Builder
概述
类似于 Repeater,Builder 组件允许你输出重复的表单组件的 JSON 数组。不像 Repeater 那样只定义一个表单 Schema,Builder 允许你定义不同的 Schema 块,你可以使用任何顺序重复。这对于创建更高级的数组结构非常有用。
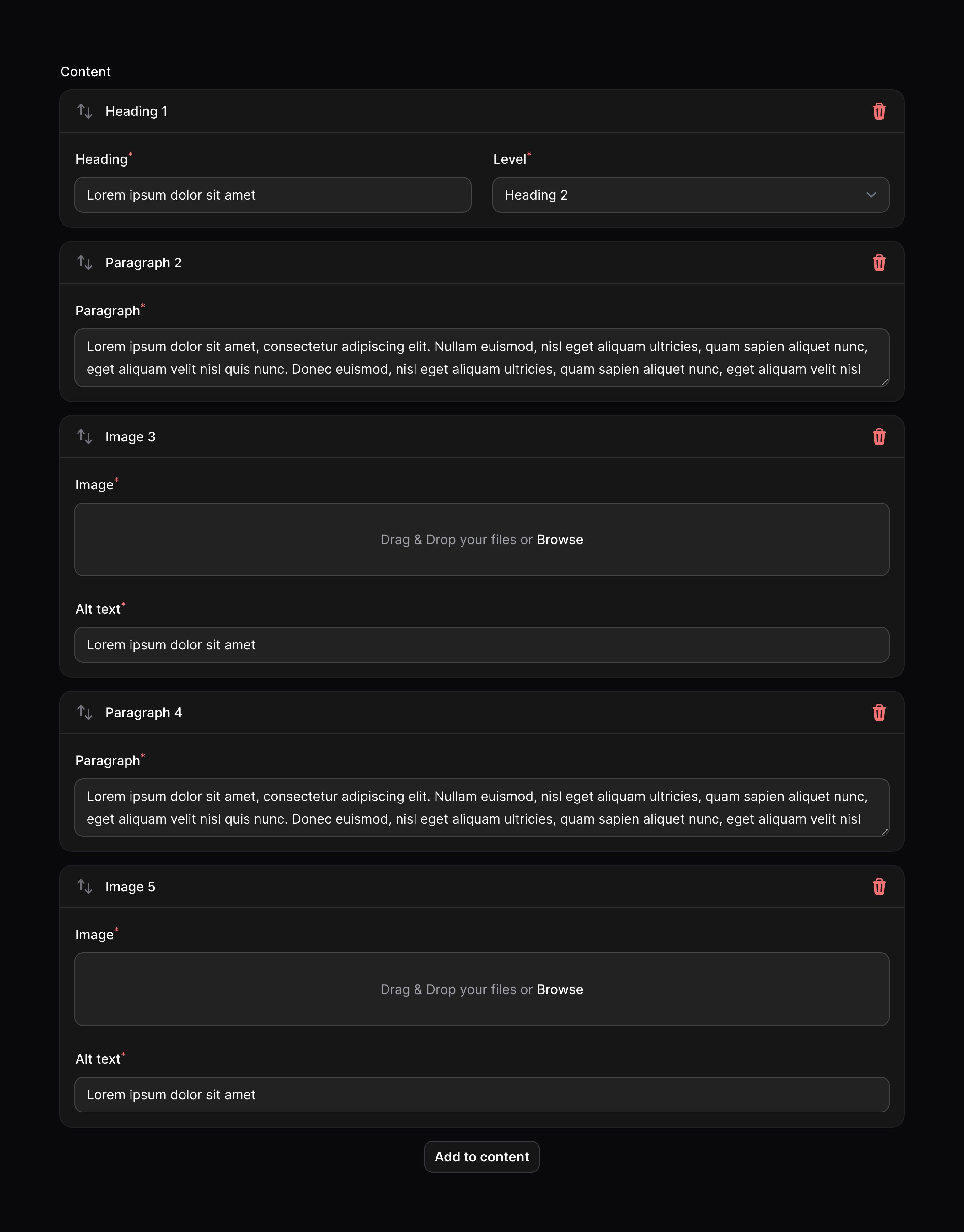
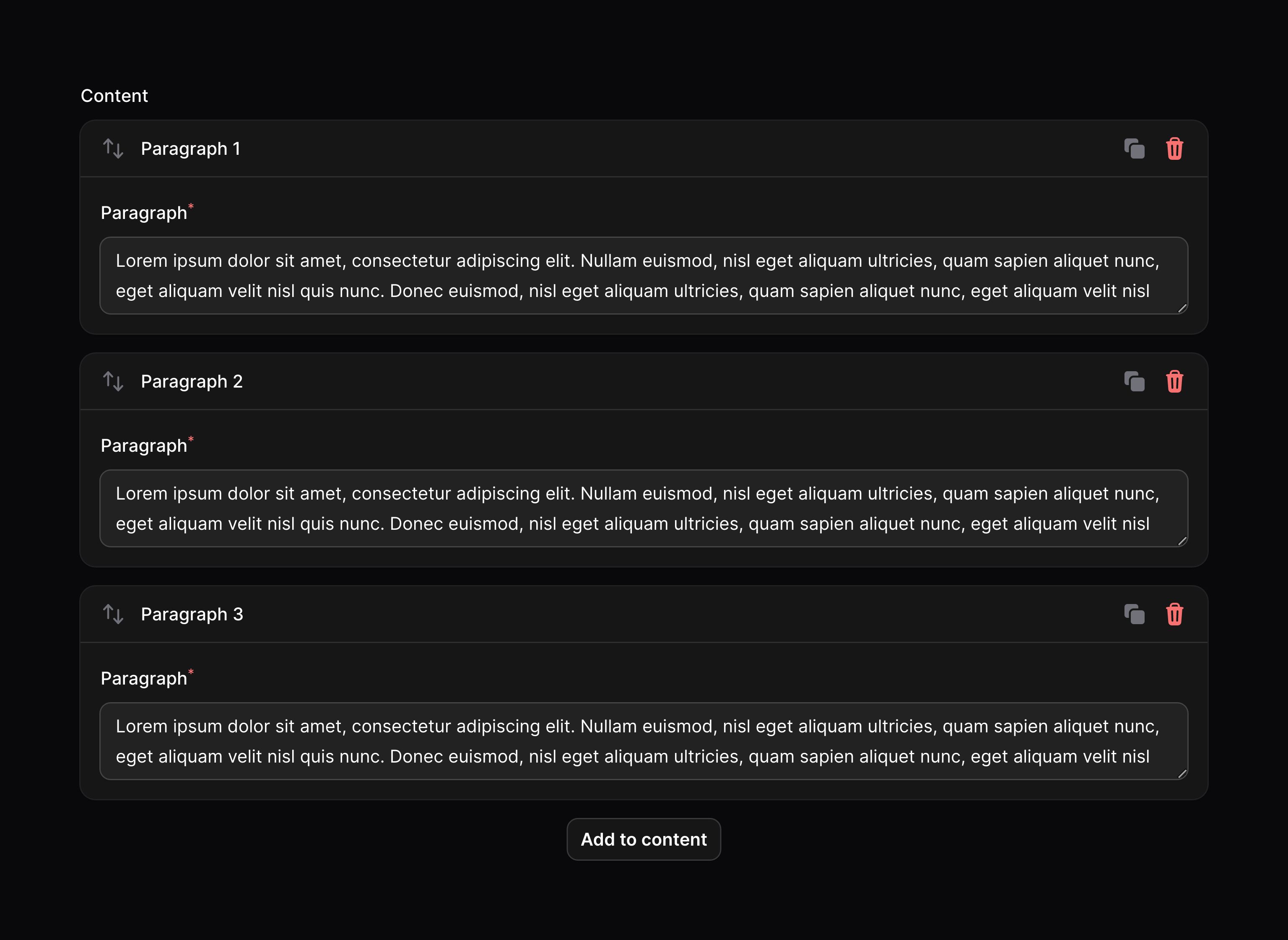
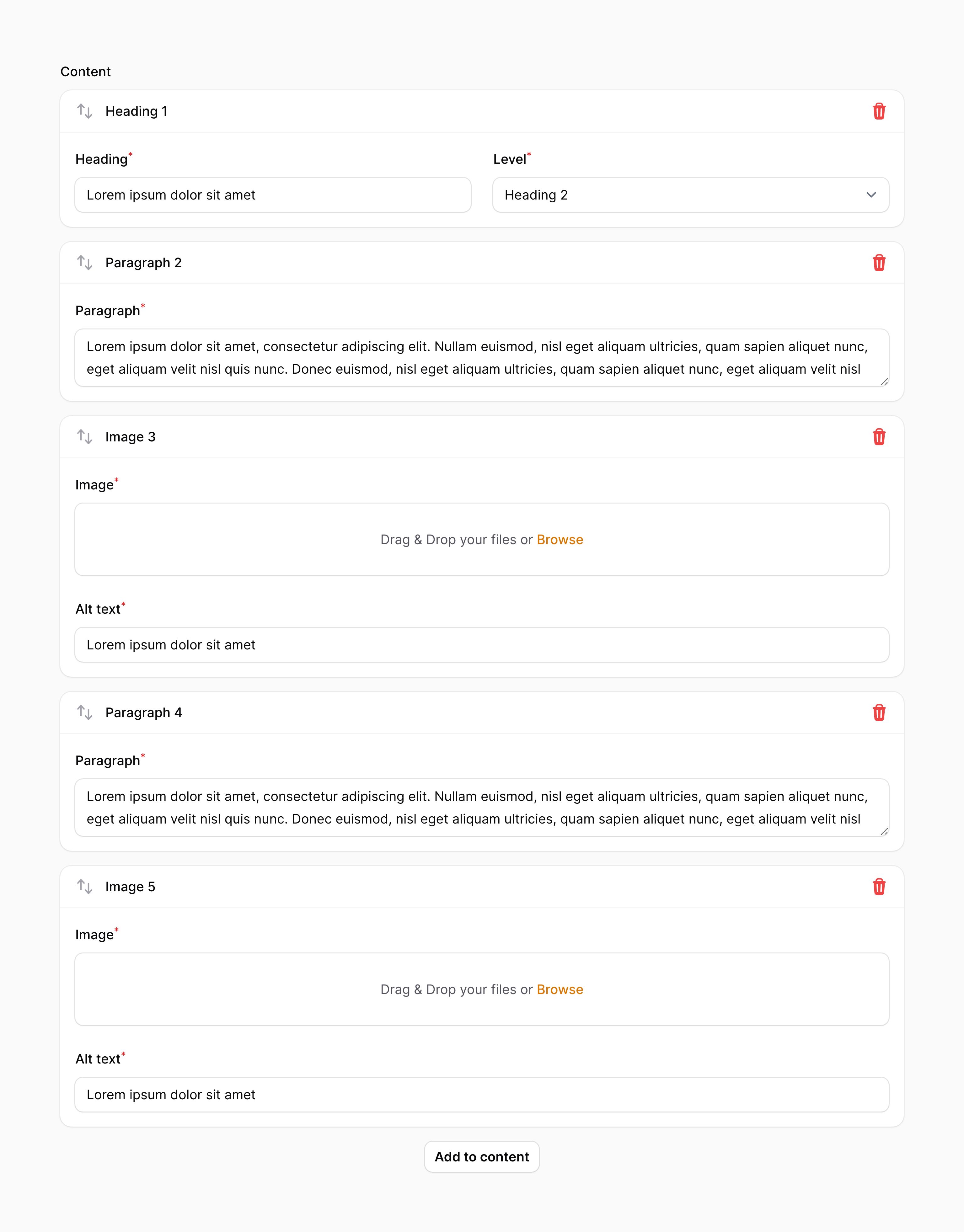
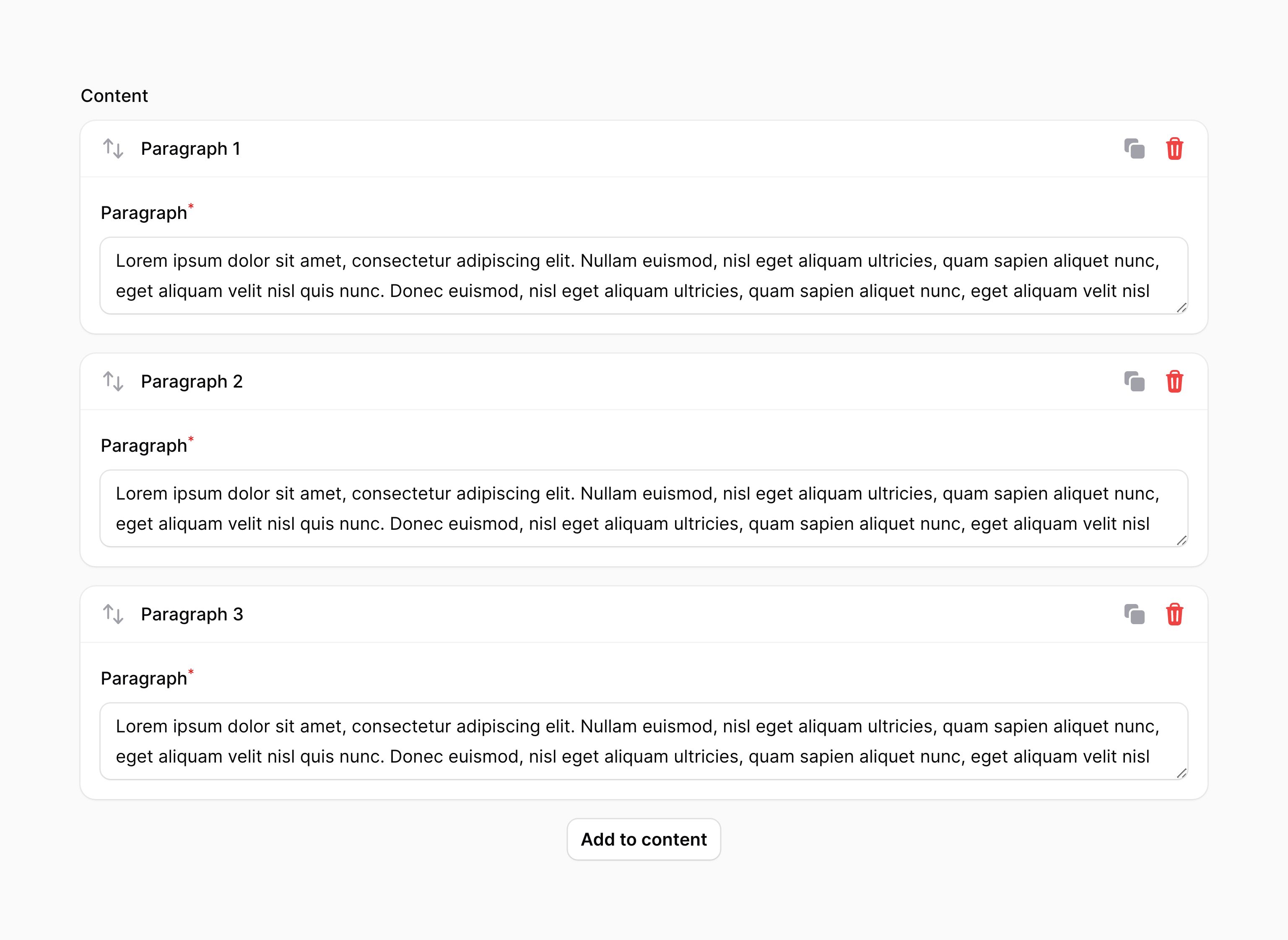
Builder 主要用于通过预定义块创建网页内容。这可能是营销网站的内容,甚至可能是在线表单中的字段。下面的示例在页面内容中为不同元素定义了多个块。在网站的前端,您可以循环 JSON 中的每个块,并根据自己的意愿对其进行格式化。
use Filament\Forms\Components\Builder;
use Filament\Forms\Components\FileUpload;
use Filament\Forms\Components\Select;
