Wizard
概述
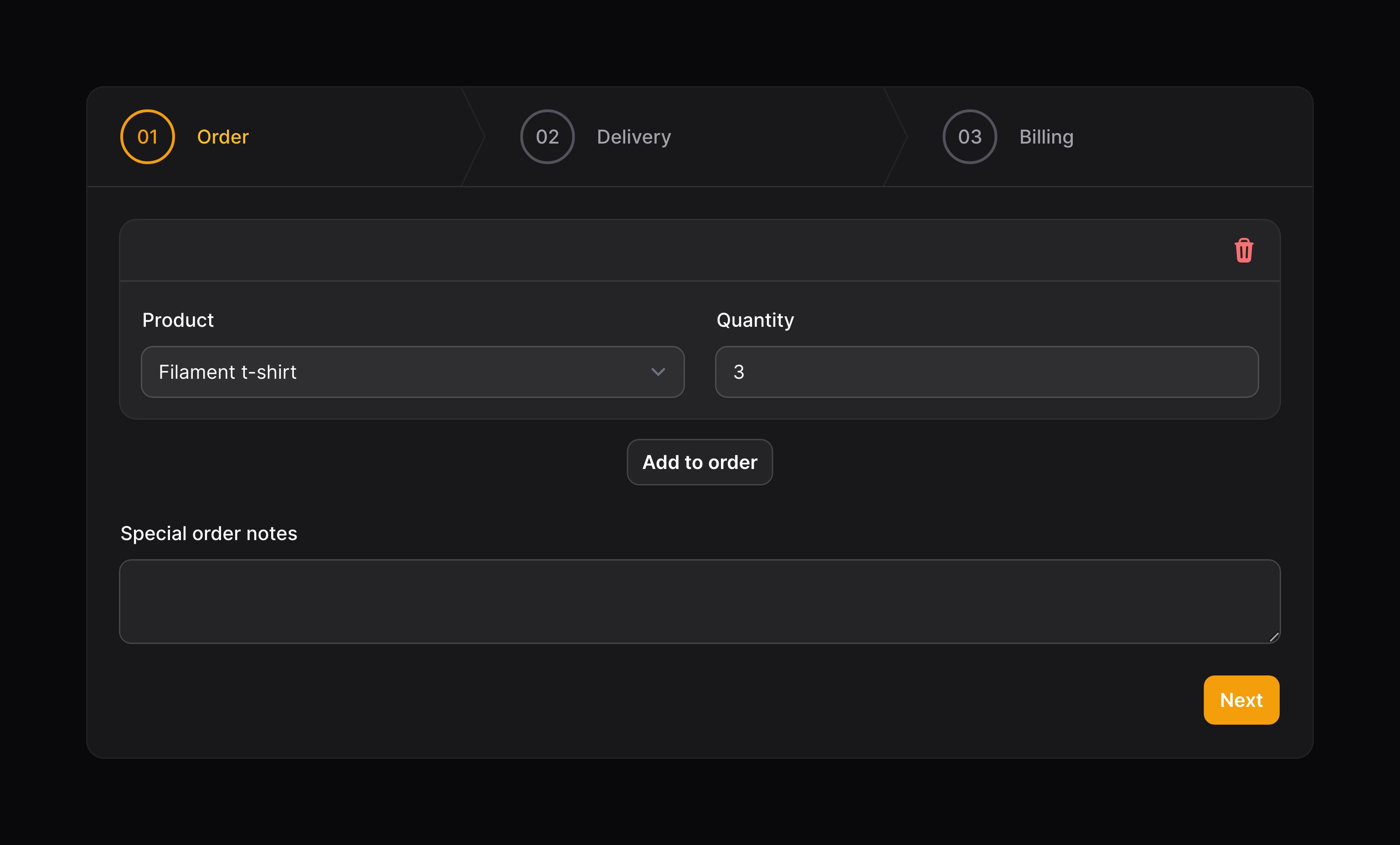
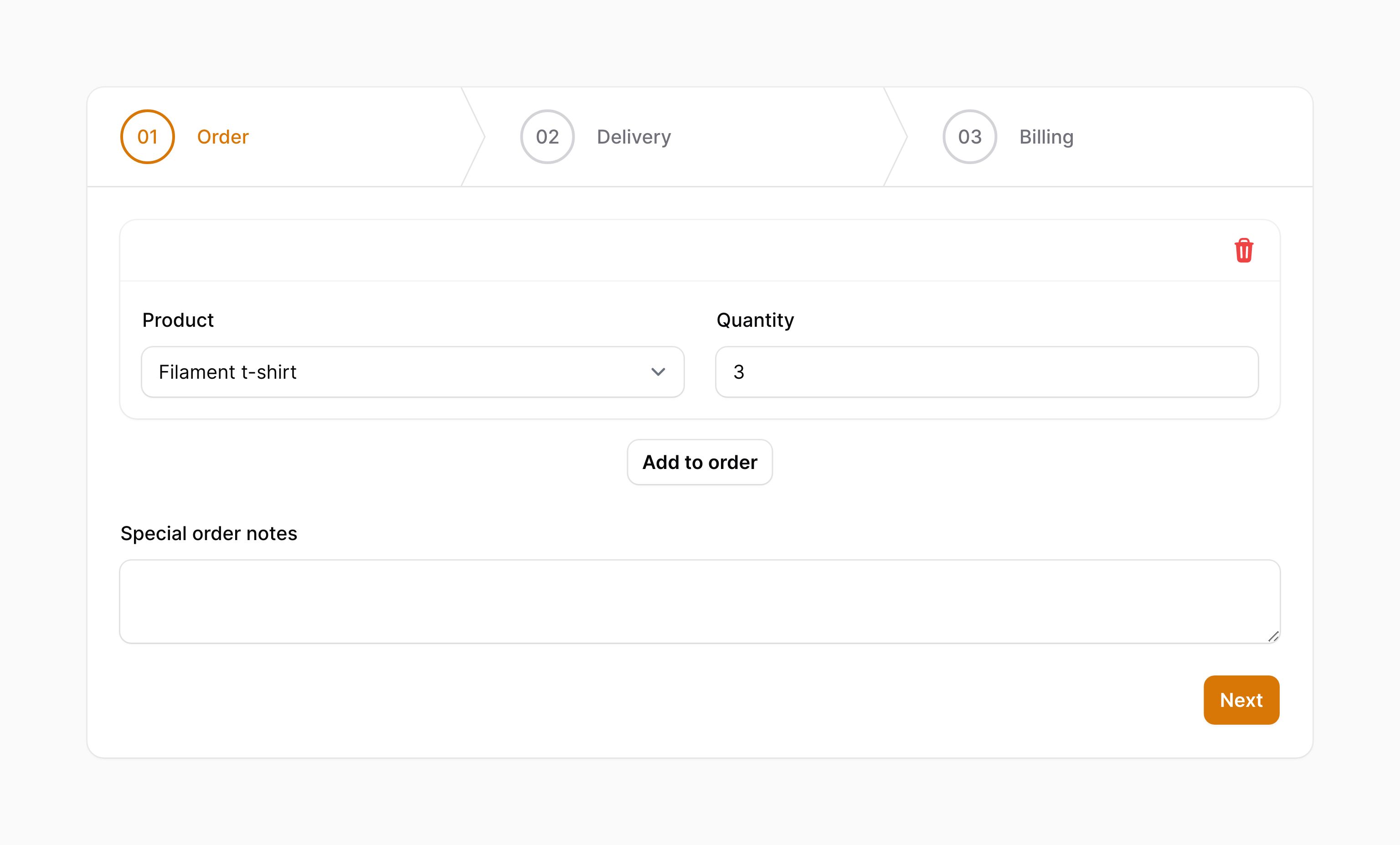
类似于 Tabs,你可能想要使用多步骤表单向导(Wizard)来减少一次可见的组件数量。如果您的表单有一个明确的时间顺序,您希望随着用户的进度验证每个步骤,那么这些功能尤其有用。
use Filament\Forms\Components\Wizard;
Wizard::make([
Wizard\Step::make('Order')
->schema([
// ...
