Text entry
概述
TextEntry 显示简单的文本:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('title')

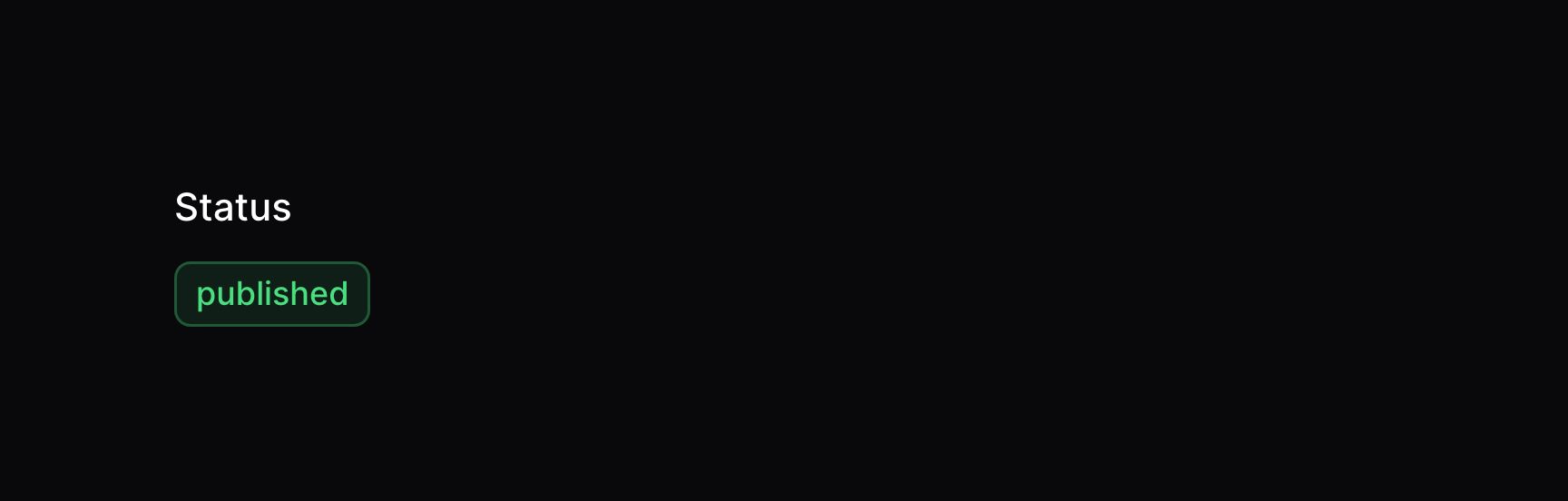
显示成"徽章"
默认情况下,文本很简单且没有背景色。你可以使用 badge() 方法使之显示成徽章。这一功能的一个很好的用例是带状态的文本,你可能想要显示与该状态相匹配的颜色徽章:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('status')
->badge()
->color(fn (string $state): string => match ($state) {
'draft' => 'gray',
'reviewing' => 'warning',
'published' => 'success',
'rejected' => 'danger',
})

