table;
public static function table(Table $table): Table
{
return $table
->columns([
// ...
])
->searchDebounce('750ms');
}
输入失焦时搜索
你可以使用 searchOnBlur() 方法更改行为,使表格仅在用户输入失去焦点(制表符或点击失焦)时进行搜索,而不是在用户键入搜索时自动重新加载表内容(这会受到搜索字段的防抖动(debounce)的影响):
use Filament\Tables\Table;
public static function table(Table $table): Table
{
return $table
->columns([
// ...
])
->searchOnBlur();
}
在 Session 中持久化搜索
要在用户 Session 中持久化表格搜索或单独列搜索,请使用 persistSearchInSession() 或者 persistColumnSearchInSession() 方法:
use Filament\Tables\Table;
public function table(Table $table): Table
{
return $table
->columns([
// ...
])
->persistSearchInSession()
->persistColumnSearchesInSession();
}
列 Action 及 URL
当点击单元格时,你可以运行 "action" 或打开 URL。
运行 action
要运行 Action,请使用 action() 方法,并传入要运行的回调函数或者 Livewire 方法名。每个方法接收一个 $record 参数,你可以用来自定义 action 的行为:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('title')
->action(function (Post $record): void {
$this->dispatch('open-post-edit-modal', post: $record->getKey());
})
Action 模态框
将 Action 对象传入到 action() 方法中,你可以打开 action 模态框:
use Filament\Tables\Actions\Action;
use Filament\Tables\Columns\TextColumn;
TextColumn::make('title')
->action(
Action::make('select')
->requiresConfirmation()
->action(function (Post $record): void {
$this->dispatch('select-post', post: $record->getKey());
}),
)
传入到 action() 方法的 Action 对象名称必须是唯一的,用以在表格中与其他 Action 区分开来。
打开 URL
要打开 URL,你可以使用 url() 方法,并传入回调函数或者静态 URL。回调接收一个 $record 参数,可用于自定义 URL:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('title')
->url(fn (Post $record): string => route('posts.edit', ['post' => $record]))
你也可以选择在新的标签页中打开 URL:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('title')
->url(fn (Post $record): string => route('posts.edit', ['post' => $record]))
->openUrlInNewTab()
设置默认值
要为空状态的列设置默认值,请使用 default() 方法。该方法将会将默认状态视为真实状态,这样 Image 和 Color 这样的列将会显示默认图片和颜色。
use Filament\Tables\Columns\TextColumn;
