Image entry
概述
可以在信息列表中显示图片:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('header_image')
该 Entry 必须包含相对于存储磁盘根目录的图片路径,或者绝对 URL 路径。

修改图片磁盘
默认情况下,使用 public 磁盘来检索图片。你可以将自定义的磁盘名称传递给 disk() 方法:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('header_image')
->disk('s3')
私有图片
你可以将 visibility() 设置为 private,Filament 会生成临时 URL 来渲染私有图片:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('header_image')
->visibility('private')
自定义大小
你可以将宽度传入 width()、将高度传入 height() 或者将二者传递给 size(),来自定义图片大小:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('header_image')
->width(200)
ImageEntry::make('header_image')
->height(50)
ImageEntry::make('author.avatar')
->size(40)
方形图片
你可以使用 1:1 比例尺展示图片:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('author.avatar')
->height(40)
->square()

圆形图片
你可以将图片设为圆形,这对渲染头像相当有用:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('author.avatar')
->height(40)
->circular()

添加默认图片 URL
将一个 URL 传入到 defaultImageUrl() 方法中,你可以在图片还不存在时,展示占位符图片:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('avatar')
->defaultImageUrl(url('/images/placeholder.png'))
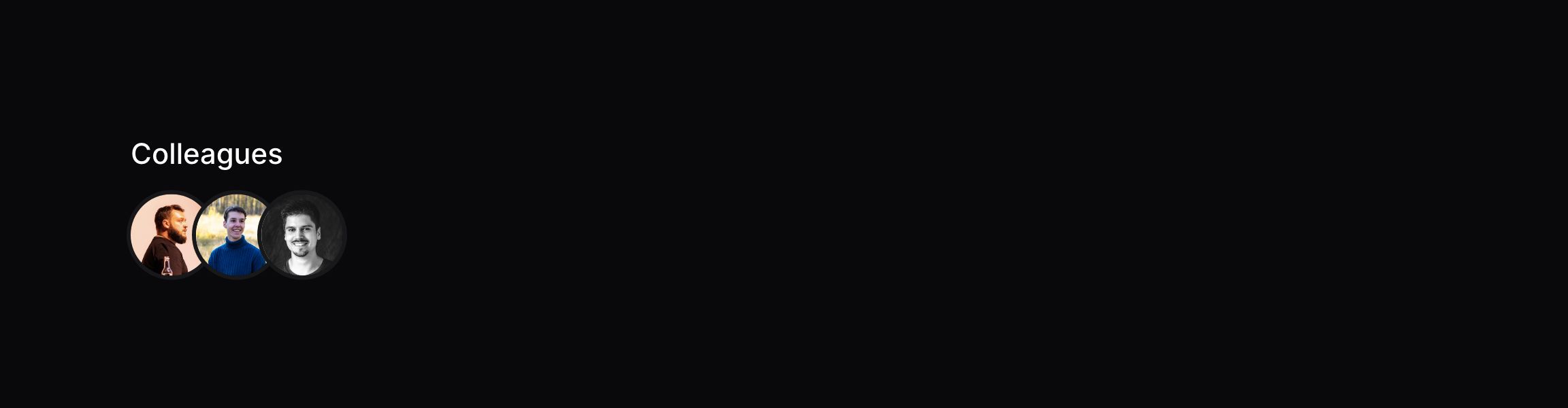
堆叠图片
使用 stacked() 你可以将多个图像显示为重叠图像的堆栈:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('colleagues.avatar')
->height(40)
->circular()
->stacked()

自定义堆叠环宽度
默认环宽度为 3,不过你可以自定义将其设为 0 到 8:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('colleagues.avatar')
->height(40)
->circular()
->stacked()
->ring(5)
自定义层叠数
默认层叠数为 4,但您可以将其自定义为 0 到 8:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('colleagues.avatar')
->height(40)
->circular()
->stacked()
->overlap(2)
设置限制
使用 limit(),你可以限制你要显示的最大图片数量:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('colleagues.avatar')
->height(40)
->circular()
->stacked()
->limit(3)