你也可以添加其他东西到徽章中,比如图标。
日期格式化
你可以使用 date() 和 dateTime() 方法,使用 PHP 日期格式化 token 将 Entry 的值格式化:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('created_at')
->dateTime()
你也可以使用 since(),使用 [Carbon 的 diffForHumans()] 将 Entry 值格式化:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('created_at')
->since()
数字格式化
numeric() 方法允许你将 Entry 格式化为数字:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('stock')
->numeric()
如果你想自定义用于格式化数字的小数位数,你可以使用 decimalPlaces 参数:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('stock')
->numeric(decimalPlaces: 0)
默认情况下,你的应用的本地化语言将被用于格式化数字。如果你想要自定义本地化语言,你可以使用 locale 参数:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('stock')
->numeric(locale: 'nl')
此外,你可以在服务提供者的 boot() 方法中,使用 Number::useLocale() 方法设置整个应用默认的本地化语言:
use Illuminate\Support\Number;
Number::useLocale('nl');
货币格式化
money() 方法允许你轻松格式化任何货币的金额值:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('price')
->money('EUR')
money() 也有一个 divideBy 参数,允许你在格式化之前将原始值除以一个数字。如果你的数据库将价格以分的形式存储,这很有用,比如:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('price')
->money('EUR', divideBy: 100)
默认情况下,应用的本地化语言将用于格式化金额,如果你想自定义使用的本地化语言,你可以将其传递给 locale 参数:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('price')
->money('EUR', locale: 'nl')
此外,你可以在服务提供者的 boot() 方法中,使用 Number::useLocale() 方法设置整个应用默认的本地化语言:
use Illuminate\Support\Number;
Number::useLocale('nl');
限制文本长度
你可以通过 limit() 限制 Entry 值的长度:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('description')
->limit(50)
你可以重用传递给 limit() 的值:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('description')
->limit(50)
->tooltip(function (TextEntry $component): ?string {
$state = $component->getState();
if (strlen($state) <= $component->getCharacterLimit()) {
return null;
}
// 只有 Entry 内容超过长度限制时,才渲染 tooltip。
return $state;
})
限制字数
使用 words(),你可以限制 Entry 中展示的字数:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('description')
->words(10)
将文本限制为指定行数
你可以将文本限制到指定的行数,而不是限制成固定长度。将文本行数锁定到指定行数在响应式界面中很有用,这样可以确保在所有屏幕中都有一致性体验。使用 lineClamp() 方法可以达成此效果:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('description')
->lineClamp(2)
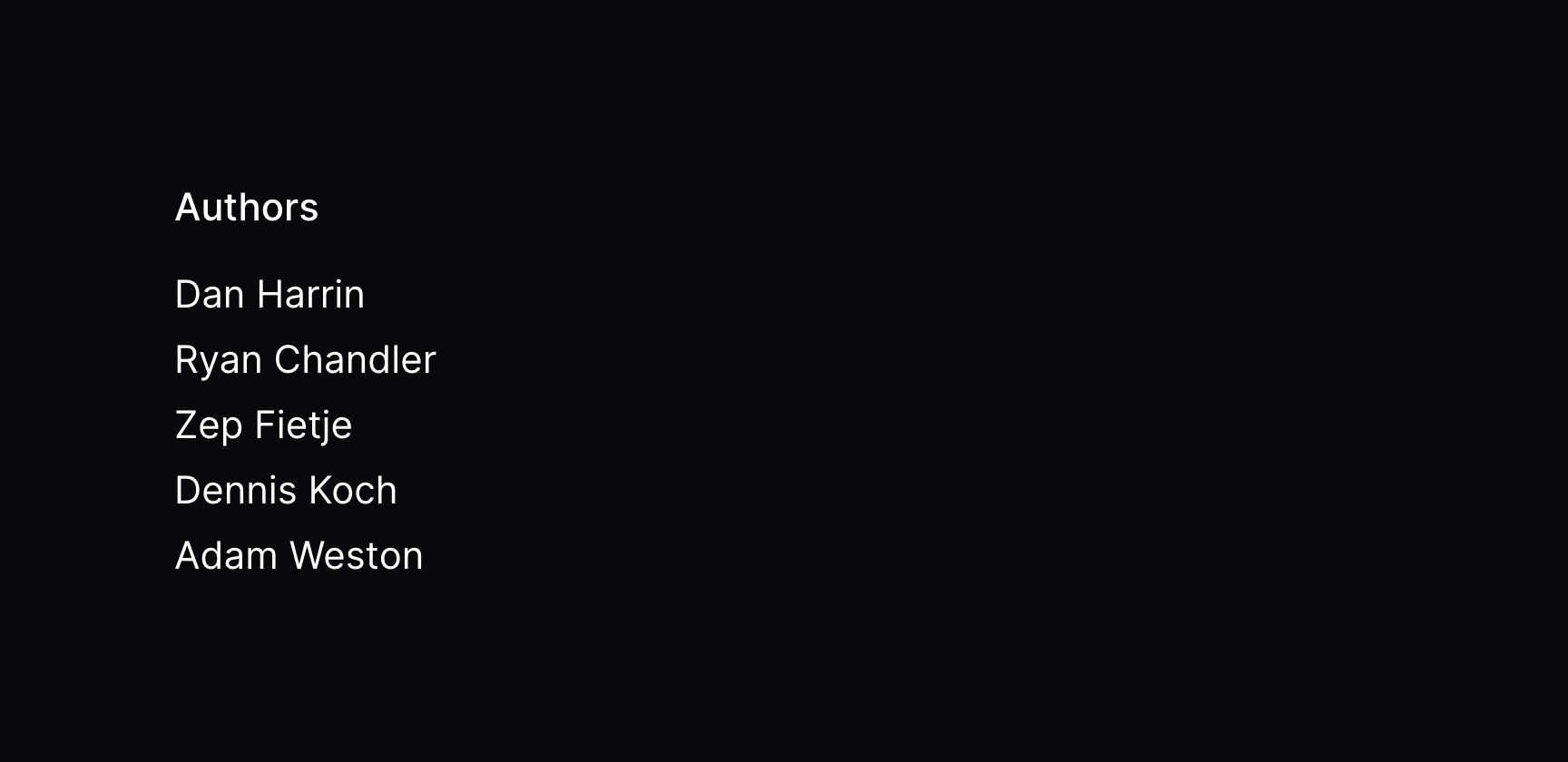
展示多个值
默认情况下,如果你的 TextEntry 中有多个值,则它们会以逗号隔开。你可以使用 listWithLineBreaks() 方法将其显示为多行:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('authors.name')
->listWithLineBreaks()