TextColumn::make('title')
->default('Untitled')
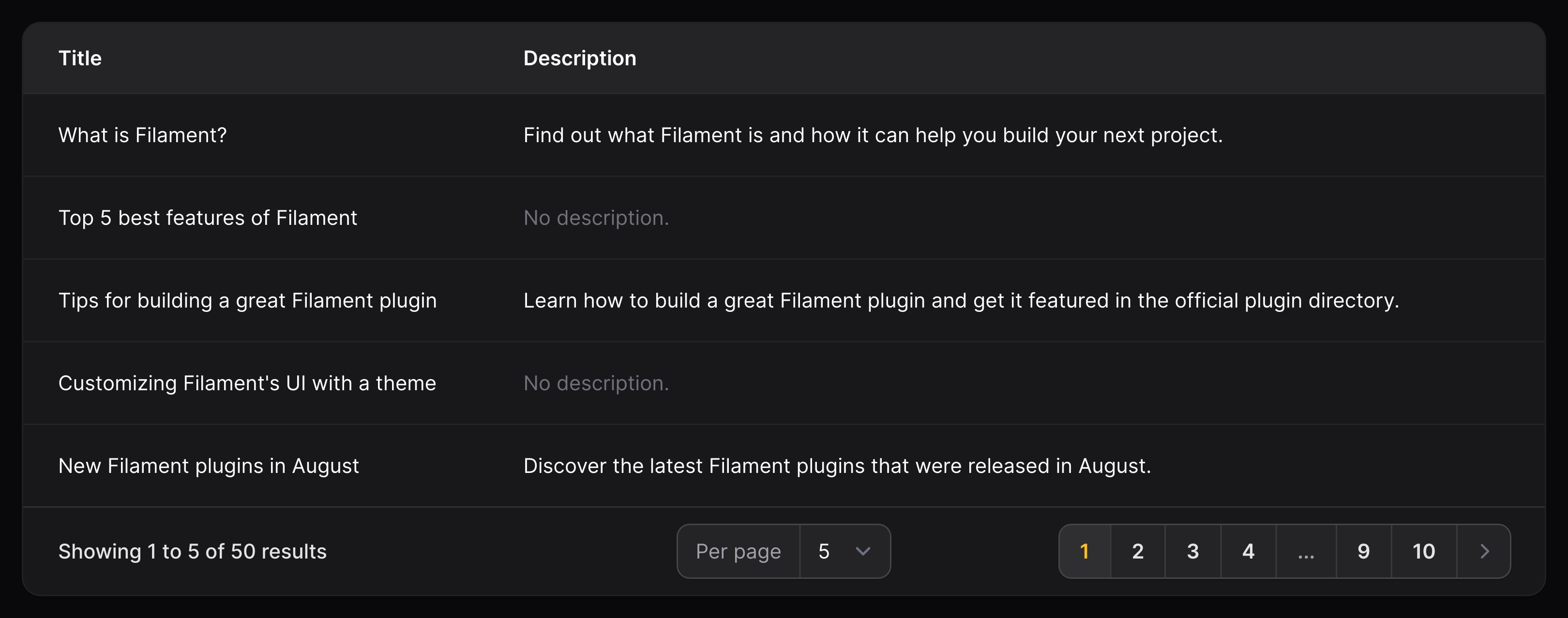
如果列为空添加占位符文本
有时,你可能想在空状态的列中显示占位符文本,其样式为轻灰色文本。这与默认值不同,因为占位符始终都是文本且不会被当作真实状态。
use Filament\Tables\Columns\TextColumn;
TextColumn::make('description')
->placeholder('No description.')

隐藏列字段
使用 hidden() 和 visible() 方法,可以条件性隐藏列字段:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('role')
->hidden(! auth()->user()->isAdmin())
// or
TextColumn::make('role')
->visible(auth()->user()->isAdmin())
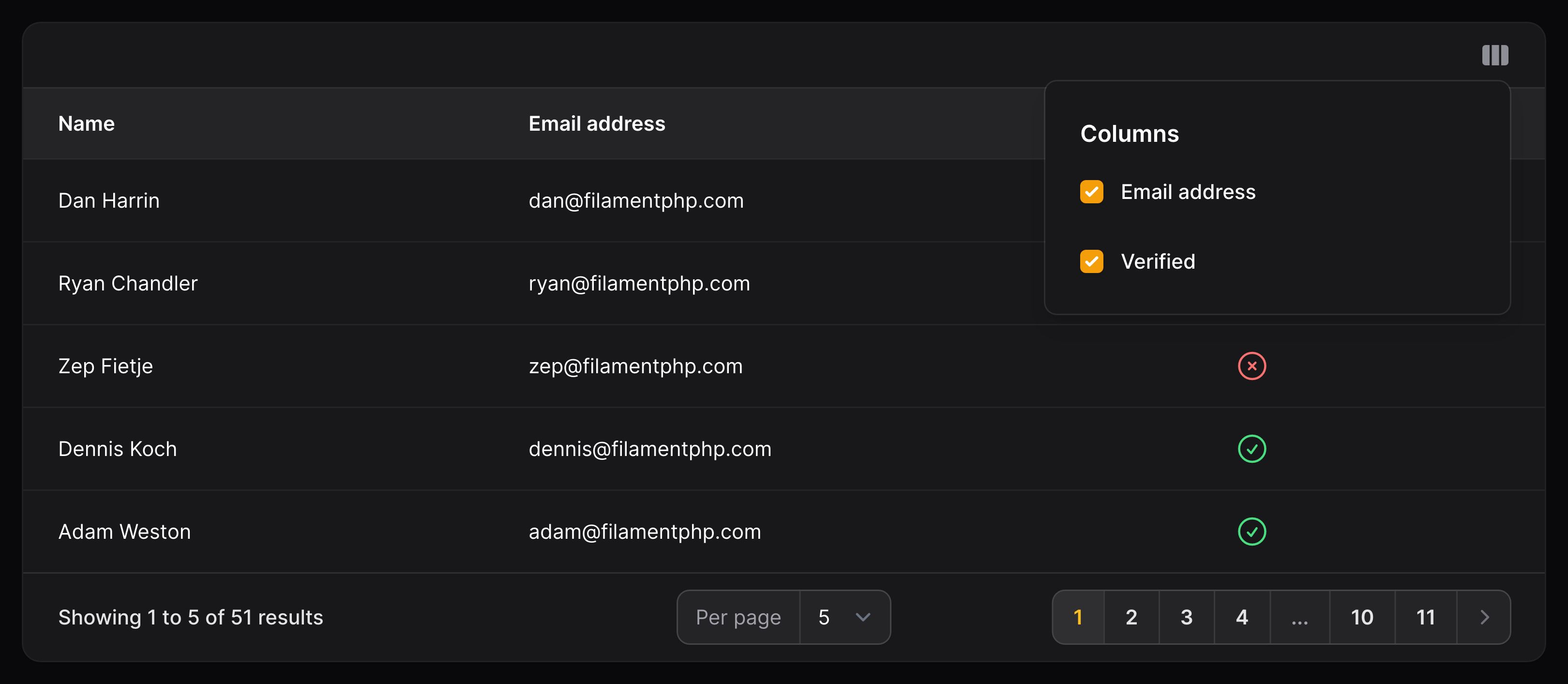
切换列的可见度
用户可以在表格中自己隐藏或者显示列。要使列字段可切换,请使用 toggleable() 方法:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('email')
->toggleable()

让可�切换的列默认隐藏
默认情况下,可切换列是可见的。要使其隐藏:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('id')
->toggleable(isToggledHiddenByDefault: true)
自定义可切换列下拉触发 Action
使用 toggleColumnsTriggerAction() 方法,传入闭包并返回 Action,可以自定义 toggle 下拉菜单触发按钮。自定义 Action 触发按钮中的所有方法都可以在此使用:
use Filament\Tables\Actions\Action;