use Filament\Forms\Components\Textarea;
use Filament\Forms\Components\TextInput;
Builder::make('content')
->blocks([
Builder\Block::make('heading')
->schema([
TextInput::make('content')
->label('Heading')
->required(),
Select::make('level')
->options([
'h1' => 'Heading 1',
'h2' => 'Heading 2',
'h3' => 'Heading 3',
'h4' => 'Heading 4',
'h5' => 'Heading 5',
'h6' => 'Heading 6',
])
->required(),
])
->columns(2),
Builder\Block::make('paragraph')
->schema([
Textarea::make('content')
->label('Paragraph')
->required(),
]),
Builder\Block::make('image')
->schema([
FileUpload::make('url')
->label('Image')
->image()
->required(),
TextInput::make('alt')
->label('Alt text')
->required(),
]),
])

我们强烈推荐你在数据库中使用 JSON 类型存储 Builder 数据。此外,如果使用 Eloquent,请确保该列有 array cast。
如上例所示,块(Block)在组件的 blocks() 方法中定义。块是 Builder\Block 对象,需要传入一个唯一名称和一个组件 Schema:
use Filament\Forms\Components\Builder;
use Filament\Forms\Components\TextInput;
Builder::make('content')
->blocks([
Builder\Block::make('heading')
->schema([
TextInput::make('content')->required(),
// ...
