Tabs
概述
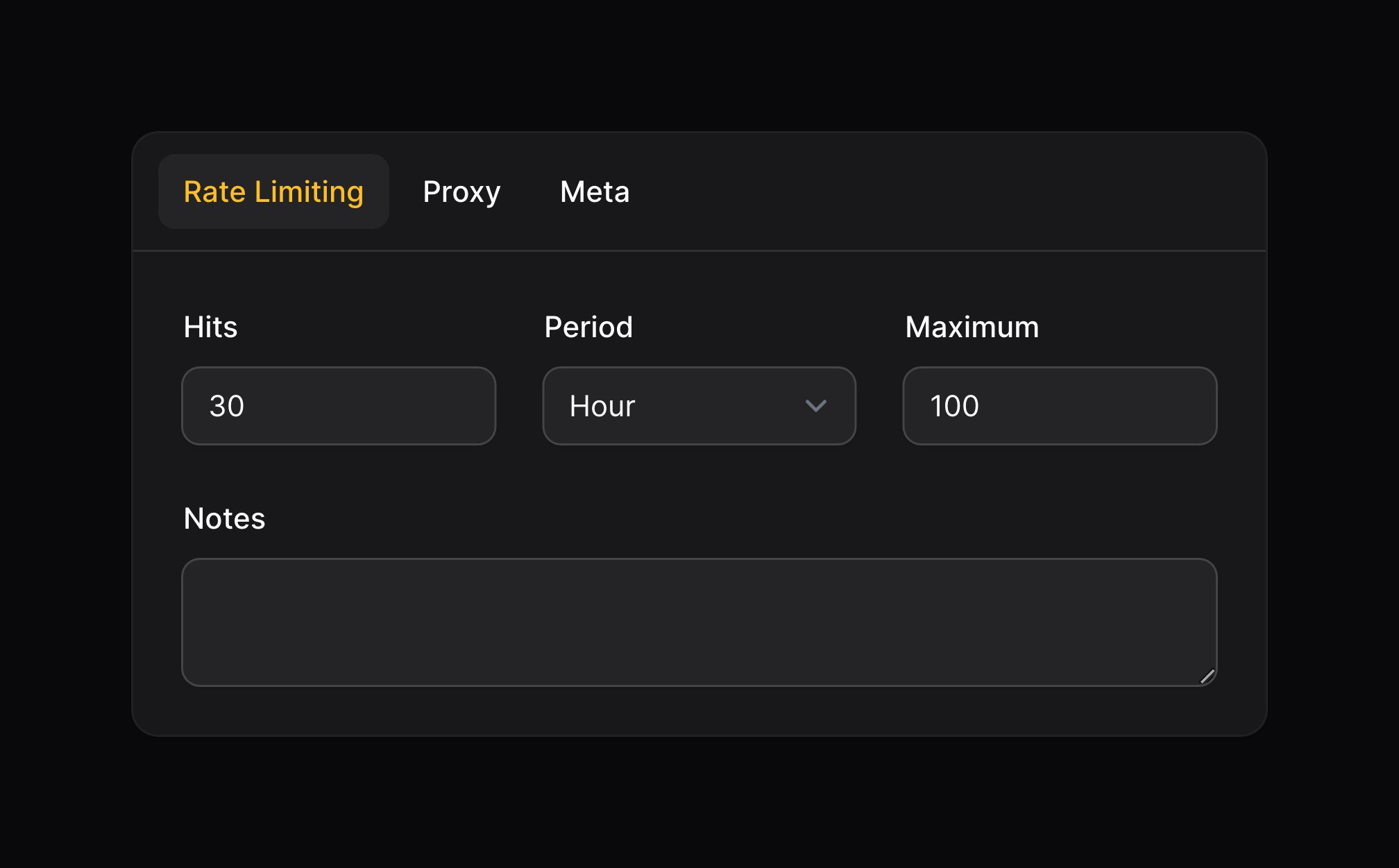
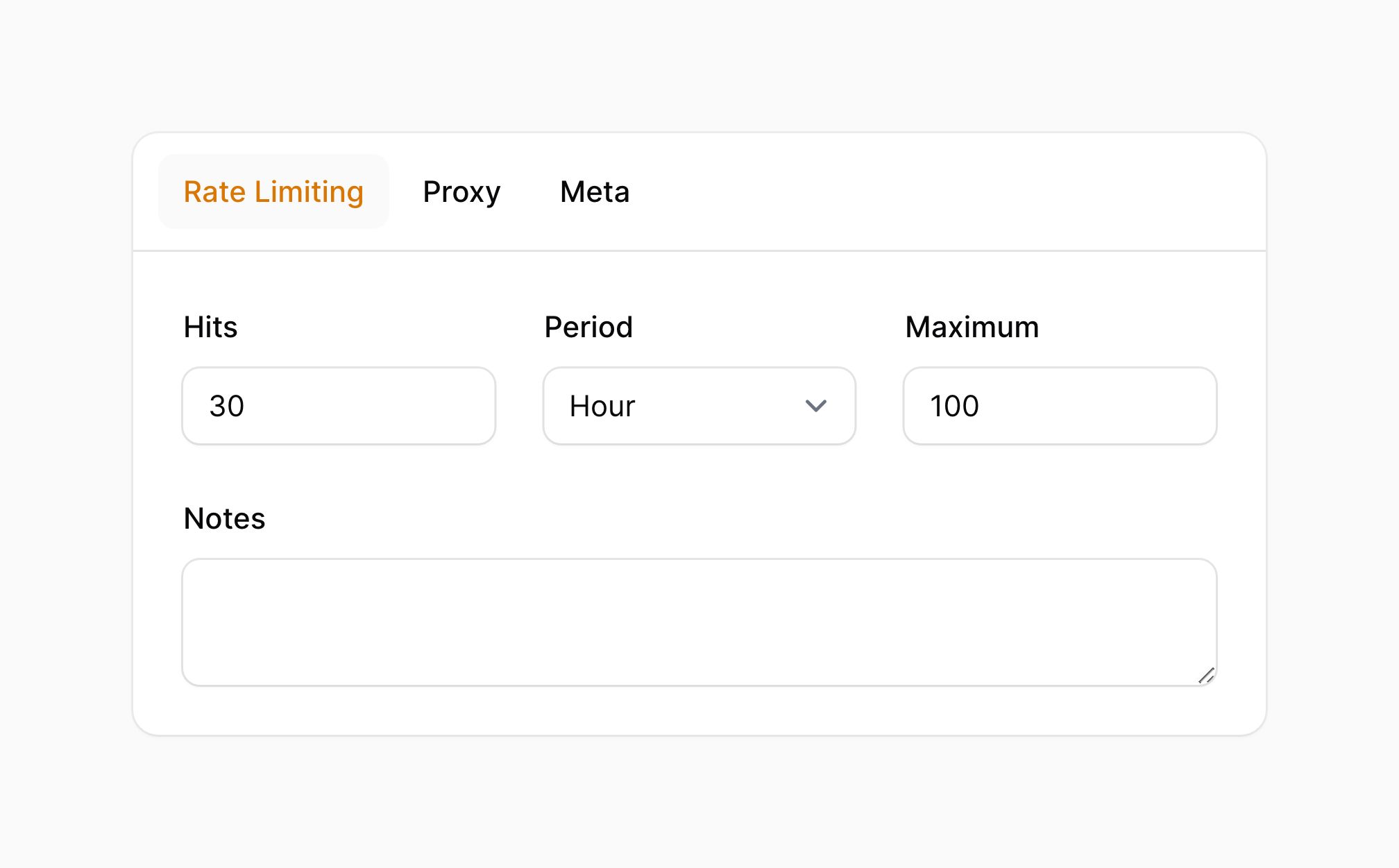
有些表单冗长且复杂。你可以使用 Tabs(选项卡/标签页)来减少组件的一次性可见数量:
use Filament\Forms\Components\Tabs;
Tabs::make('Tabs')
->tabs([
Tabs\Tab::make('Tab 1')
->schema([
// ...