use Filament\Tables\Table;
public function table(Table $table): Table
{
return $table
->filters([
// ...
])
->toggleColumnsTriggerAction(
fn (Action $action) => $action
->button()
->label('Toggle columns'),
);
}
计算状态
有时你需要对列字段的状态进行计算,而非直接从数据库字段中读取。
传入回调函数到 state() 方法中,你可以基于 $record 自定义该列返回的状态:
use App\Models\Order;
use Filament\Tables\Columns\TextColumn;
TextColumn::make('amount_including_vat')
->state(function (Order $record): float {
return $record->amount * (1 + $record->vat_rate);
})
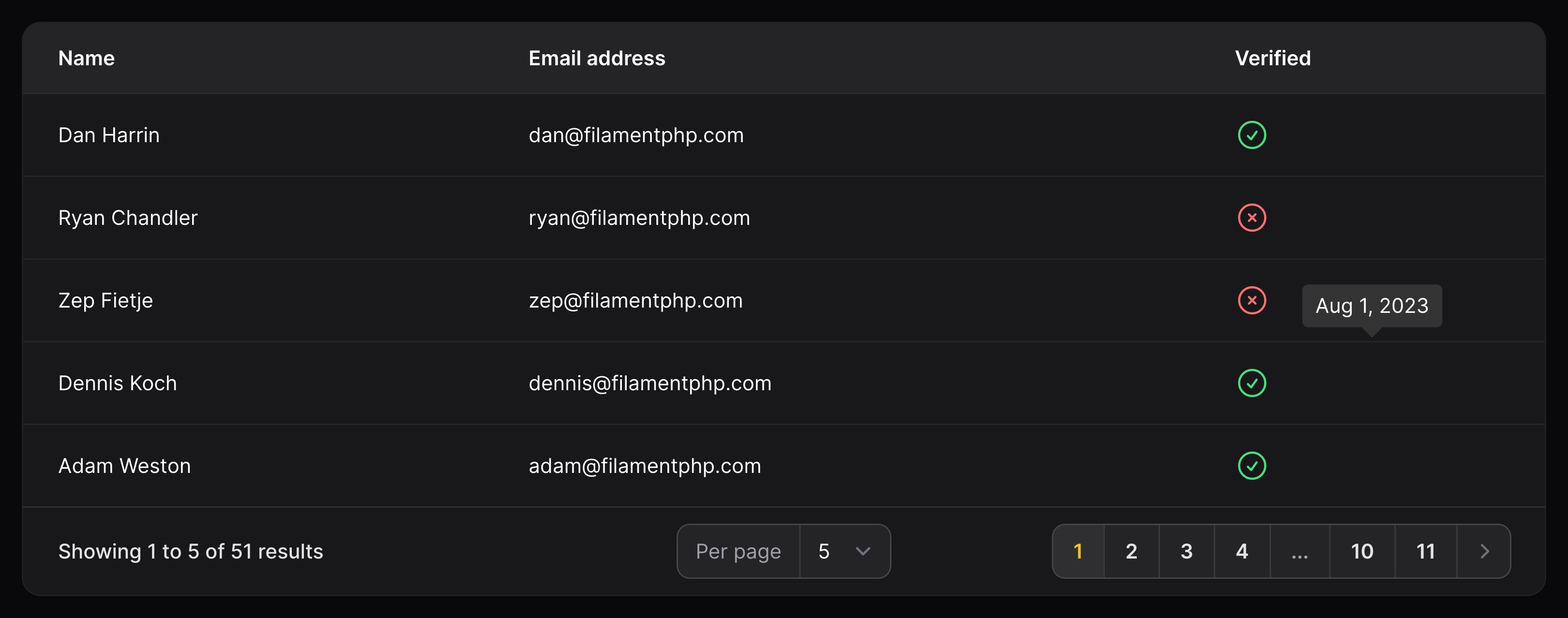
Tooltip
你可以指定鼠标悬浮在单元格时显示的 tooltip:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('title')
->tooltip('Title')

该方法也接收一个可以访问当前表格记录的闭包:
use Filament\Tables\Columns\TextColumn;
use Illuminate\Database\Eloquent\Model;
TextColumn::make('title')
->tooltip(fn (Model $record): string => "By {$record->author->name}")
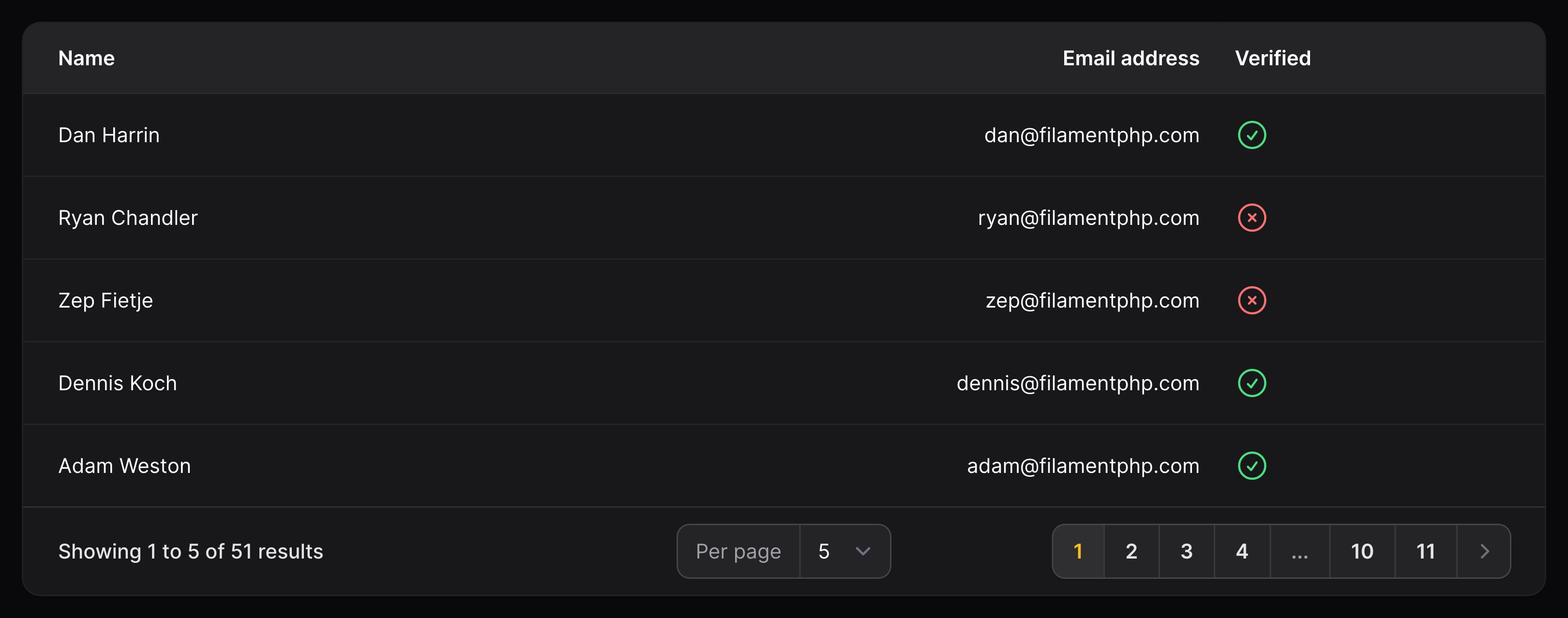
列内容水平对齐
