Action 分组
概述
使用 ActionGroup 对象将 Action 分组到一个下拉菜单中。分组可能包含多个 Action 或者其他分组:
ActionGroup::make([
Action::make('view'),
Action::make('edit'),
Action::make('delete'),
])

本页是关于自定义分组触发按钮及下拉菜单外观。
自定义分组触发按钮样式
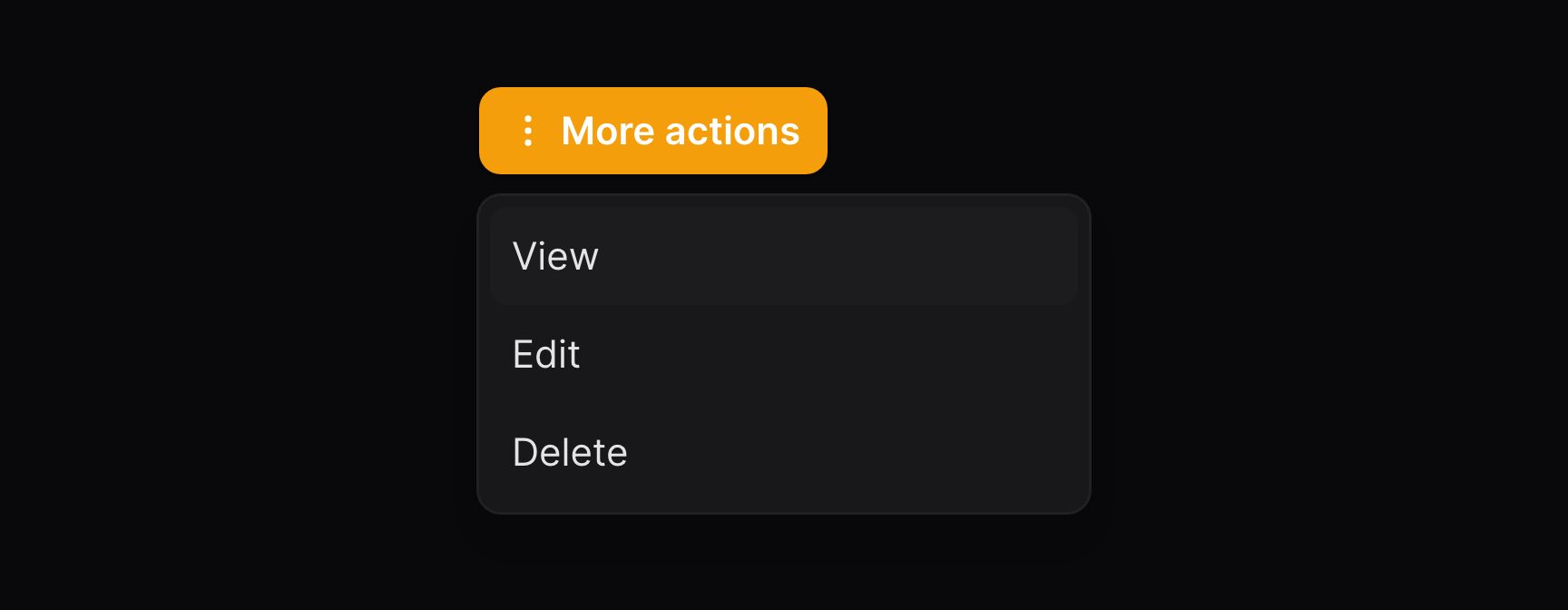
打开下拉菜单的按钮能够通过和普通 Action 同样的方式自定义。触发按钮的所有可用方法可用于自定义分组触发按钮:
use Filament\Support\Enums\ActionSize;
