Key-value
概述
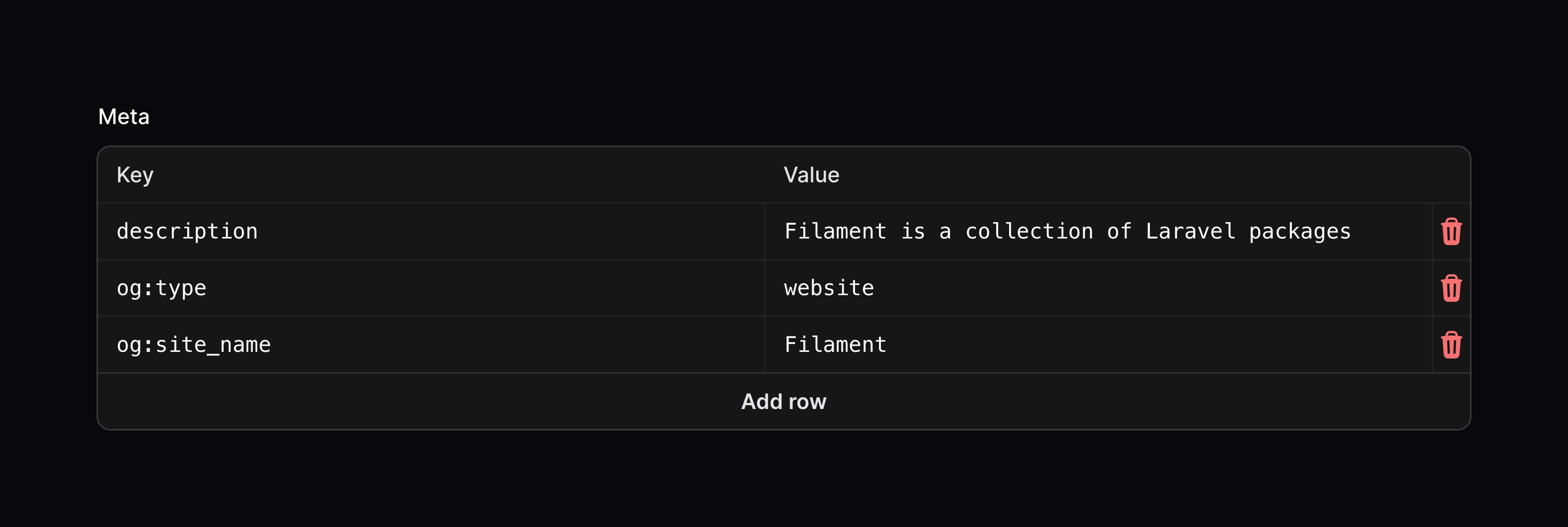
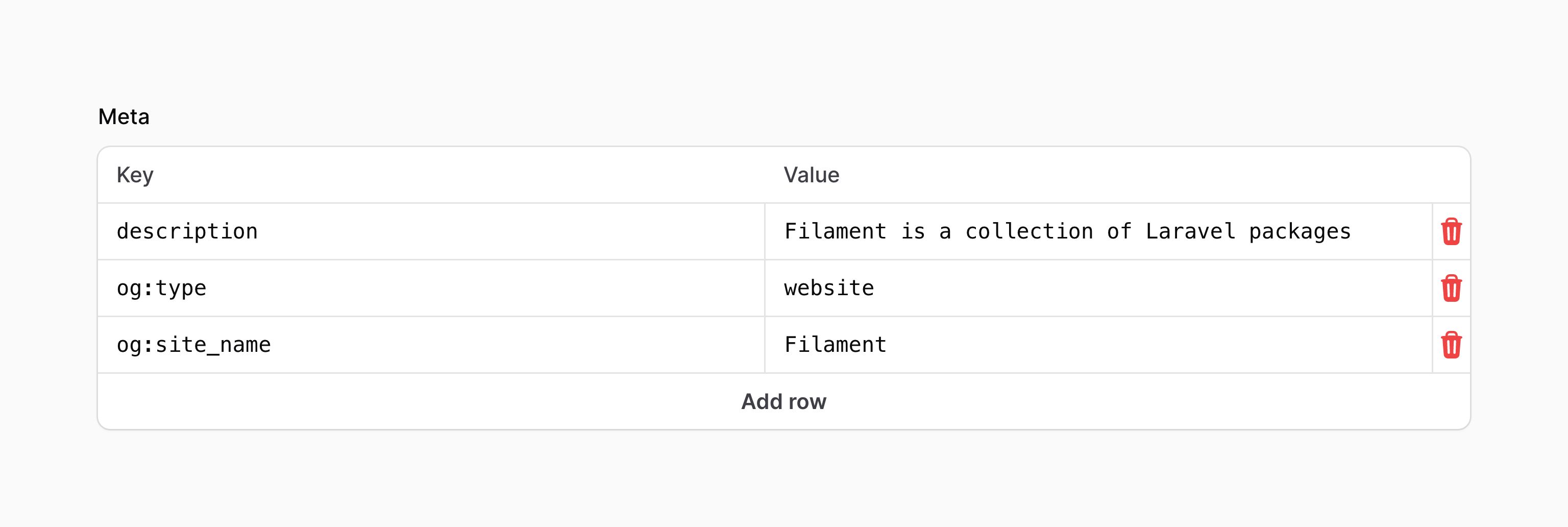
键值字段(KeyValue)允许你与一维 JSON 对象进行交互:
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')

如果你在 Eloquent 中保存数据,请确保在模型属性上添加 array 强制转换(casts):
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
protected $casts = [
'meta' => 'array',
];
// ...