]),
// ...
])
设置块标签
默认情况下,块的标签是基于块名自动生成。要重写块标签,请使用 label() 方法。如果你想使用本地化翻译字符用这种方法自定义标签很有用。
use Filament\Forms\Components\Builder;
Builder\Block::make('heading')
->label(__('blocks.heading'))
基于内容创建项目标签
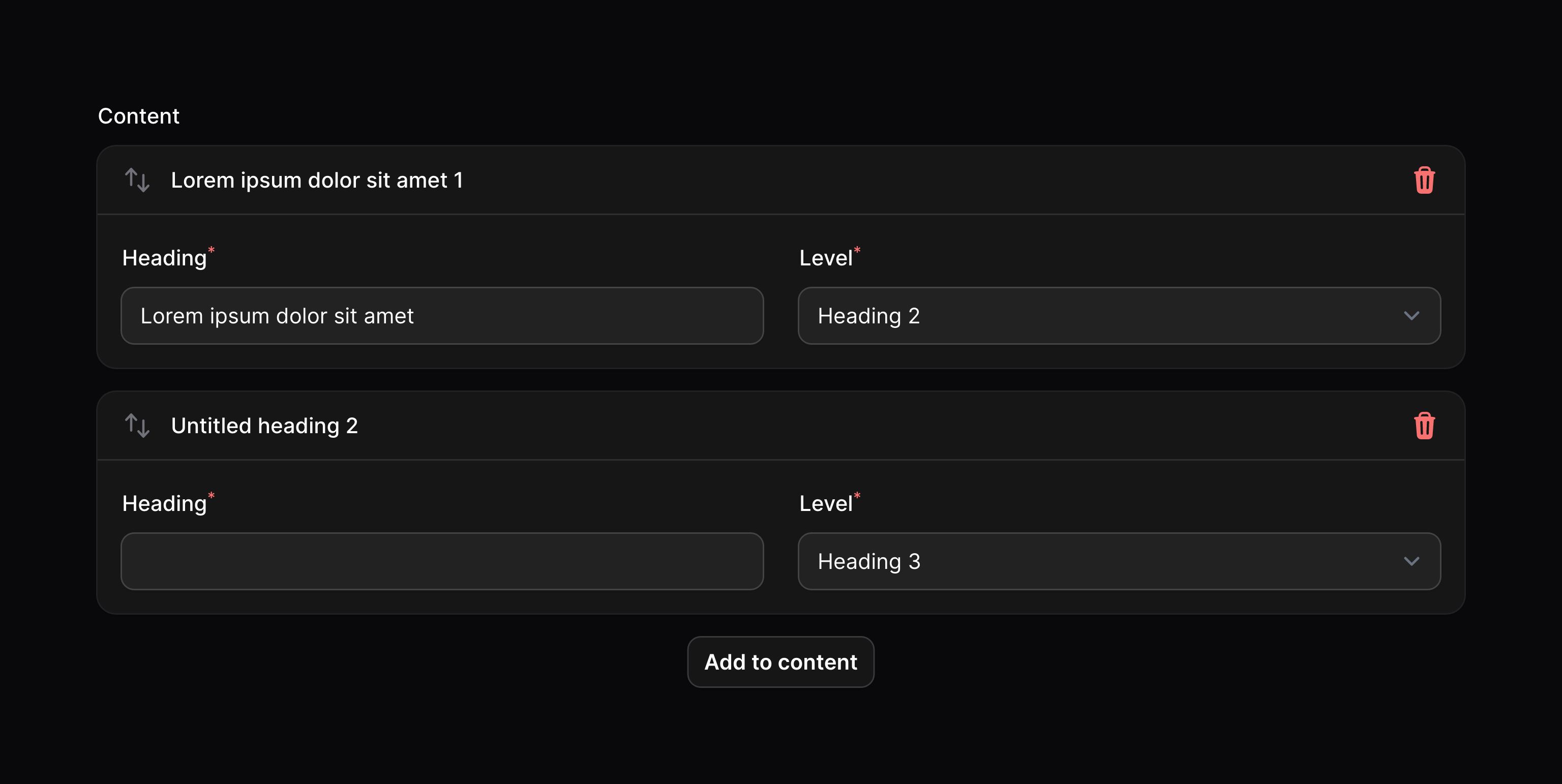
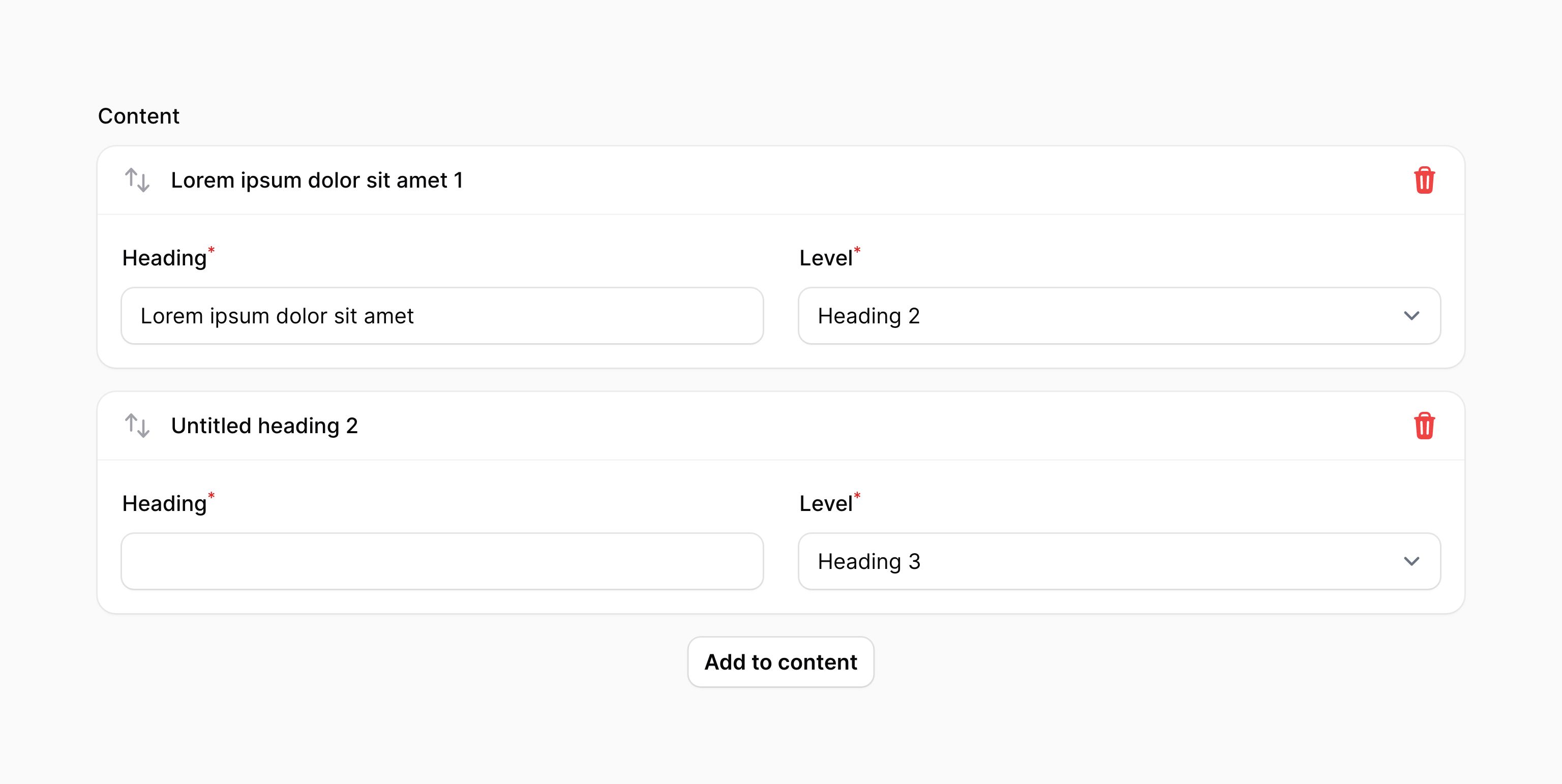
使用同一个 label() 方法, 可以为 Builder 项目添加标签。该方法接受一个闭包,闭包以 $state 变量接收项目数据。如果 $state 为空,你应该返回在块选择器中显示的快标签。否则,请返回用作项目标签的字符串:
use Filament\Forms\Components\Builder;
use Filament\Forms\Components\TextInput;
Builder\Block::make('heading')
->schema([
TextInput::make('content')
->live(onBlur: true)
->required(),
// ...
