开始
概述
字段类在 Filament\Form\Components 命名空间下。
字段和布局组件一样,在表单的 schema 中。
字段可以使用静态 make() 方法创建,并传入唯一名。字段名应该对应于 Livewire 组件上的属性名。你可以使用"点语法"将字段绑定到数组的键。
use Filament\Forms\Components\TextInput;
TextInput::make('name')

可用字段
Filament 随带多类字段,适于编辑不同类型的数据:
- Text input
- Select
- Checkbox
- Toggle
- Checkbox list
- Radio
- Date-time picker
- File upload
- Rich editor
- Markdown editor
- Repeater
- Builder
- Tags input
- Textarea
- Key-value
- Color picker
- Toggle buttons
- Hidden
你也可以根据需要创建自定义字段。
设置标签
默认情况下,字段的标签会根据字段名自动生成。你可以使用 label() 方法,重写字段标签。以此方法自定义标签,对于使用本地化语言非常有用:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->label(__('fields.name'))
此外,你也可以使用 translateLabel() 方法,应用 Laravel 本地化特性自动翻译标签:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->translateLabel() // Equivalent to `label(__('Name'))`
设置 ID
和标签一样的方式,字段 ID 也是依据字段名自动生成。要重写字段 ID,请使用 id() 方法:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->id('name-field')
设置默认值
字段可以有默认值。如果调用表单 fill() 方法时不带参数,这个值就会被填充进去。要定义默认值,请使用 default() 方法:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->default('John')
请注意,默认值只会在表单未使用已有数据加载时使用。在面板资源中,该功能只在新建页面有效,因为编辑页面总是会从模型中填充数据。
在字段下面添加帮助文本
有时候,你可能希望为表单用户提供一些额外信息。为此,你可以在字段下面添加帮助文本(helper text)。
helperText() 方法用于添加帮助文本:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->helperText('Your full name here, including any middle names.')
该方法接收普通文本字符串,或者 Illuminate\Support\HtmlString 和 Illuminate\Contracts\Support\Htmlable 实例。这就允许你在帮助文本中渲染 HTML 甚至 markdown:
use Filament\Forms\Components\TextInput;
use Illuminate\Support\HtmlString;
TextInput::make('name')
->helperText(new HtmlString('Your <strong>full name</strong> here, including any middle names.'))
TextInput::make('name')
->helperText(str('Your **full name** here, including any middle names.')->inlineMarkdown()->toHtmlString())
TextInput::make('name')
->helperText(view('name-helper-text'))

添加提示文本到标签
与字段下面的帮助文本一样,你也可以在字段标签的旁边添加提示(hint)。这对于在显示字段额外信息(比如帮助页面链接),很有用。
hint() 方法用于添加提示:
use Filament\Forms\Components\TextInput;
TextInput::make('password')
->hint('Forgotten your password? Bad luck.')
该方法接收普通文本字符串,或者 Illuminate\Support\HtmlString 和 Illuminate\Contracts\Support\Htmlable 实例。这就允许你在 helper 文本中返回 HTML 甚至 markdown:
use Filament\Forms\Components\TextInput;
use Illuminate\Support\HtmlString;
TextInput::make('password')
->hint(new HtmlString('<a href="/forgotten-password">Forgotten your password?</a>'))
TextInput::make('password')
->hint(str('[Forgotten your password?](/forgotten-password)')->inlineMarkdown()->toHtmlString())
TextInput::make('password')
->hint(view('forgotten-password-hint'))

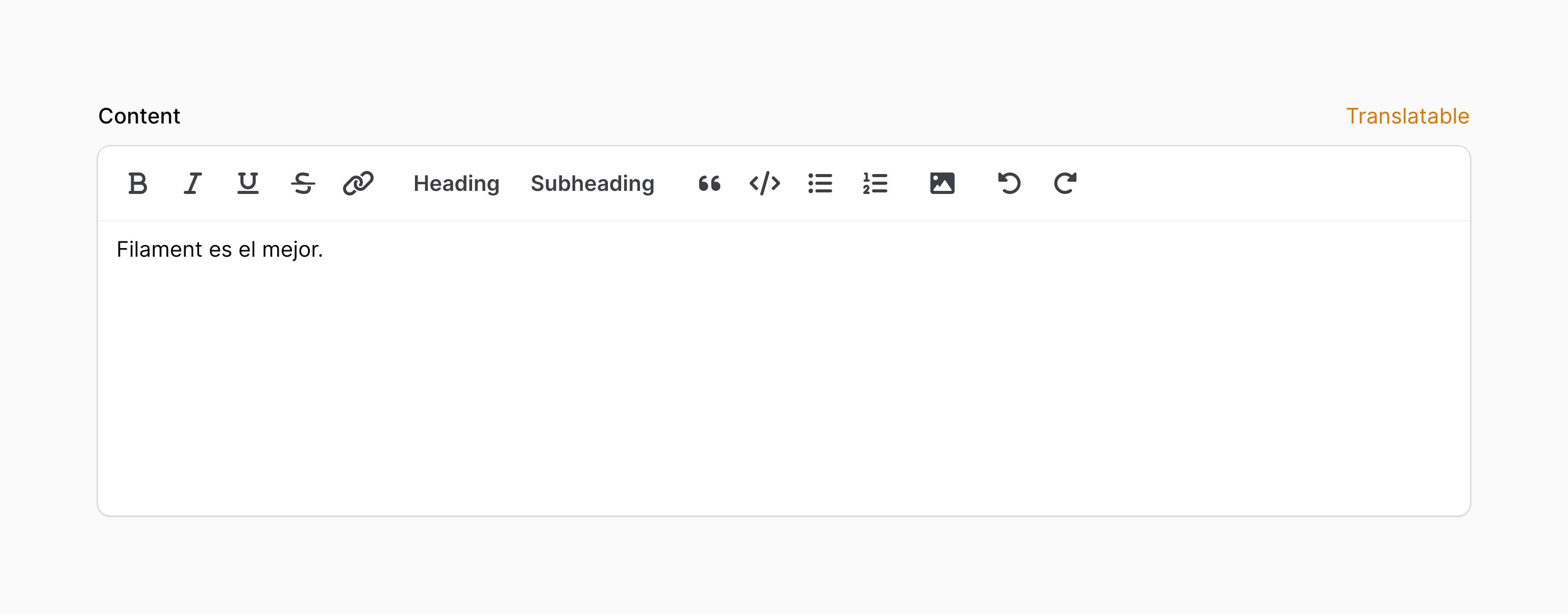
修改提示文本的颜色
你��可以修改提示的文本颜色。默认情况下,它是灰色的,不过你也可以使用 danger、info、primary、success 和 warning。
use Filament\Forms\Components\RichEditor;
RichEditor::make('content')
->hint('Translatable')
->hintColor('primary')