]),
Wizard\Step::make('Delivery')
->schema([
// ...
]),
Wizard\Step::make('Billing')
->schema([
// ...
]),
])

如果你想要在�面板资源或者 action 模态框中添加向导,可查看相应文档中的按照说明。遵循该文档将确保只有在向导的最后一步才能提交表单。
最后一步渲染提交按钮
使用 submitAction() 方法在向导的最后一步渲染提交按钮 HTML 或者 视图。相比于始终在向导底部显示提交按钮,它提供给了更干净的用户体验:
use Filament\Forms\Components\Wizard;
use Illuminate\Support\HtmlString;
Wizard::make([
// ...
])->submitAction(view('order-form.submit-button'))
Wizard::make([
// ...
])->submitAction(new HtmlString('<button type="submit">Submit</button>'))
此外,你也可以使用内置的 Filament 按钮 Blade 模板组件:
use Filament\Forms\Components\Wizard;
use Illuminate\Support\Facades\Blade;
use Illuminate\Support\HtmlString;
Wizard::make([
// ...
])->submitAction(new HtmlString(Blade::render(<<<BLADE
<x-filament::button
type="submit"
size="sm"
>
Submit
</x-filament::button>
BLADE)))
如果需要,可以在单独的 Blade 视图中�使用此组件。
设置步骤图标
使用 icon() 可以为步骤(Step)设置图标:
use Filament\Forms\Components\Wizard;
Wizard\Step::make('Order')
->icon('heroicon-m-shopping-bag')