]),
Tabs\Tab::make('Tab 2')
->schema([
// ...
]),
Tabs\Tab::make('Tab 3')
->schema([
// ...
]),
])

设置默认激活标签
默认情况下,打开的是第一个 Tab。你可以使用 activeTab() 方法修改默认打开的 Tab:
use Filament\Forms\Components\Tabs;
Tabs::make('Tabs')
->tabs([
Tabs\Tab::make('Tab 1')
->schema([
// ...
]),
Tabs\Tab::make('Tab 2')
->schema([
// ...
]),
Tabs\Tab::make('Tab 3')
->schema([
// ...
]),
])
->activeTab(2)
设置 Tab 图标
使用 icon() 方法,可以为 Tab 设置图标:
use Filament\Forms\Components\Tabs;
Tabs::make('Tabs')
->tabs([
Tabs\Tab::make('Notifications')
->icon('heroicon-m-bell')
->schema([
// ...
]),
// ...
])
设置 Tab 图标位置
使用 iconPosition() 方法可以将图标放在标签的前后:
use Filament\Forms\Components\Tabs;
use Filament\Support\Enums\IconPosition;
Tabs::make('Tabs')
->tabs([
Tabs\Tab::make('Notifications')
->icon('heroicon-m-bell')
->iconPosition(IconPosition::After)
->schema([
// ...
]),
// ...
])
设置 Tab 徽章
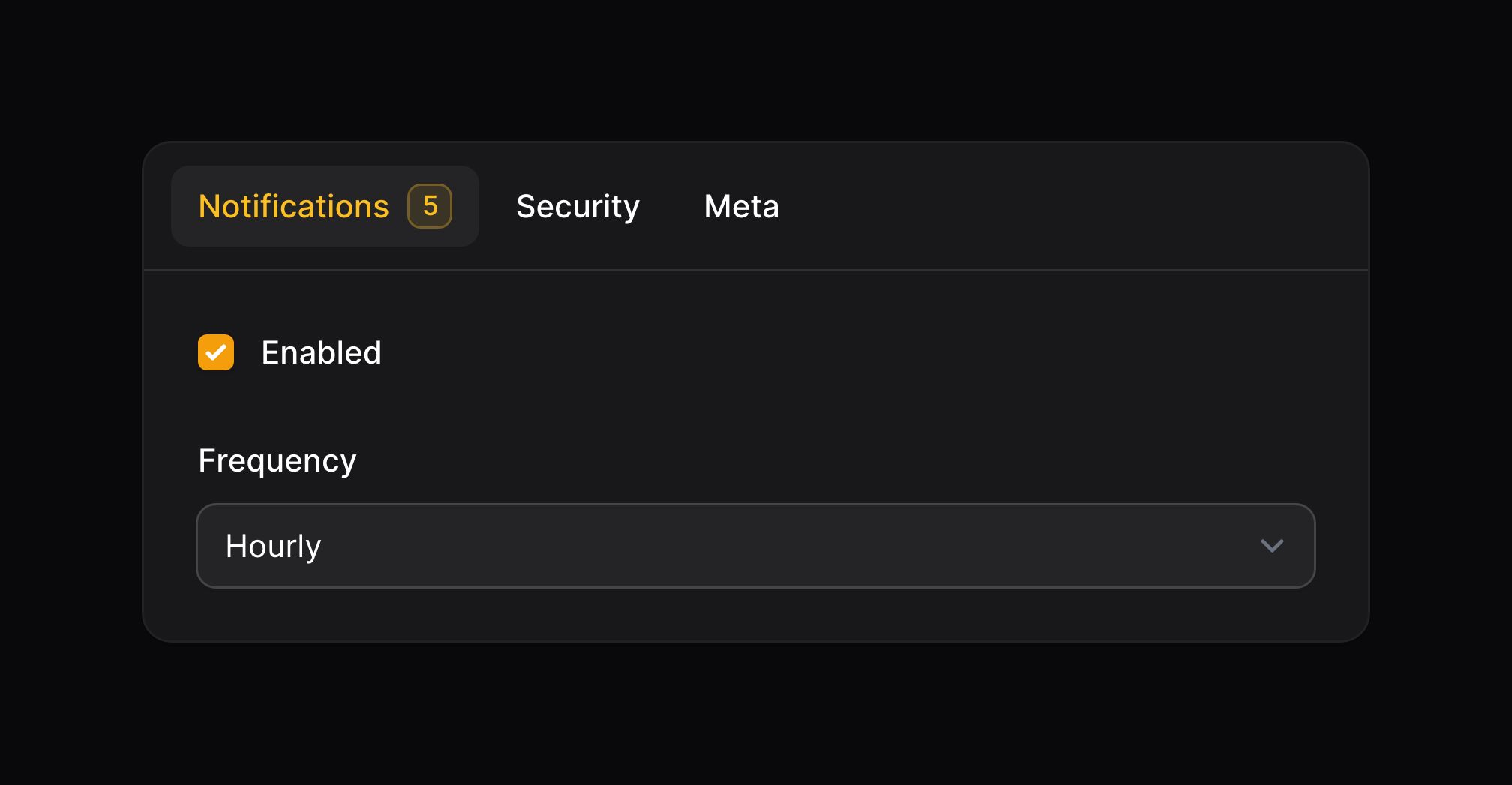