}
添加行
该字段下面有一个 Action 按钮,允许用户添加新行。
设置添加按钮标签
使用 addActionLabel() 方法,你可以设置添加按钮上显示的标签文本:
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')
->addActionLabel('Add property')
阻止用户添加行
使用 addable(false) 方法,你可以阻止用户添加行:
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')
->addable(false)
删除行
每个项目上都有个 Action 按钮,用以删除行。
防止用户删除行
使用 deletable(false) 方法,你可以阻止用户删除行:
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')
->deletable(false)
编辑键
自定义键字段标签
使用 keyLabel() 方法,你可以自定义键字段的标签:
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')
->keyLabel('Property name')
添加 Key 字段占位符
使用 keyPlaceholder() 方法,你也可以为键字段添加占位符:
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')
->keyPlaceholder('Property name')
阻止用户编辑键
使用 editableKeys(false) 方法,你可以阻止用户编辑键:
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')
->editableKeys(false)
编辑值
自定义值字段标签
使用 valueLabel() 方法,你�可以自定义值字段的标签:
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')
->valueLabel('Property value')
添加值字段占位符
使用 valuePlaceholder() 方法,你也可以为值字段添加占位符:
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')
->valuePlaceholder('Property value')
阻止用户编辑值
使用 editableValues(false) 方法,你可以阻止用户编辑值:
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')
->editableValues(false)
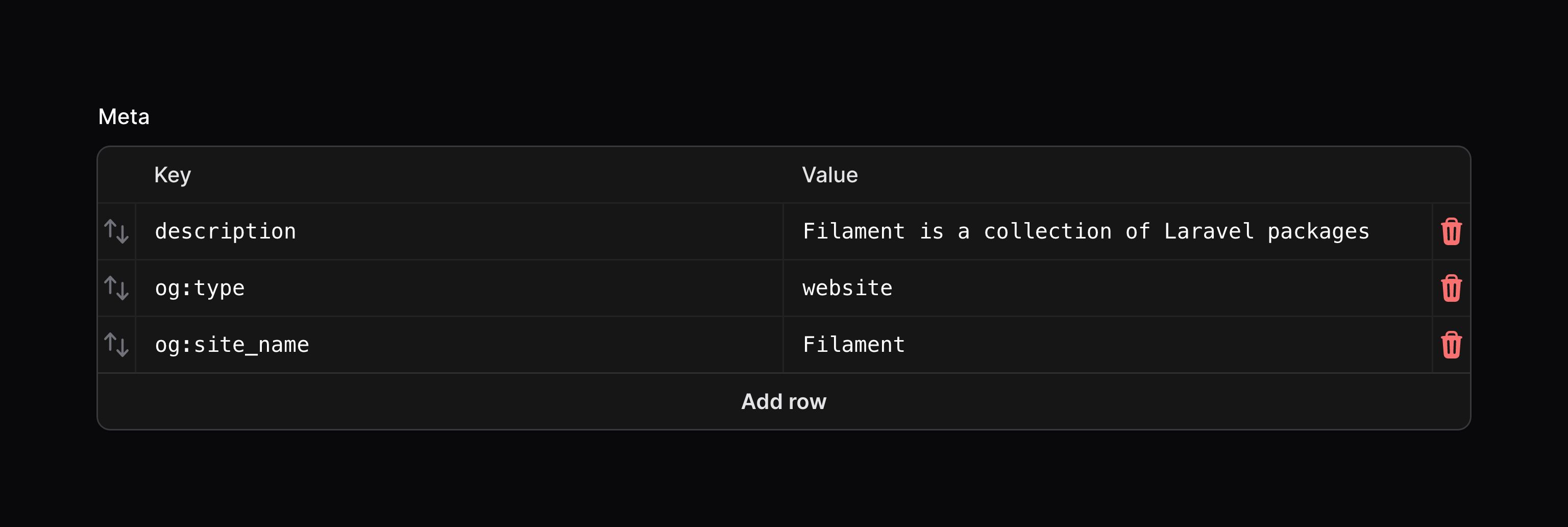
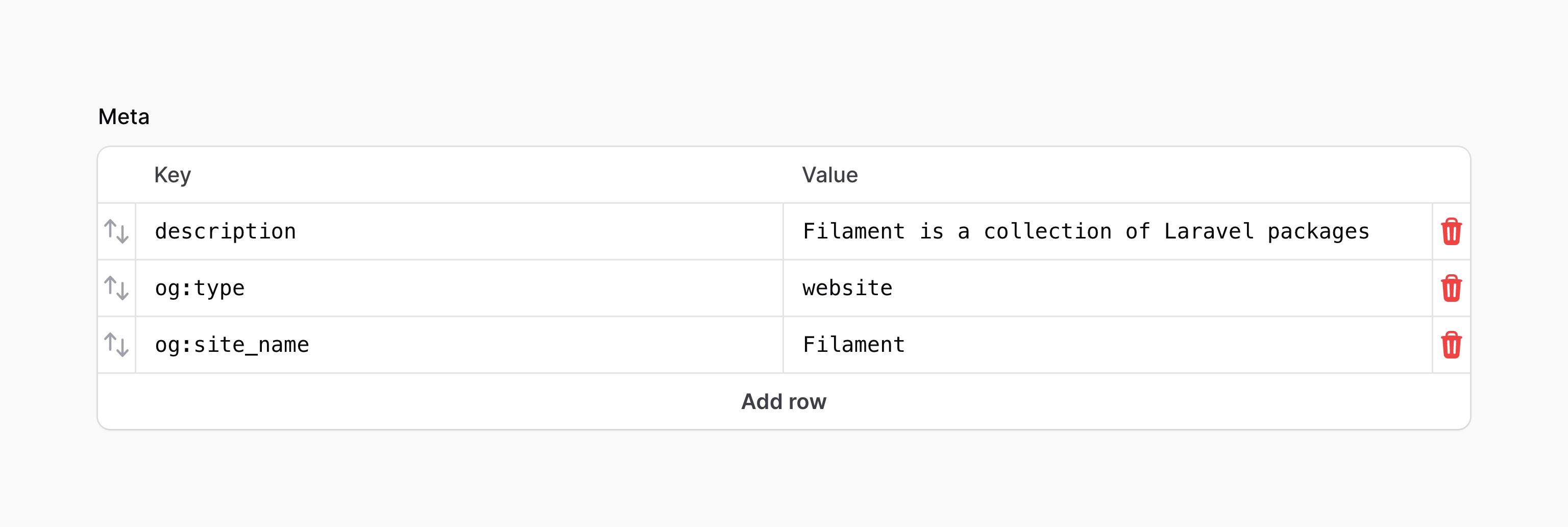
行重新排序
使用 reorderable() 方法,你可以允许用户在表格内对行进行重新排序:
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')
->reorderable()

自定义键值字段 Action 对象
该字段使用 Action 对象来轻松定义其中的按钮。你可以传入一个函数到 Action 注册方法中自定义这些按钮。这个函数可以访问 $action 对象,用以自定义。以下方法可用于自定义 Action:
addAction()deleteAction()reorderAction()
下面是如何自定义 Action 的一个示例:
use Filament\Forms\Components\Actions\Action;
use Filament\Forms\Components\KeyValue;
KeyValue::make('meta')
->deleteAction(
fn (Action $action) => $action->icon('heroicon-m-x-mark'),
)