->schema([
// ...
]),
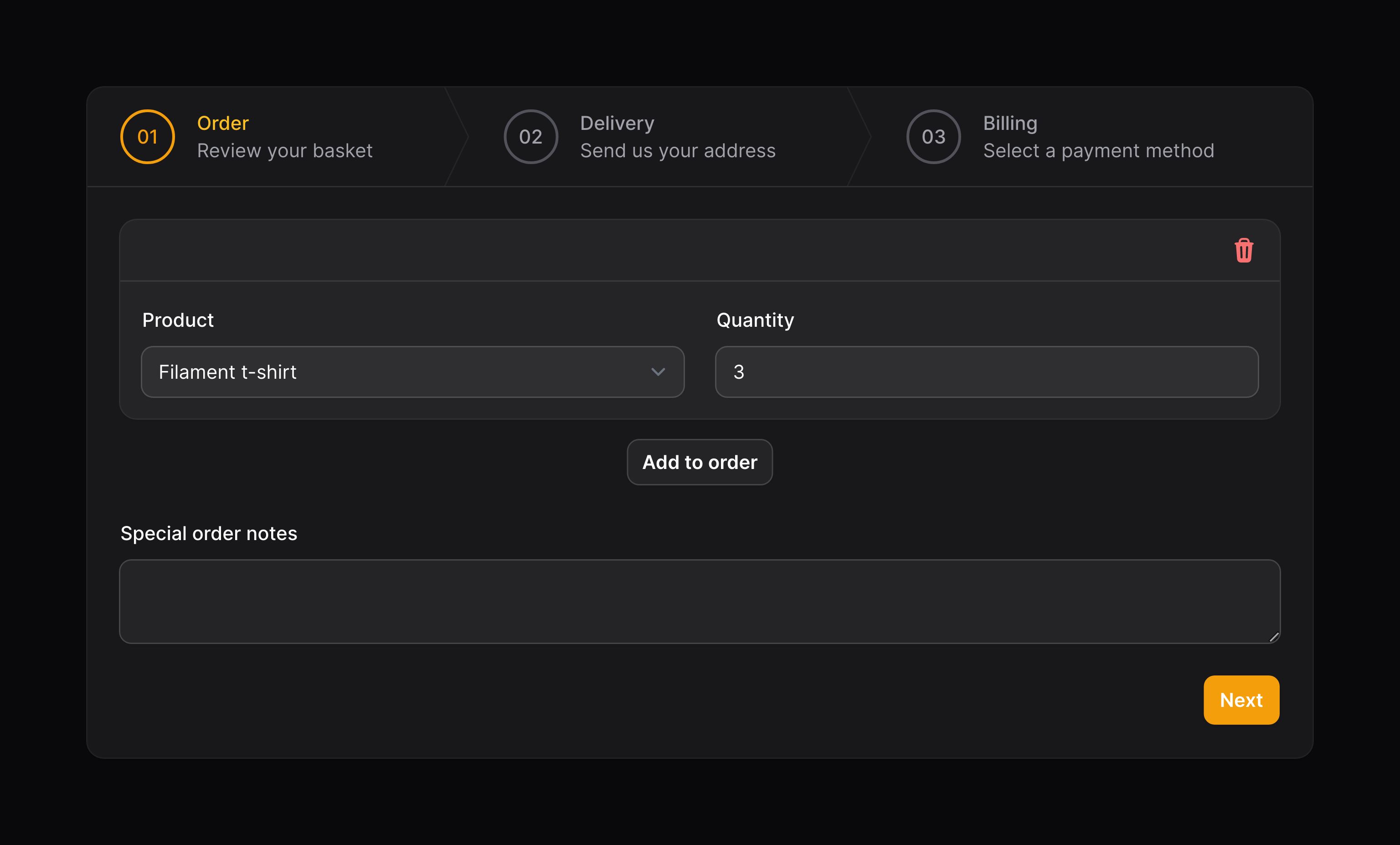
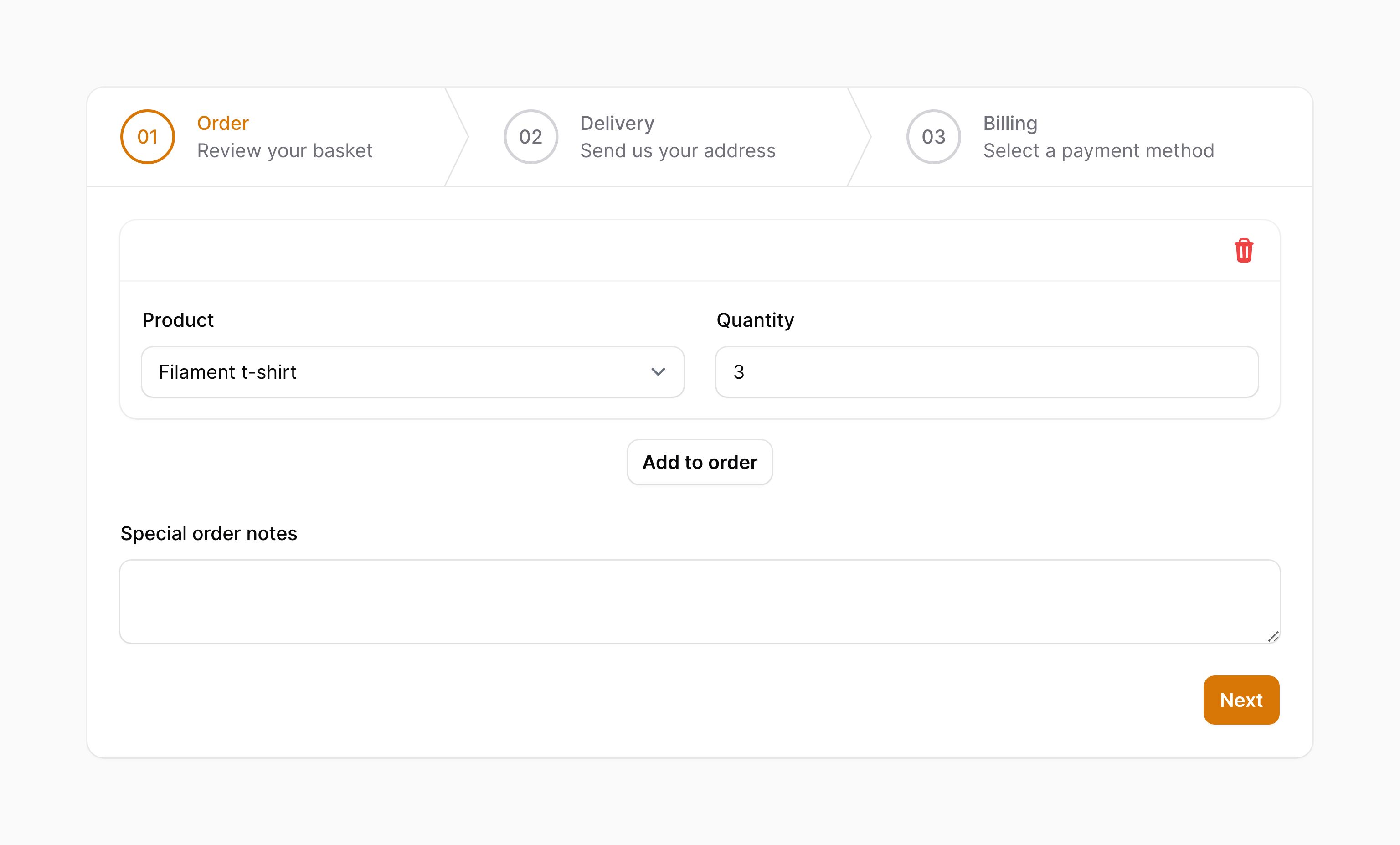
添加描述到步骤中
使用 description() 方法,你可以在每个步骤后添加简短描述:
use Filament\Forms\Components\Wizard;
Wizard\Step::make('Order')
->description('Review your basket')
->schema([
// ...
]),

设置默认激活步骤
使用 startOnStep() 方法,可以在向导中载入指定的步骤:
use Filament\Forms\Components\Wizard;
Wizard::make([
// ...
])->startOnStep(2)
允许跳过步骤
如果你想要允许自由导航,以便所有步骤都能跳过,请使用 skippable() 方法:
use Filament\Forms\Components\Wizard;
Wizard::make([
// ...
])->skippable()
在 URL 查询字符串中持久化当前步骤
默认情况下,当前步骤不会再 URL 查询字符串中持久化。你可以使用 persistStepInQueryString() 方法,修改该行为:
use Filament\Forms\Components\Wizard;
Wizard::make([
// ...
])->persistStepInQueryString()
默认情况下,当前步骤的持久化再查询字符串中使用 step 作为键。你可以将键名传入 persistStepInQueryString() 中对此进行修改:
use Filament\Forms\Components\Wizard;
Wizard::make([
// ...
])->persistStepInQueryString('wizard-step')
步骤周期钩子
使用 afterValidation() 和 beforeValidation() 方法,你可以在每一步验证之前和验证之后运行代码:
use Filament\Forms\Components\Wizard;