ActionGroup::make([
// Array of actions
])
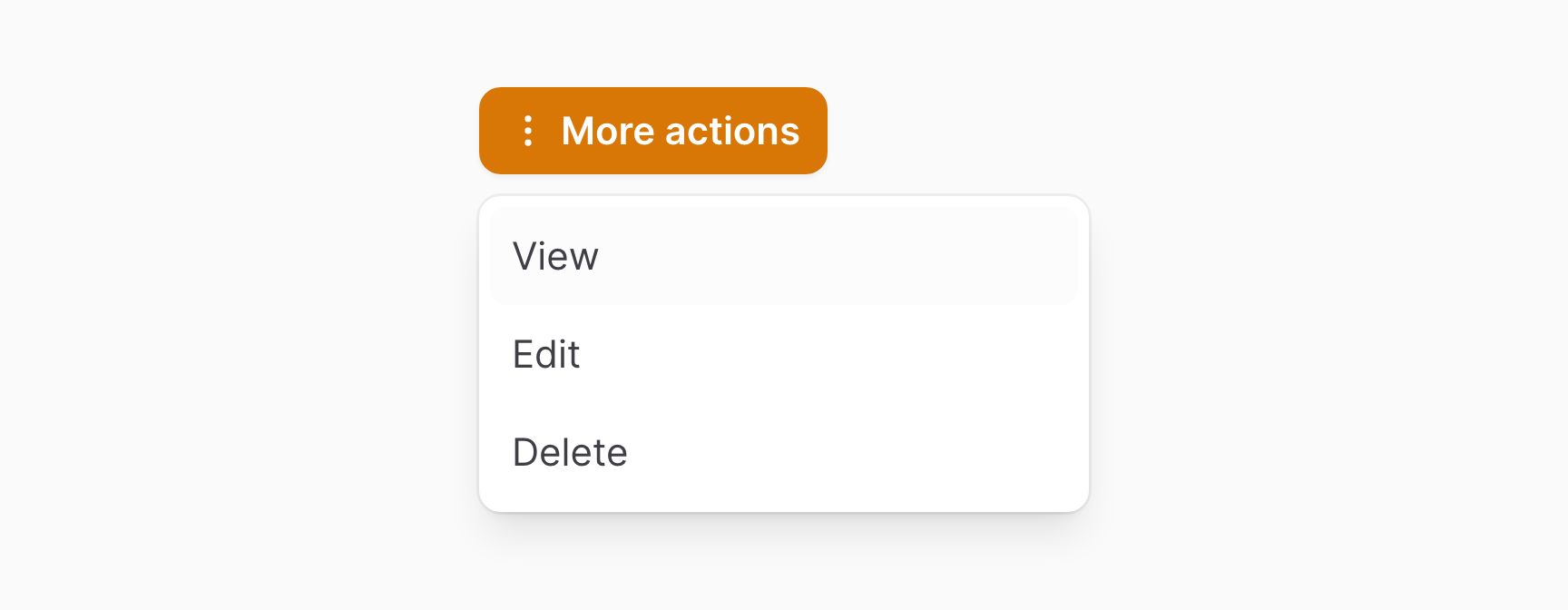
->label('More actions')
->icon('heroicon-m-ellipsis-vertical')
->size(ActionSize::Small)
->color('primary')
->button()

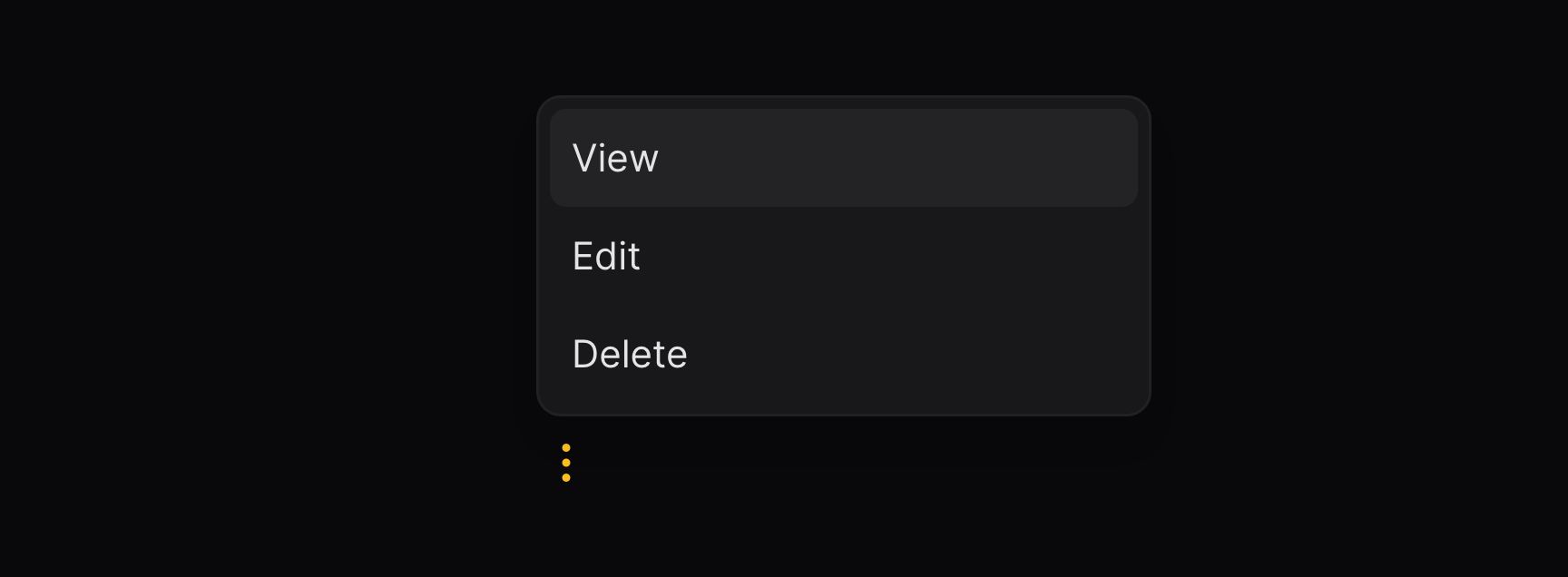
设置下拉菜单的位置
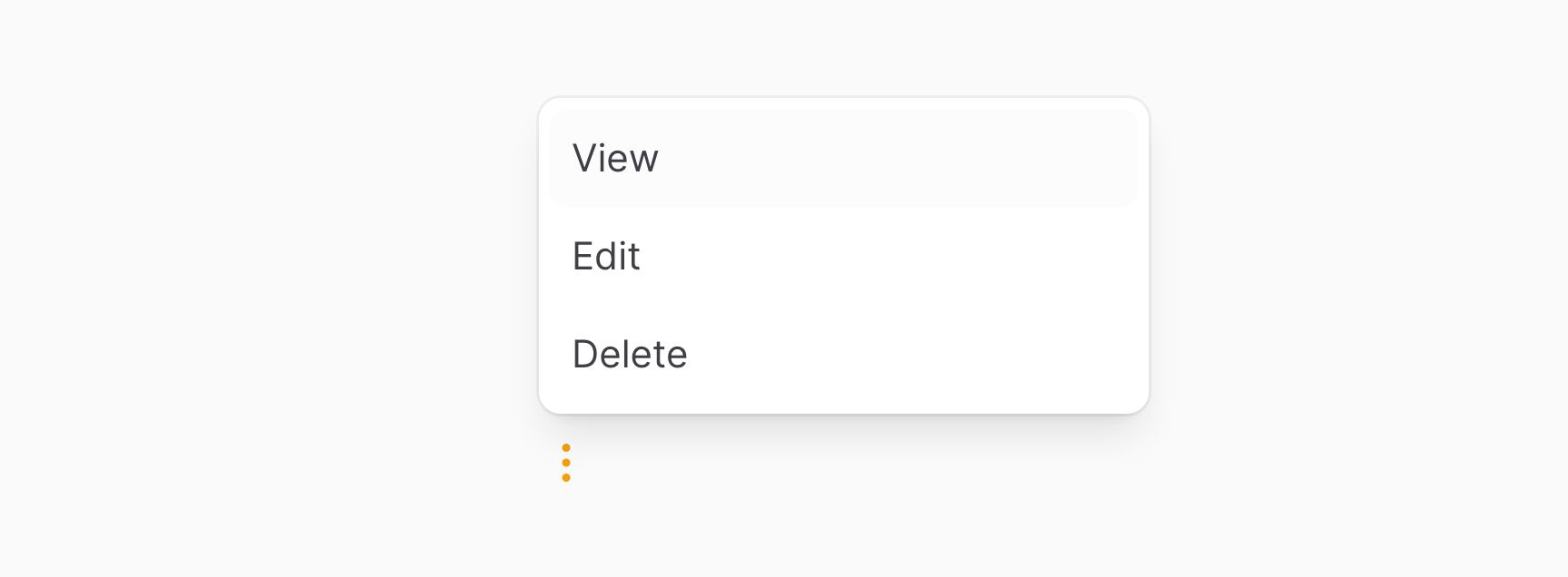