列表中添加点号
使用 bulleted() 方法,你可以为每个列表项添加点号:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('authors.name')
->listWithLineBreaks()
->bulleted()

限制列表中值的数量
使用 limitList() 方法,你可以限制列表中值的数量:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('authors.name')
->listWithLineBreaks()
->limitList(3)
展开限制列表
使用 expandableLimitedList() 方法,你可以允许受限制项目展开或者折叠:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('authors.name')
->listWithLineBreaks()
->limitList(3)
->expandableLimitedList()
请注意这只是 listWithLineBreaks() 或 bulleted() 的一个功能,其中每一项都由自己的功能。
使用列表分隔符
如果你想将模型中的文本字符串打散(explode)成多个列表项,你可以使用 separator() 方法。这对于显示以逗号分隔的标签(#显示成徽章)很有用。比如:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('tags')
->badge()
->separator(',')
渲染 HTML
如果你的 Entry 值是 HTML,你可以使用 html() 对其进行渲染:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('description')
->html()
如果你使用该方法,那么 HTML 将会在渲染之前被净化以移除任何潜在的不安全内容。如果你不想这样做,你可以将 HTML 包装在 HtmlString 对象中,将其格式化:
use Filament\Infolists\Components\TextEntry;
use Illuminate\Support\HtmlString;
TextEntry::make('description')
->formatStateUsing(fn (string $state): HtmlString => new HtmlString($state))
或者,你也可以从 formatStateUsing() 方法返回一个 view() 对象,该对象不会被清理:
use Filament\Infolists\Components\TextEntry;
use Illuminate\Contracts\View\View;
TextEntry::make('description')
->formatStateUsing(fn (string $state): View => view(
'filament.infolists.components.description-entry-content',
['state' => $state],
))
将 Markdown 渲染成 HTML
如果你的 Entry 值是 Markdown 格式,你可以使用 markdown() 对其渲染:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('description')
->markdown()
自定义格式化
你可以将自定义格式回调传递给 formatStateUsing(),该回调接收 Entry 的 state 作为参数,及可选参数 $record:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('status')
->formatStateUsing(fn (string $state): string => __("statuses.{$state}"))
自定义颜色
你可以为文本设置颜色,可以是 danger、gray、info、primary、success 或 warning:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('status')
->color('primary')

添加图标
TextEntry 也可以拥有图标:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('email')
->icon('heroicon-m-envelope')
你可以使用 iconPosition() 设置图标的位置:
use Filament\Infolists\Components\TextEntry;
use Filament\Support\Enums\IconPosition;
TextEntry::make('email')
->icon('heroicon-m-envelope')
->iconPosition(IconPosition::After) // `IconPosition::Before` or `IconPosition::After`
图标颜色默认为文本颜色,如果要自定义图标颜色,请使用 iconColor():
use Filament\Infolists\Components\TextEntry;
TextEntry::make('email')
->icon('heroicon-m-envelope')
->iconColor('primary')
自定义文本大小
你可以使用 size(TextEntrySize::Large) 让文本变大:
use Filament\Infolists\Components\TextEntry;
TextEntry::make('title')
->size(TextEntry\TextEntrySize::Large)