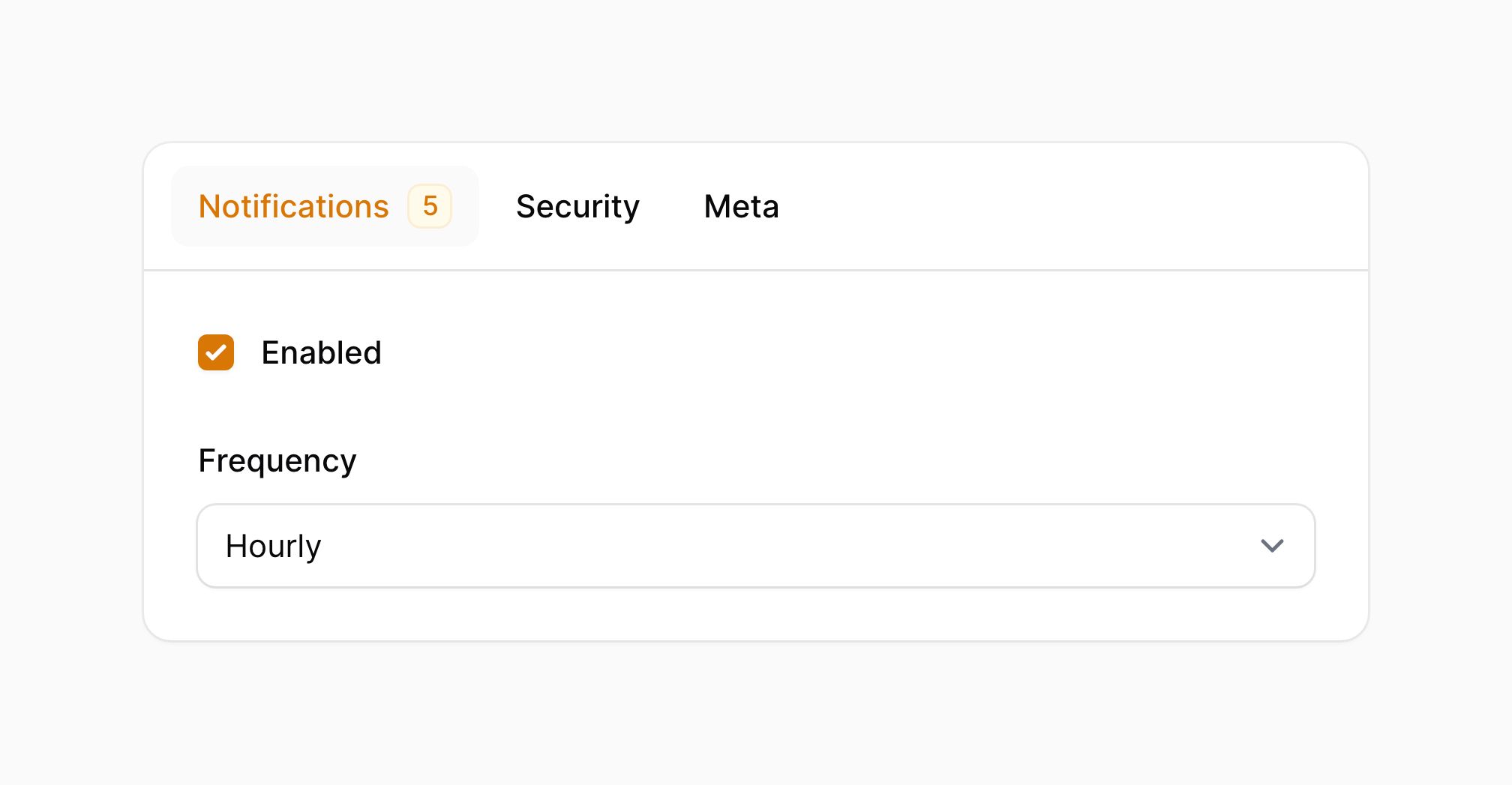
使用 badge() 方法,可以为选项卡设置徽章:
use Filament\Forms\Components\Tabs;
Tabs::make('Tabs')
->tabs([
Tabs\Tab::make('Notifications')
->badge(5)
->schema([
// ...
]),
// ...
])

使用 badgeColor() 方法,你可以修改徽章颜色:
use Filament\Forms\Components\Tabs;
Tabs::make('Tabs')
->tabs([
Tabs\Tab::make('Notifications')
->badge(5)
->badgeColor('success')
->schema([
// ...
]),
// ...
])
在选项卡中使用网格 columns
你可以在 Tab 中使用 columns() 自定义 Grid:
use Filament\Forms\Components\Tabs;
Tabs::make('Tabs')
->tabs([
Tabs\Tab::make('Tab 1')
->schema([
// ...
])
->columns(3),
// ...
])
移除样式容器
默认情况下,Tabs 及其内容被包装在一个样式为卡片的容器中,你可以使用 contained() 移除样式容器:
use Filament\Forms\Components\Tabs;
Tabs::make('Tabs')
->tabs([
Tabs\Tab::make('Tab 1')
->schema([
// ...
]),
Tabs\Tab::make('Tab 2')
->schema([
// ...
]),
Tabs\Tab::make('Tab 3')
->schema([
// ...
]),
])
->contained(false)
持久化当前 Tab