使用 placement() 方法,可以设置下拉菜单相对于触发按钮的位置:
ActionGroup::make([
// Array of actions
])
->placement('top-start')

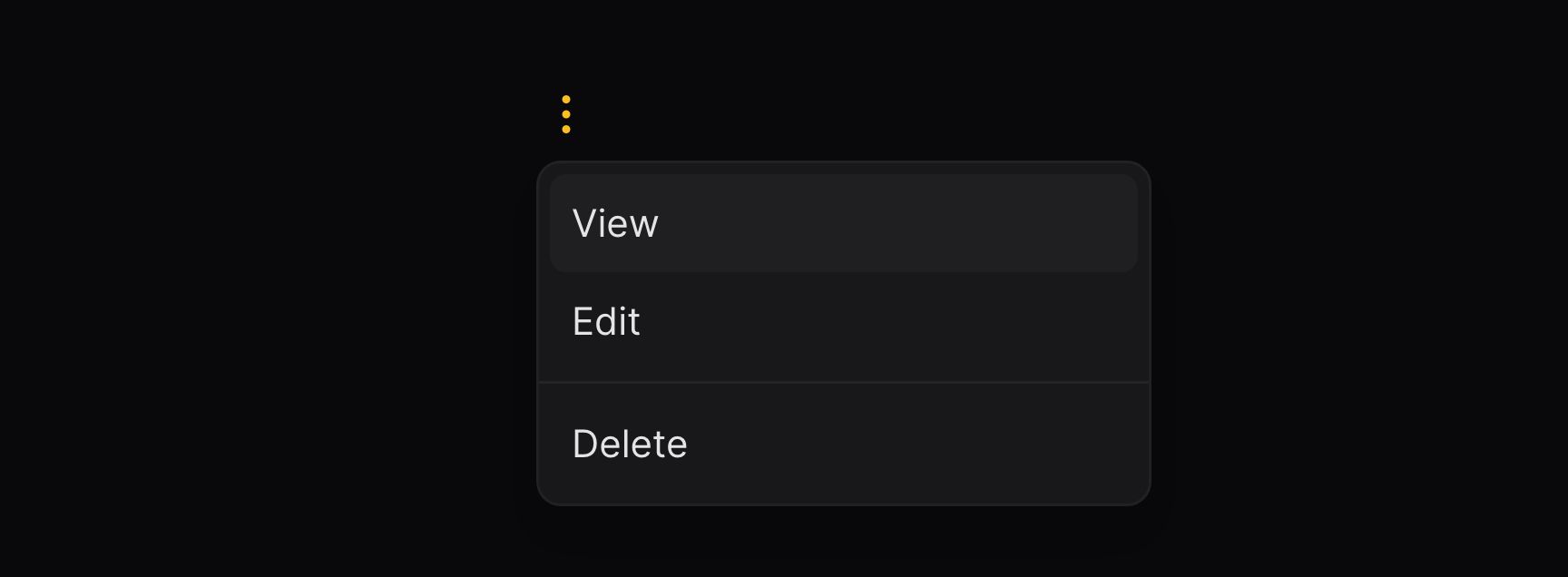
在 Action 之间添加分隔符
通过嵌套 ActionGroup 对象,你可以在不同 Action 分组之间添加分隔线:
ActionGroup::make([
ActionGroup::make([
// Array of actions
])->dropdown(false),
// Array of actions
])
dropdown(false) 方法将 Action 放在父级下拉菜单中,而不是新的嵌套下拉。

设置下拉菜单的宽度
使用 width() 方法,可以为下拉菜单设置宽度。选项对应于 Tailwind 的 max-width 大小。选项包括 xs、sm、md、lg、xl、2xl、3xl、4xl、5xl、6xl 和 7xl:
ActionGroup::make([
// Array of actions
])
->width('xs')
控制下拉菜单最大高度
使用 maxHeight() 方法,下拉菜单可以设置最大高度,内容超过此高度则使用滚动条。你可以传入CSS 长度:
ActionGroup::make([
// Array of actions
])
->maxHeight('400px')