Split
概述
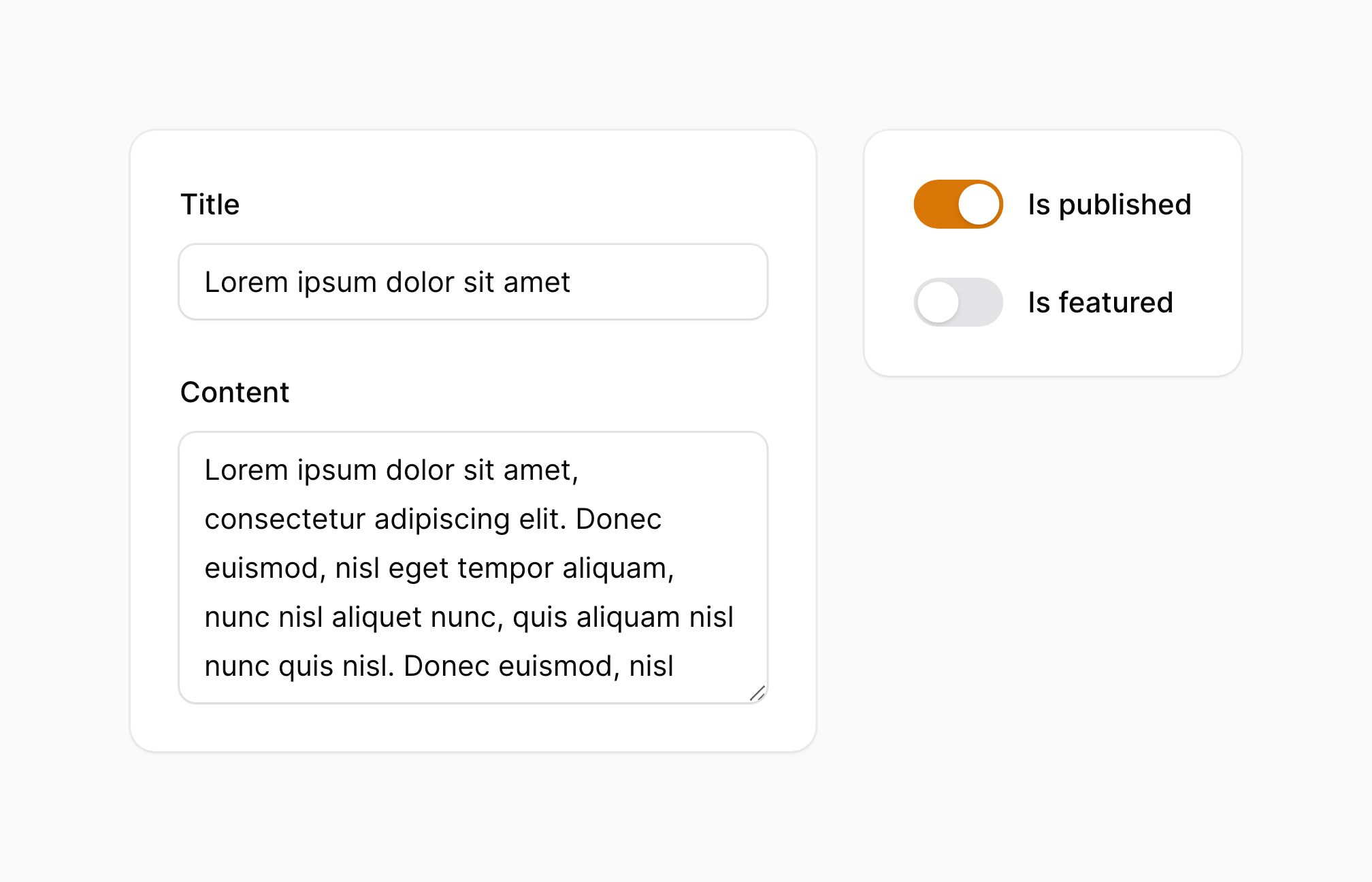
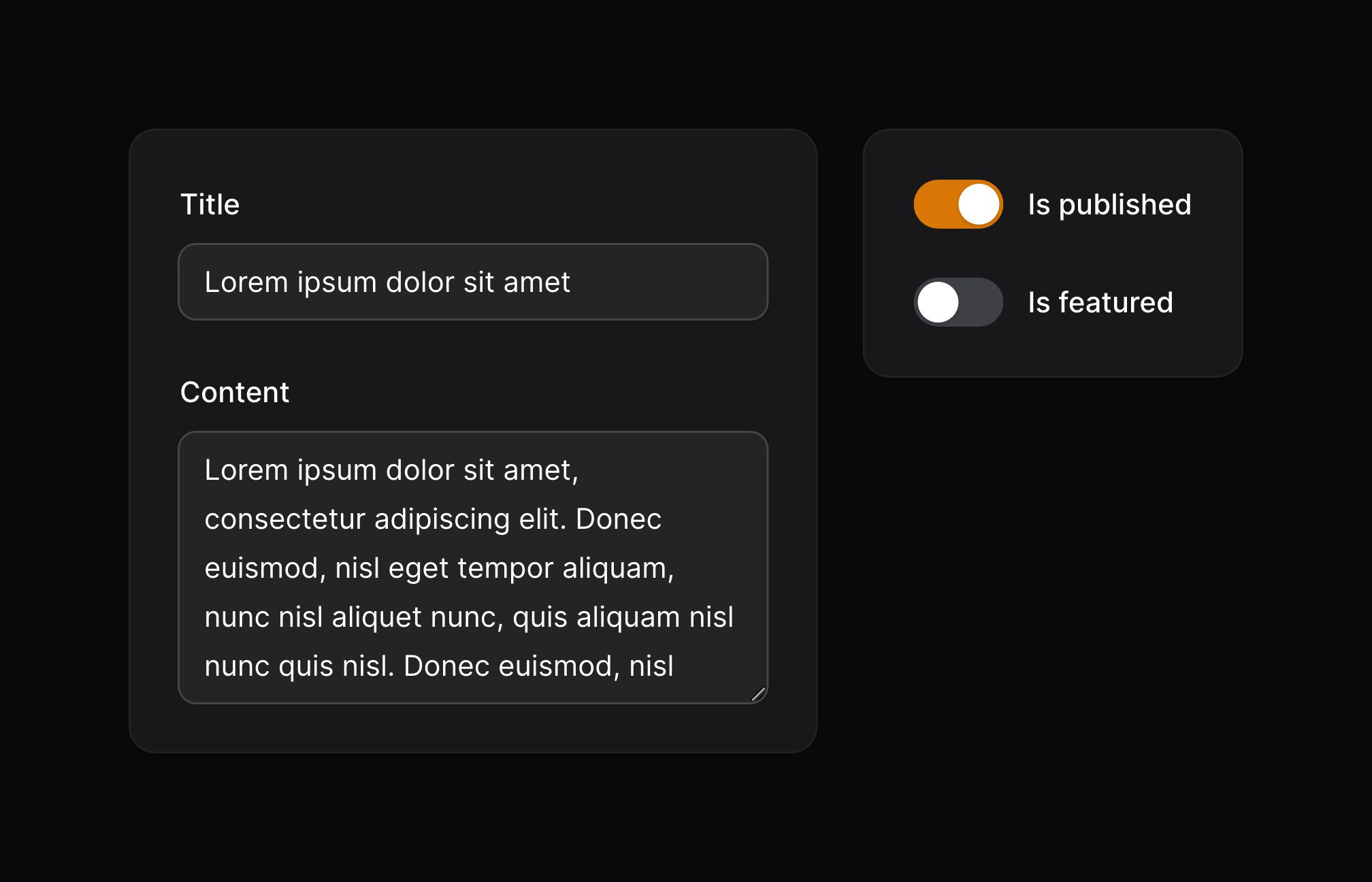
Split 组件允许你通过 flexbox 使用灵活宽度定义布局。
use Filament\Forms\Components\Section;
use Filament\Forms\Components\Split;
use Filament\Forms\Components\Textarea;
use Filament\Forms\Components\TextInput;
use Filament\Forms\Components\Toggle;
Split::make([
Section::make([
TextInput::make('title'),
Textarea::make('content'),
]),
Section::make([
Toggle::make('is_published'),
Toggle::make('is_featured'),
])->grow(false),
])->from('md')
本例中,第一个 Section 将会增长(grow())去消费可用的水平空间,而不影响第二个 Section 中需要渲染的空间数量。这会创建了一个侧边栏效果。
form() 方法用来控制 Split 布局所使用的 Tailwind 临界点(sm、 md��、lg、xl、2xl)。本例中,Split 布局会用于 medium 以上的设备。在比此值更小的设备中, Section 会互相堆叠起来。