]),
->label(function (?array $state): string {
if ($state === null) {
return 'Heading';
}
return $state['content'] ?? 'Untitled heading';
})
如果你想在使用表单时,实时更新项目标签,那么任何 $state 用到的字段都应该是 live() 的。

Builder 项目编号
默认情况下,Builder 中的项目在其标签旁有一个数字。你可以使用 blockNumbers(false) 方法,禁用此编号:
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->blockNumbers(false)
设置块图标
块也可以有图标,显示在图标旁边。你可以将图标名传入到 icon() 方法中,添加图标:
use Filament\Forms\Components\Builder;
Builder\Block::make('paragraph')
->icon('heroicon-m-bars-3-bottom-left')
添加项目
Builder 下面有一个 Action 按钮,用以允许用户添加新项目。
设置添加按钮标签
使用 addActionLabel() 方法,你可以自定义添加 Builder 项目的按钮的标签:
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->addActionLabel('Add a new block')
防止用户添加新项目
使用 addable(false) 方法,你可以阻止用户添加新项目到 Builder 中:
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->addable(false)
删除项目
在每个项目中都有一个 action 按钮用于允许用户删除项目。
防止用户删除项目
使用 deletable(false) 方法,可以阻止用户从 Builder 中删除项目:
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->deletable(false)
项目重新排序
每个项目中都有一个按钮,用于允许用户拖拽对其重新排序。
防止用户重新排序