表格列默认对齐到起始位置(LTR 布局的左边,或者 RTL 布局的右边)。使用 alignment() 方法,并传入 Alignment::Start、Alignment::center、Alignment::End 或 Alignment::Justify 选项,你可以修改对齐方式:
use Filament\Support\Enums\Alignment;
use Filament\Tables\Columns\TextColumn;
TextColumn::make('email')
->alignment(Alignment::End)

此外,你可以使用 alignEnd() 这样的快捷方法:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('name')
->alignEnd()
垂直对其列字段内容
表格列内容默认垂直居中。你可以使用 verticalAlignment() 方法,并传入 VerticalAlignment::Start、 VerticalAlignment::Center 或 VerticalAlignment::End 选项,修改垂直对齐方式:
use Filament\Support\Enums\VerticalAlignment;
use Filament\Tables\Columns\TextColumn;
TextColumn::make('name')
->verticalAlignment(VerticalAlignment::Start)

此外,你可以使用如 verticallyAlignStart() 一样的快捷方法:
use Filament\Support\Enums\VerticalAlignment;
use Filament\Tables\Columns\TextColumn;
TextColumn::make('name')
->verticallyAlignStart()
允许列标题换行
默认情况下,如果需要更多空间,列标题也不会换行成多行。你可以使用 wrapHeader() 方法允许其换行:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('name')