提示旁边添加图标
提示也在其旁边渲染图标:
use Filament\Forms\Components\RichEditor;
RichEditor::make('content')
->hint('Translatable')
->hintIcon('heroicon-m-language')
添加 tooltip 到提示图标
此外,在 hintIcon() 中使用 tooltip 参数,你也可以添加一个鼠标悬停在提示图标时显示的 tooltip:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->hintIcon('heroicon-m-question-mark-circle', tooltip: 'Need some more information?')
添加额外的 HTML 属性
你可以传递额外的 HTML 属性到字段中,这些属性会与其外层的 DOM 元素合并。传入属性数组到 extraAttributes() 方法,数组键是属性名,数组值是属性值:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->extraAttributes(['title' => 'Text input'])
有些字段底层使用 <input> 或者 <select> DOM 元素,不过,这通常不是字段的外层元素,因此,extraAttributes() 方法或许不是你所希望的那样。这种情况下,你可以使用 extraInputAttributes() 方法,该方法会将这些属性合并到 <input> 或者 select 元素中:
use Filament\Forms\Components\TextInput;
TextInput::make('categories')
->extraInputAttributes(['width' => 200])
禁用字段
你可以禁用一个字段,以防用户对其进行编辑:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->disabled()

此外,你也可以传入一个布尔值,控制该字段是否应该禁用:
use Filament\Forms\Components\Toggle;
Toggle::make('is_admin')
->disabled(! auth()->user()->isAdmin())
禁用一个字段会阻止对该字段的保存。如果你想要保存该字段,不过仍然使之不可编辑,请使用 dehydrated() 方法:
Toggle::make('is_admin')
->disabled()
->dehydrated()
如果你对该字段进行脱水(dehydrate),技术型用户仍然可以操作 Livewire 的 JavaScript 来编辑字段值:
隐藏字段
你可以隐藏字段:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->hidden()
你可以传入布尔值,控制该字段是否隐藏:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->hidden(! auth()->user()->isAdmin())
表单加载时自动聚焦
大部分字段是可以自动聚焦的。通常,为了最佳用户体验,你应该自动聚焦到表单中第一个重要字段。使用 autofocus() 方法可以指定自动聚焦的自动:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->autofocus()
设置占位符
许多字段会在没有值的时候显示占位符。这会在 UI 中展示,不过如果字段提交时空值,并不会将其保存。你可以使用 placeholder() 方法自定义该占位符:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->placeholder('John Doe')

标记字段为必需
默认情况下,必需字段会在其标签旁显示星号 *。如果所有字段都是必需的,你可能想要在表单中隐藏星号,或者相反只在可选字段中添加 hint 提示:
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->required() // 添加验证确保该字段必需
->markAsRequired(false) // 移除星号
如果字段不是必需的,即非 required(),而你仍希望显示星号,可以使用 markAsRequired():
use Filament\Forms\Components\TextInput;
TextInput::make('name')
->markAsRequired()
全局设置
如果你想全局改变字段的默认行为,那么你可以在服务提供者的 boot() 方法中或者中间件里调用静态 configureUsing() 方法。传入一个可以修改组件的闭包。比如,如果你想让所有的 checkbox inline(false),你可以这样:
use Filament\Forms\Components\Checkbox;
Checkbox::configureUsing(function (Checkbox $checkbox): void {
$checkbox->inline(false);
});
当然,你仍然可以单独对每个字段重写该行为:
use Filament\Forms\Components\Checkbox;
Checkbox::make('is_admin')
->inline()