自定义字体粗细
TextEntry 默认情况下使用常规字粗,不过你可以将其修改为以下选项:FontWeight::Thin、FontWeight::ExtraLight、FontWeight::Light、FontWeight::Medium、FontWeight::SemiBold、FontWeight::Bold、FontWeight::ExtraBold 或 FontWeight::Black。
比如,你可以使用 weight(FontWeight::Bold) 让字体变粗:
use Filament\Infolists\Components\TextEntry;
use Filament\Support\Enums\FontWeight;
TextEntry::make('title')
->weight(FontWeight::Bold)

自定义字体
你可以将字体(font family)修改为以下选项:FontFamily::Sans、FontFamily::Serif 或 FontFamily::Mono。
比如,使用 fontFamily(FontFamily::Mono) 你可以使用 monospaced 字体:
use Filament\Support\Enums\FontFamily;
use Filament\Infolists\Components\TextEntry;
TextEntry::make('apiKey')
->label('API key')
->fontFamily(FontFamily::Mono)

允许将文本复制到剪切板
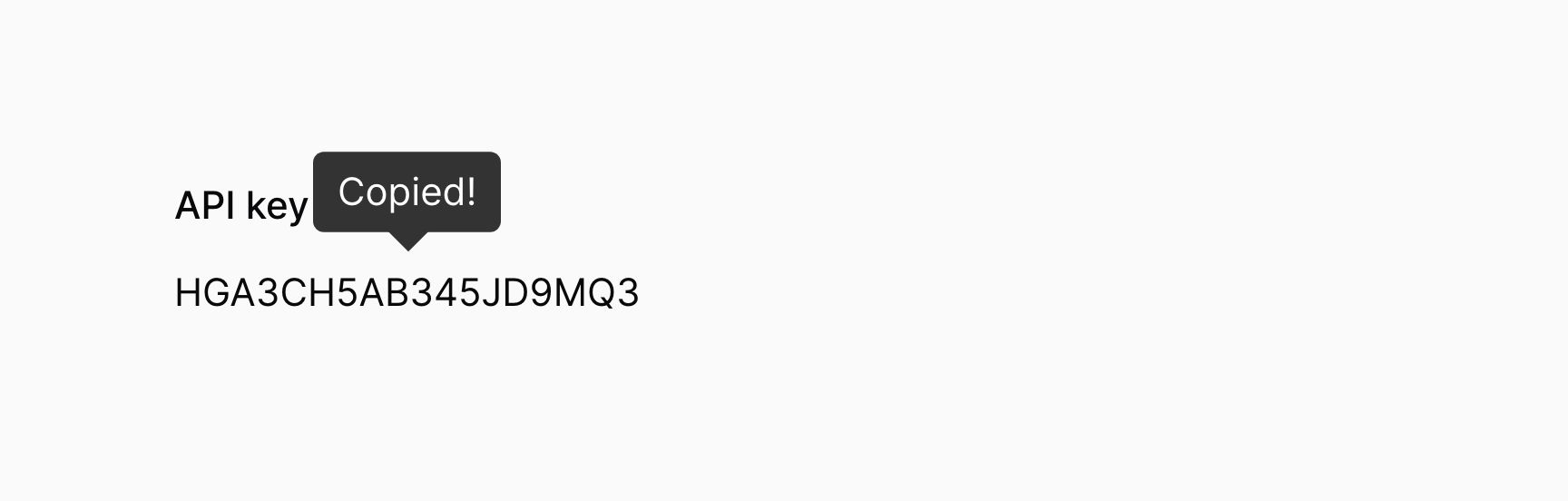
你可以使文本可复制(copyable),比如点击 Entry 将文本复制到剪切板,且可选地指定自定义确认消息及时长(毫秒计)。该特性只有在应用启用 SSL 时有效。
use Filament\Infolists\Components\TextEntry;
TextEntry::make('apiKey')
->label('API key')
->copyable()
->copyMessage('Copied!')
->copyMessageDuration(1500)