->wrapHeader()
控制列宽
默认情况下,列字段会根据需求占据空间。你可以使用 grow() 方法,让一些列消费更多的空间:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('name')
->grow()
此外,你也可以定义该列的宽度,请使用 style 属性将其传递给头部单元格,这样你就可以使用任何有效的 CSS 值了:
use Filament\Tables\Columns\IconColumn;
IconColumn::make('is_paid')
->label('Paid')
->boolean()
->width('1%')
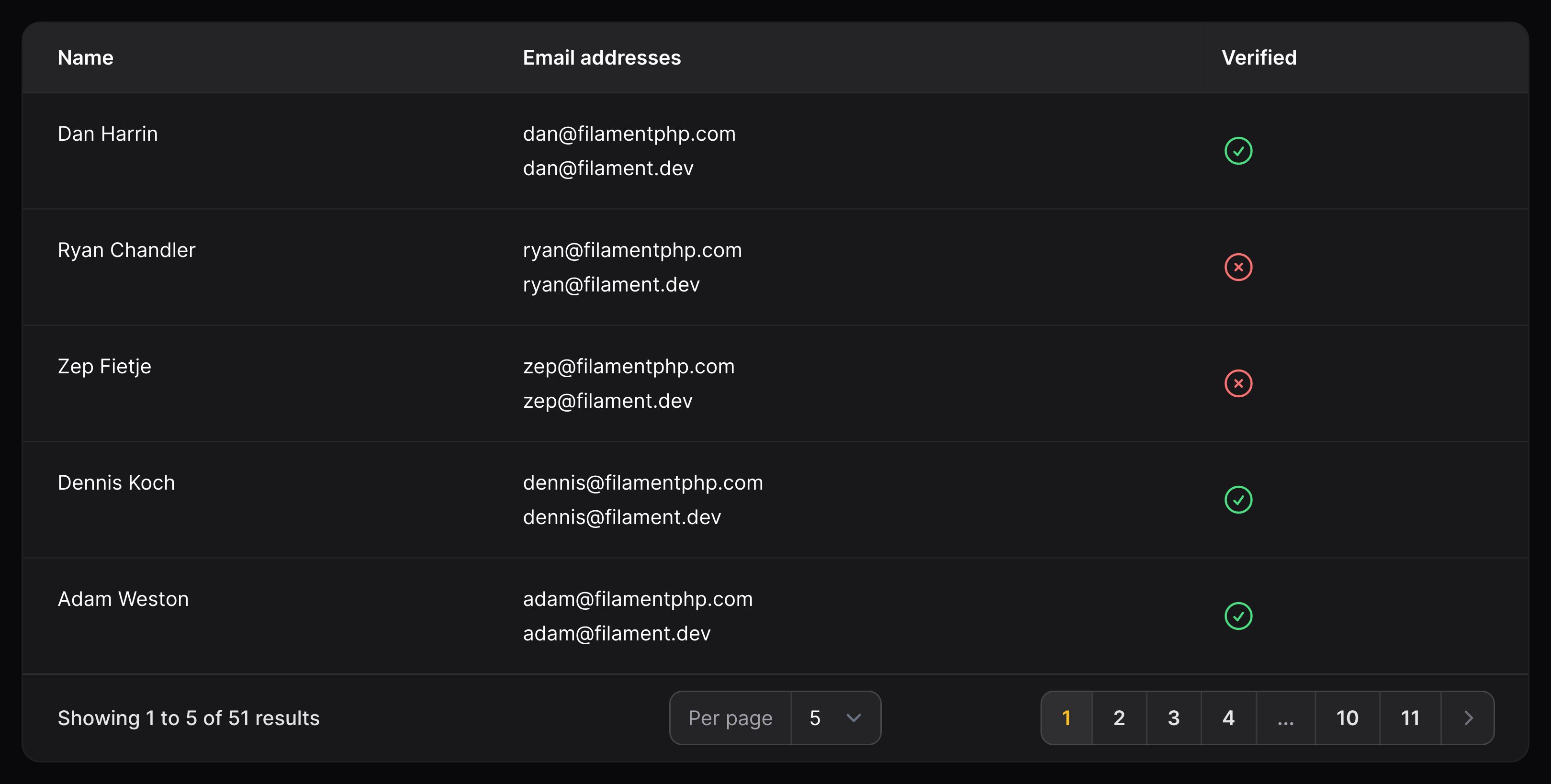
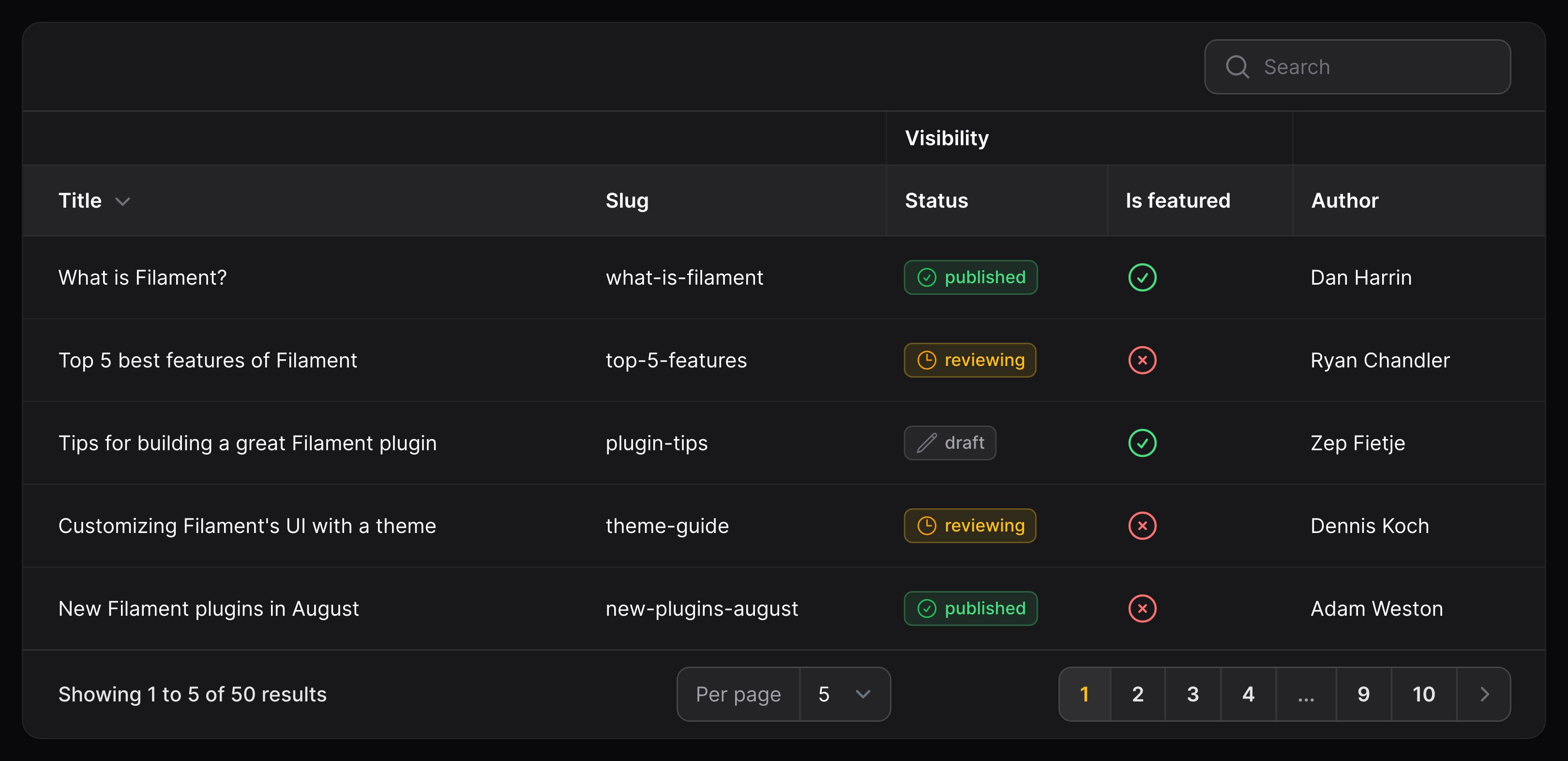
列分组
使用 ColumnGroup 对象,你可以将多个列分组到一个标题之下:
use Filament\Tables\Columns\ColumnGroup;
use Filament\Tables\Columns\IconColumn;
use Filament\Tables\Columns\TextColumn;
use Filament\Tables\Table;
public function table(Table $table): Table
{
return $table
->columns([
TextColumn::make('title'),
TextColumn::make('slug'),
ColumnGroup::make('Visibility', [
TextColumn::make('status'),
IconColumn::make('is_featured'),
]),
TextColumn::make('author.name'),
]);
}
第一个参数是分组的标签,第二个承诺书是属于该分组的分组对象数组。

你也可以在 ColumnGroup 对象上控制分组标题的对齐方式以及换行。要改进该 API 的多行流畅度(fluency),你可以在对象上链式调用 columns() 无需将其传递为第二个参数:
use Filament\Support\Enums\Alignment;
use Filament\Tables\Columns\ColumnGroup;
ColumnGroup::make('Website visibility')
->columns([
// ...
])
->alignment(Alignment::Center)
->wrapHeader()
自定义属性
传递数组到 extraAttributes() 方法,可以自定义列字段的 HTML:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('slug')
->extraAttributes(['class' => 'bg-gray-200'])
这些元素会被合并到该列中每个单元格的外层``<div>` 元素上。
全局设置
如果你想全局修改所有列的默认行为,请在服务提供者的 boot() 方法中调用静态 configureUsing() 方法,其中你可以传入一个闭包。比如,如果你想让所有的列都可搜索 searchable() 并且 可切换 toggleable(),你可以这样做:
use Filament\Tables\Columns\Column;
Column::configureUsing(function (Column $column): void {
$column
->toggleable()
->searchable();
});
此外,你也可以在特定的列类型中运行该代码:
use Filament\Tables\Columns\TextColumn;
TextColumn::configureUsing(function (TextColumn $column): void {
$column
->toggleable()
->searchable();
});
当然,你仍然可以单独对每个列字段进行重写:
use Filament\Tables\Columns\TextColumn;
TextColumn::make('name')
->toggleable(false)