使用 reorderable(false) 方法,可以阻止用户对 Builder 项目重新排序:
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->reorderable(false)
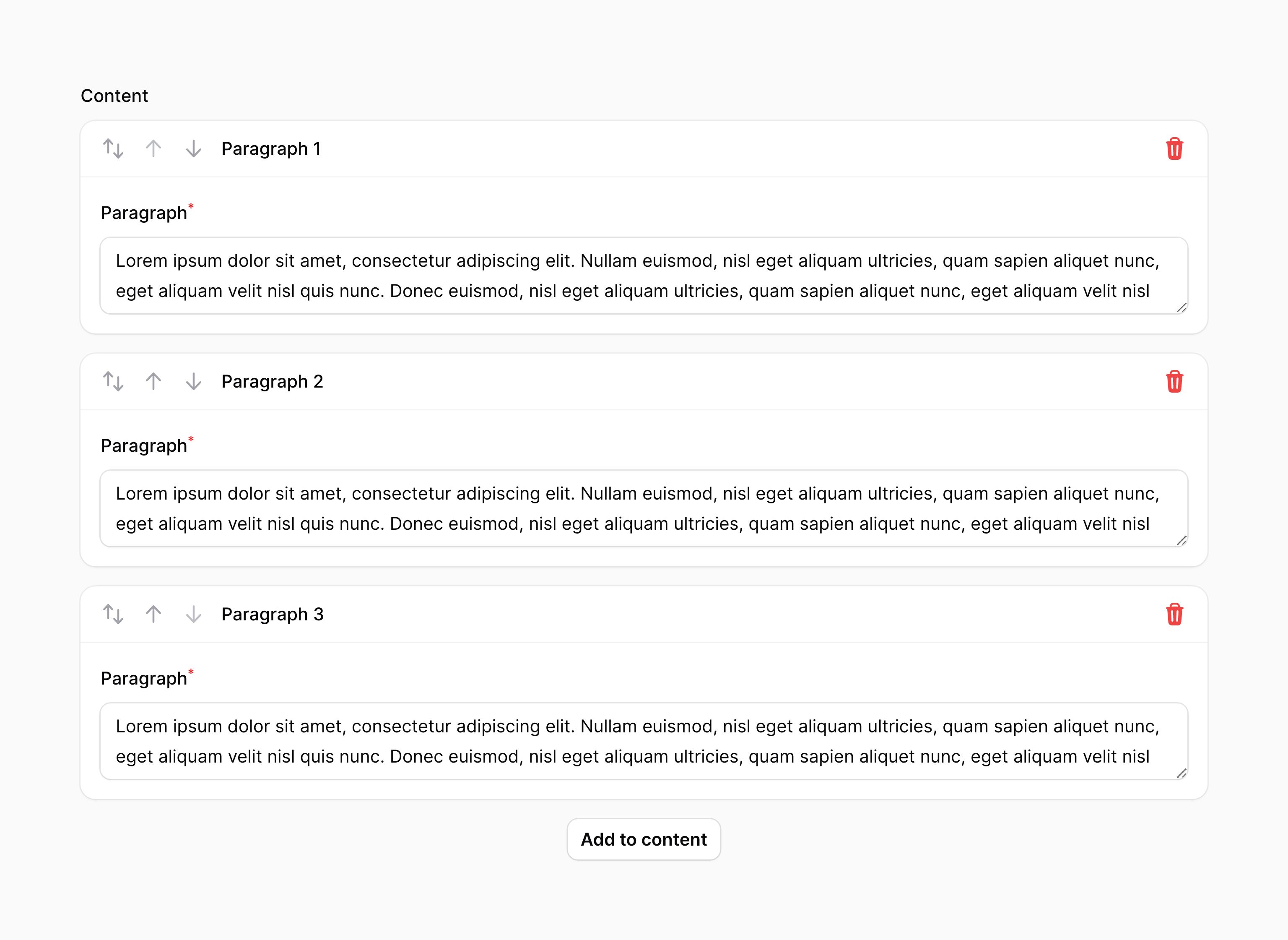
使用按钮重新排序项目
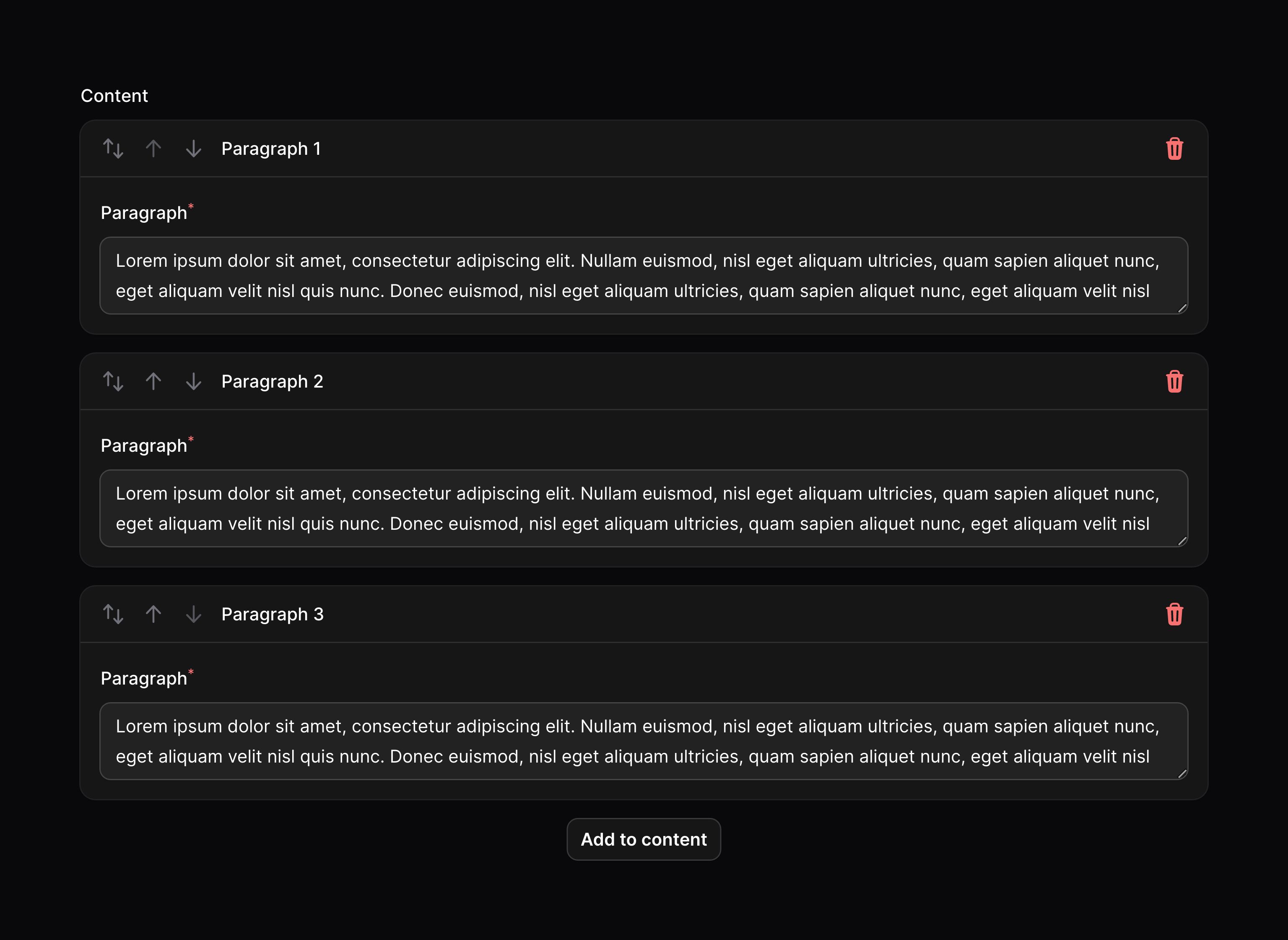
使用 reorderableWithButtons() 方法,你可以启用通过按钮将项目上下移动进行排序:
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->reorderableWithButtons()

阻止用户使用拖拽排序
使用 reorderableWithDragAndDrop(false) 方法,你可以阻止项目通过拖拽进行排序:
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->reorderableWithDragAndDrop(false)
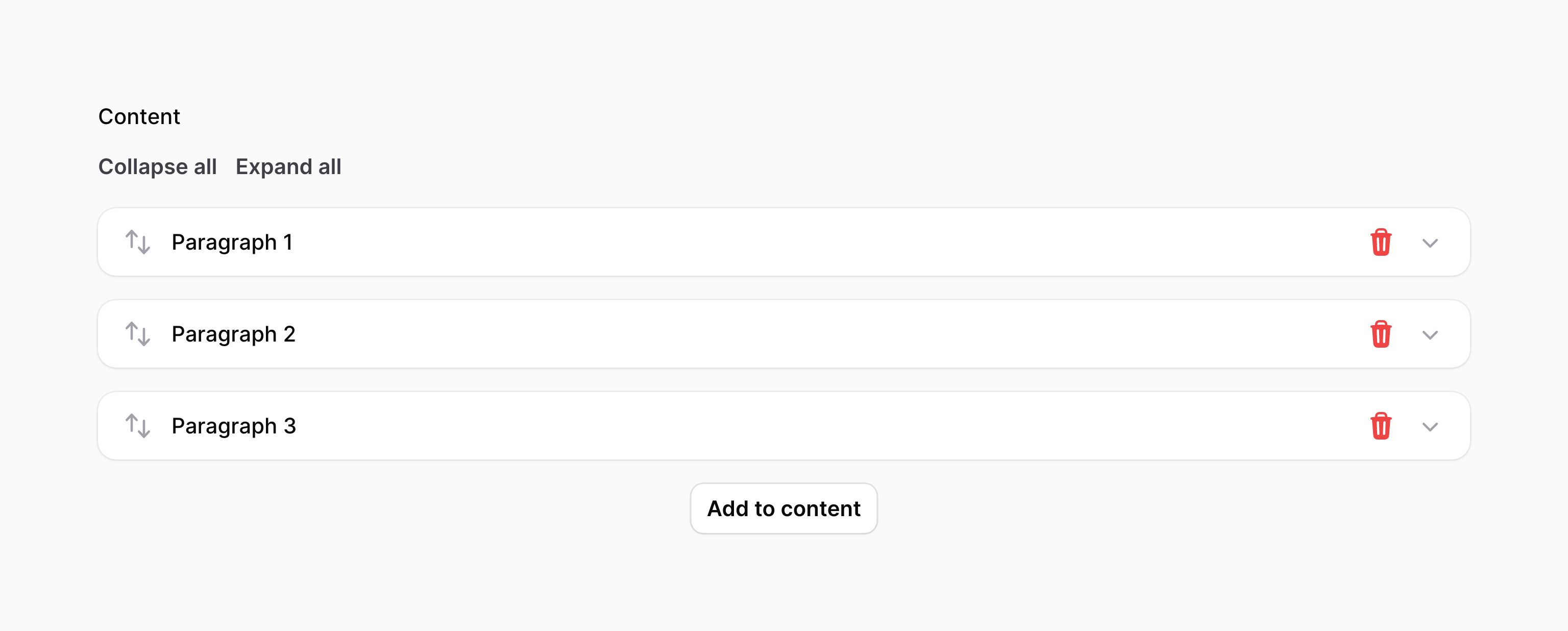
折叠项目
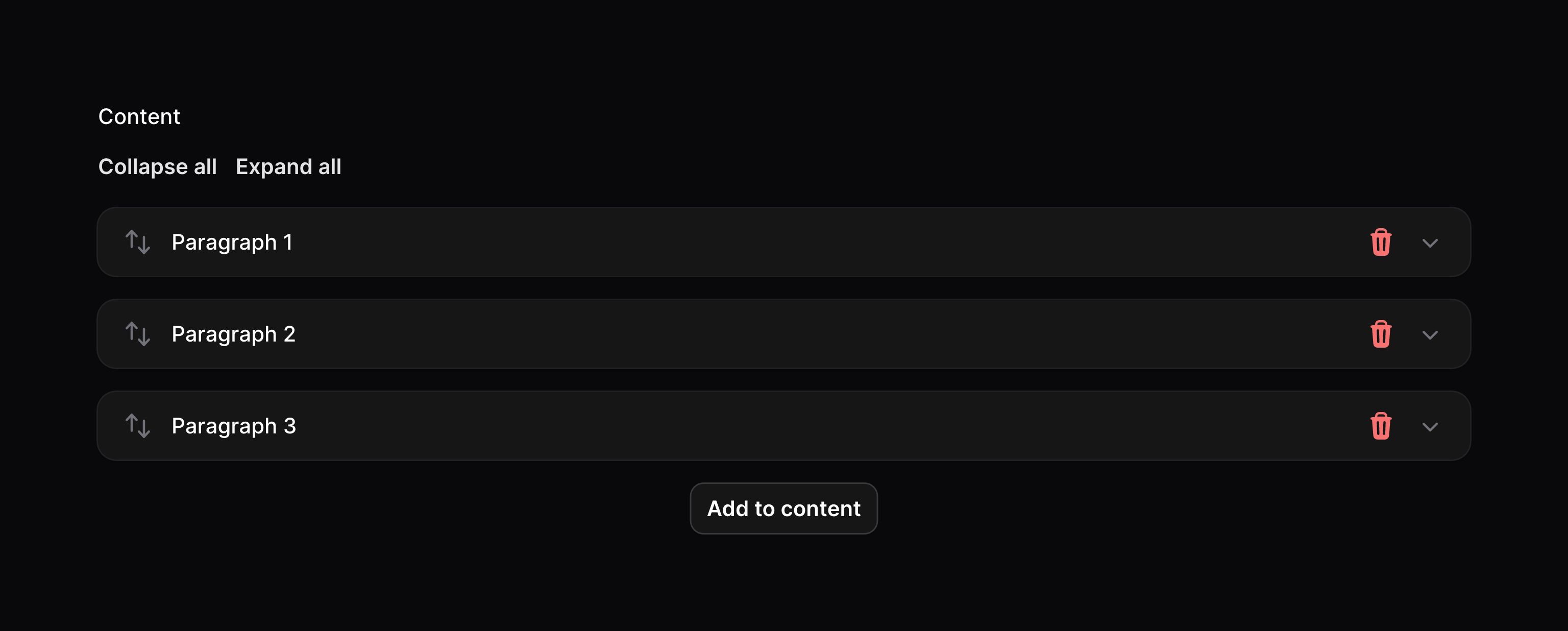
Builder 可以设为可折叠的 collapsible(),以在长表单中隐藏内容:
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->collapsible()
你也可以默认折叠所有项目:
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->collapsed()

克隆项目
使用 cloneable() 方法,你可以允许复制 Builder 项目:
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->cloneable()

Builder 验证
除了验证页面中列出的所有规则之外,还有一些其他专用于 Builder 的验证规则。
项目数量验证
使用 minFiles() 和 maxFiles() 方法,你可以验证 Builder 中项目的最小和最大数量:
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->minItems(1)
->maxItems(5)
自定义 Builder action 对象
该字段使用 action 对象,在其中对按钮进行自定义。通过传递一个函数到 action 注册方法中,可以自定义这些按钮。该函数可以访问 $action 对象,用于自定义。下面是一些可以用于自定义 action 的方法:
addAction()addBetweenAction()cloneAction()collapseAction()collapseAllAction()deleteAction()expandAction()expandAllAction()moveDownAction()moveUpAction()reorderAction()
下面是一个如何自定义 action 的示例:
use Filament\Forms\Components\Actions\Action;
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->collapseAllAction(
fn (Action $action) => $action->label('Collapse all content'),
)
使用模态框确认 Builder Action
在 action 对象中使用 requiresConfirmation() 方法,你可以使用模态框确认 action。你可以使用所有模态框自定义方法来修改其内容和行为:
use Filament\Forms\Components\Actions\Action;
use Filament\Forms\Components\Builder;
Builder::make('content')
->blocks([
// ...
])
->deleteAction(
fn (Action $action) => $action->requiresConfirmation(),
)
addAction()、addBetweenAction()、collapseAction()、collapseAllAction()、expandAction()、expandAllAction()andreorderAction()方法不支持确认模态框,因为点击这些按钮不会发起要求显示模态框的网络请求。