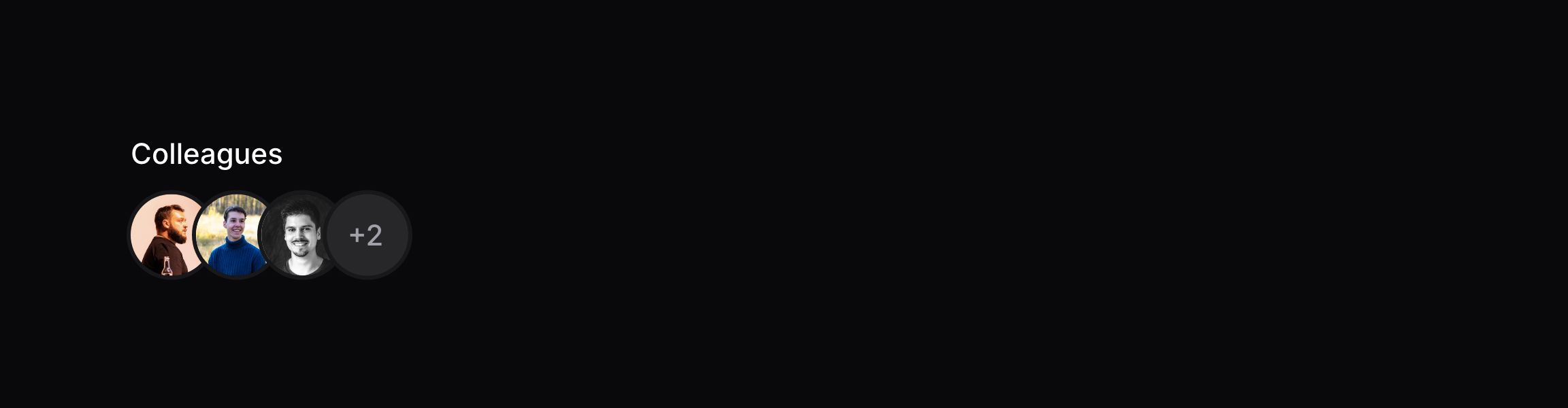
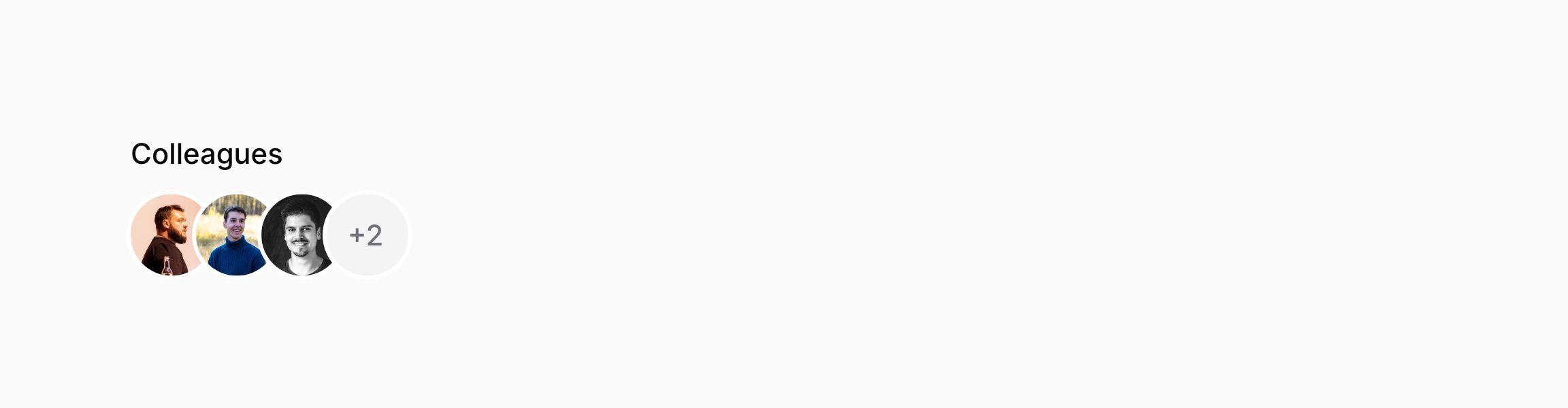
显示剩余图片数
当设置限制时,你也可以传递 limitedRemainingText() 显示剩余的图片数量:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('colleagues.avatar')
->height(40)
->circular()
->stacked()
->limit(3)
->limitedRemainingText()