默认情况下,当前 Tab 不会再浏览器的本地存储中持久化。你可以使用 persistTab() 方法修改该行为。你也必需为 Tab 组件传入唯一 id(),以在 App 中和其它组的 Tab 区分开来。该 ID 会被用坐本地存储的键,保存当前标签:
use Filament\Forms\Components\Tabs;
Tabs::make('Tabs')
->tabs([
// ...
])
->persistTab()
->id('order-tabs')
在 URL 查询字符串中将当前 Tab 持久化
默认情况下,当前 Tab 不会再 URL 查询字符串中持久化,你可以使用 persistTabInQueryString() 方法修改此行为:
use Filament\Forms\Components\Tabs;
Tabs::make('Tabs')
->tabs([
Tabs\Tab::make('Tab 1')
->schema([
// ...
]),
Tabs\Tab::make('Tab 2')
->schema([
// ...
]),
Tabs\Tab::make('Tab 3')
->schema([
// ...
]),
])
->persistTabInQueryString()
默认情况下,当前 Tab 在 URL 查询字符串中使用 tab 键持久化。你可以将其传入 persistTabInQueryString() 方法中修改此键:
use Filament\Forms\Components\Tabs;
Tabs::make('Tabs')
->tabs([
Tabs\Tab::make('Tab 1')
->schema([
// ...
]),
Tabs\Tab::make('Tab 2')
->schema([
// ...
]),
Tabs\Tab::make('Tab 3')
->schema([
// ...
]),
])
->persistTabInQueryString('settings-tab')