Wizard\Step::make('Order')
->afterValidation(function () {
// ...
})
->beforeValidation(function () {
// ...
})
->schema([
// ...
]),
阻止加载下一步
在 afterValidation 或 beforeValidation() 内,你可能会抛出 Filament\Support\Exceptions\Halt,用于阻止向导卡(wizard)加载下一步:
use Filament\Forms\Components\Wizard;
use Filament\Support\Exceptions\Halt;
Wizard\Step::make('Order')
->afterValidation(function () {
// ...
if (true) {
throw new Halt();
}
})
->schema([
// ...
]),
在步骤中使用网格列宽
你可以使用 columns() 方法来自定义步骤中的网格:
use Filament\Forms\Components\Wizard;
Wizard::make([
Wizard\Step::make('Order')
->columns(2)
->schema([
// ...
]),
// ...
])
自定义向导 action 对象
该组件使用 Action 对象,在其中对按钮进行自定义。通过传递一个函数到 action 注册方法中,可以自定义这些按钮。该函数可以访问 $action 对象,用于自定义。下面是一些可以用于自定义 action 的方法:
nextAction()previousAction()
下面是一个自定义 action 的示例:
use Filament\Forms\Components\Actions\Action;
use Filament\Forms\Components\Wizard;
Wizard::make([
// ...
])
->nextAction(
fn (Action $action) => $action->label('Next step'),
)