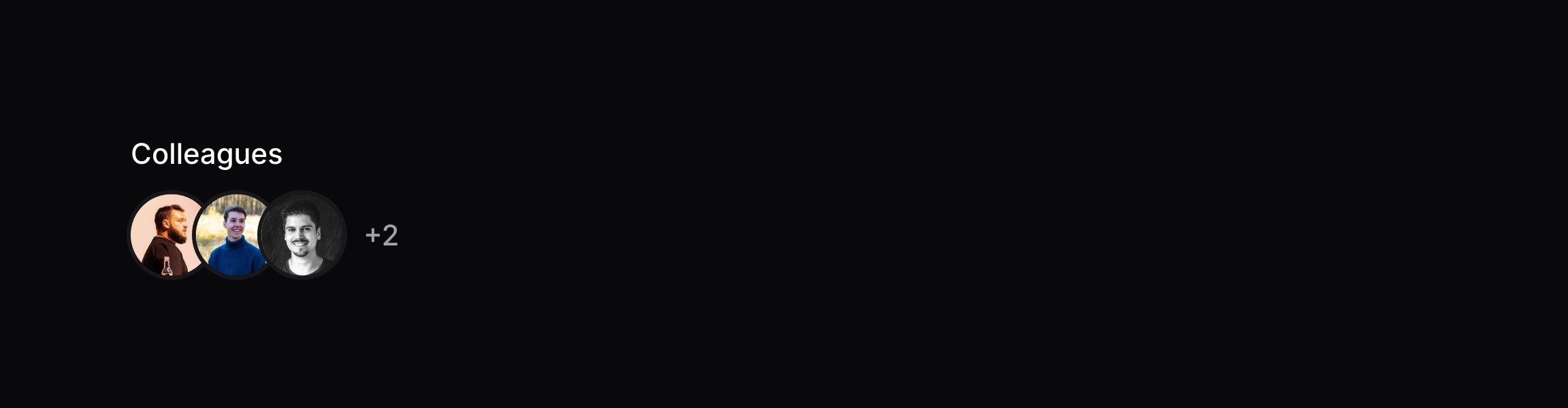
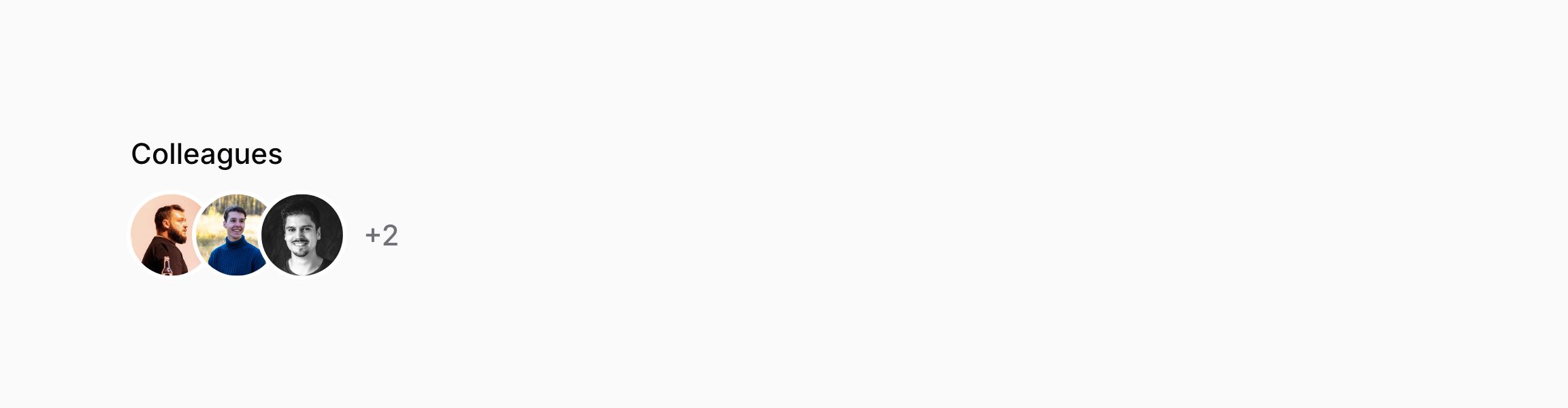
剩余数分开显示
默认情况下,limitedRemainingText() 会将剩余图片的数量以数字的形式显示在其他图片上。如果你希望将数量显示在图片后面,你可以使用 isSeparate: true 参数:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('colleagues.avatar')
->height(40)
->circular()
->stacked()
->limit(3)
->limitedRemainingText(isSeparate: true)

自定义剩余数文本大小
默认情况下,剩余文本的大小是 sm。你可以使用 size 参数将其自定义为 xs、md 或 lg:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('colleagues.avatar')
->height(40)
->circular()
->stacked()
->limit(3)
->limitedRemainingText(size: 'lg')
自定义属性
使用 extraImgAttributes() 方法,你可以为图片自定义额外的 HTML 属性:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('logo')
->extraImgAttributes([
'alt' => 'Logo',
'loading' => 'lazy',
]),
阻止检测文件存在与否
当 Infolist 加载完后,它将自动检测图片是否存在。这全部在后台完成。当远程存储许多图片时,这可能会非常耗时。您可以使用 checkFileExistence(false) 方法禁用此功能:
use Filament\Infolists\Components\ImageEntry;
ImageEntry::make('attachment')
->checkFileExistence(false)